
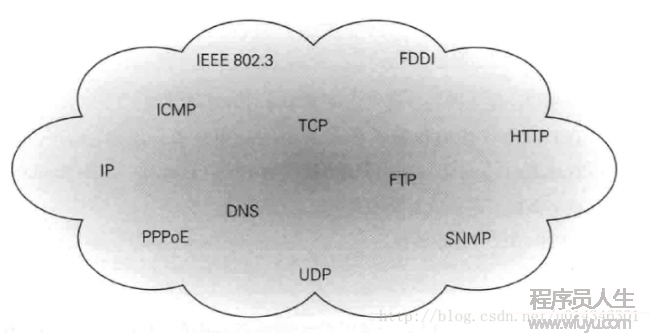
图解HTTP之一--网络基础(TCP/IP、DNS) 网络基础TCP/IP1. TCP/IP协议族计算机与网络设备要相互通信,双方就必须基于相同的方法。比如:如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通信...

搭建web工作流实现自动化 搭建web工作流实现自动化一、为什么要搭建工作流?web开发中存在很多重复性操作,花费我们大量时间 使用less或者sass书写样式后需要编译成css文件对js,css,imag...

使用纯CSS3实现转动时钟案例 使用纯CSS3属性来实现转动时钟<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> ...

谷哥的小弟学前端(04)——CSS基础知识(2) 深入探讨Android异步精髓Handler站在源码的肩膀上全解Scroller工作机制Android多分辨率适配框架(1)— 核心基础 Android多分辨率适配框架(2)— 原理剖析...

CSS3制作3D水晶糖果按钮 本人仿照20个漂亮 CSS3 按钮效果及优秀的制作教程中的BonBon(Candy)Button实现了其棒棒糖果按钮,如下图所示: 在线演示地址见here。使用完全使用CSS实现,...

web前端开发笔记 <head>是开始标签</head>是结束标签<title></title>标题,网页名称<body></body>网页上所有可视化的东西都是包含在body标签里面div主要...

京东首页之页面分析 京东首页效果图:当面对一张设计师给出的网页效果时,我们切不可急忙着手去敲代码实现相应的效果。这样做可能在后续工作中会让我们因当初的考虑不周而事倍功半。...

谷哥的小弟学前端(05)——CSS基础知识(3) 深入探讨Android异步精髓Handler站在源码的肩膀上全解Scroller工作机制Android多分辨率适配框架(1)— 核心基础 Android多分辨率适配框架(2)— 原理剖析...

jquery 调用 click 事件 的 三种 方式 jquery 调用 click 事件 的 三种 方式第一种方式: $(document).ready(function(){ $("#clickme").click(function(){ ...

javascript图片轮播技术动态实现 我们经常会在网页中见到轮播的图片,如京东主页面中图片自动更换。我们在这里对这一技术进行实现,主要能够使图片自动进行轮播,数字标签随着图片一同更换,鼠标...