
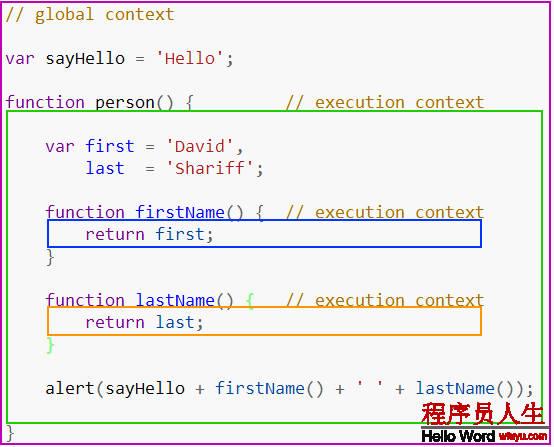
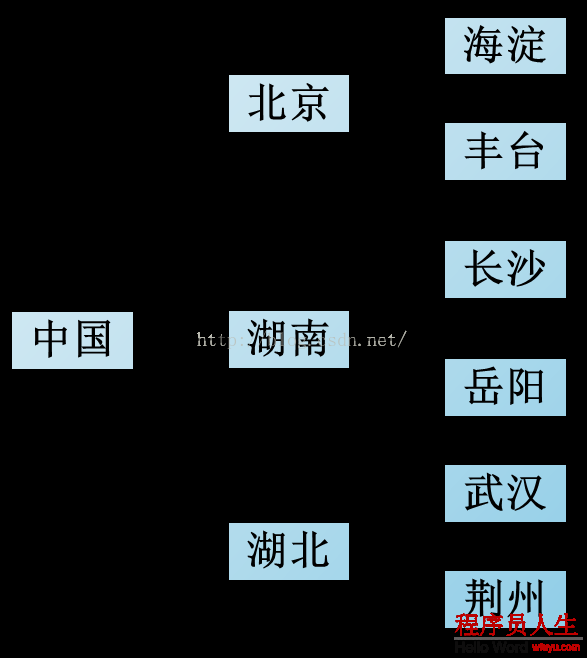
JavaScript学习--Item19 执行上下文(execution context) 在这篇文章里,我将深入研究JavaScript中最基本的部分——执行上下文(execution context)。读完本文后,你应该清楚了解释器做了什么,为什么函数和变量能在声...

粗浅看 XML 概述

css3中的部分属性 1、阴影box-shadow:x轴偏移量 y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]注意:inset(内阴影) 可以写在参数的第一个或最后一个,...

JavaScript总结 JavaScript 是一种面向对象的动态语言,它包含类型、运算符、标准内置(built-in)对象和方法。它的语法来源于 Java 和 C,所以这两种语言的许多语法特性同...

JavaScript---网络编程(1) JavaScript也是一种编程语言。并不是Java的分支哦。 可以直接在浏览器中运行的编程语言。JavaScript 的历史故事: 1、JavaScript语言与名称的由来(Netscape...

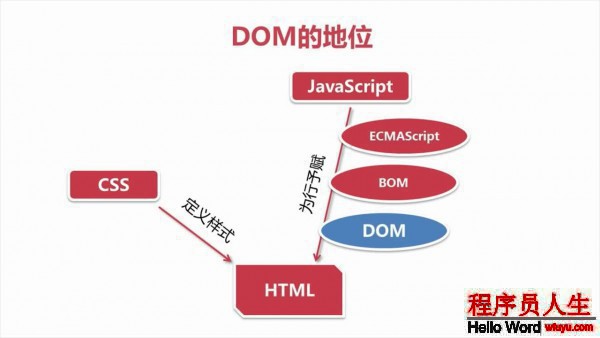
JavaScript学习--Item29 DOM基础详解 看完JavaScript高级程序设计,整理了一下里面的DOM这一块的知识点,比较多,比较碎!DOM在整个页面的地位如图:DOM(文档对象模型)是针对HTML 和XML 文档的一...
![[JavaScript] 10.JS 表单操作](skin/images/noimg.jpg)
[JavaScript] 10.JS 表单操作 获取表单对象利用表单在文档中的索引或表单的name属性来引用表单document.forms[i] //得到页面中的第i个表单。document.forms[formName] //得到页面中相应name...

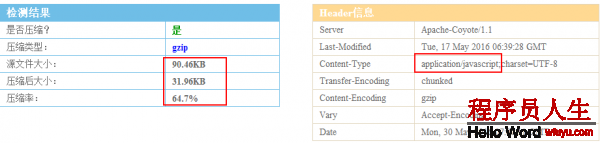
gzip压缩tomcat服务器响应包,大幅提升web性能 忘记是第几次读《高性能网站建设指南》的“规则4──压缩组件”一章了,之前一直搞得浑浑噩噩,今天才恍然有所觉悟,原来通过减小HTTP响应大小来减少响应时间应...
![[JavaScript] 11.JS 偶识【正则表达式】[2]](skin/images/noimg.jpg)
[JavaScript] 11.JS 偶识【正则表达式】[2] 本博文续写自:[JAVA · 初级]:24.偶识【正则表达式】[1]构造构造正则表达式的方法和创建数学表达式的方法一样。也就是用多种元字符与操作符将小的表达式结合...

JavaScript高级程序设计(读书笔记)(五) 本笔记汇总了作者认为“JavaScript高级程序设计”这本书的前七章知识重点,仅供参考。第五章 引用类型 小结: 对象在JavaScript中被称为引用类型的...