JavaScript学习--Item29 DOM基础详解
看完JavaScript高级程序设计,整理了1下里面的DOM这1块的知识点,比较多,比较碎!DOM在全部页面的地位如图:

DOM(文档对象模型)是针对HTML 和XML 文档的1个API(利用程序编程接口)。DOM描,绘了1个层次化的节点树,允许开发人员添加、移除和修改页面的某1部份.
1、节点层次
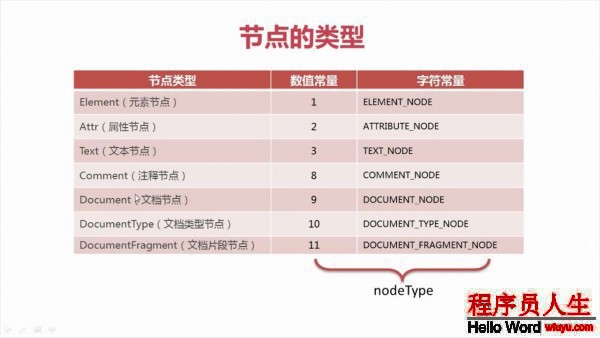
DOM 可以将任何HTML 或XML 文档描绘成1个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每一个节点都具有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点类型如图:

1、节点的公共属和方法
nodeType ——节点的类型,9代表Document节点,1代表Element节点,3代表Text节点,8代表Comment节点,11代表DocumentFragment节点
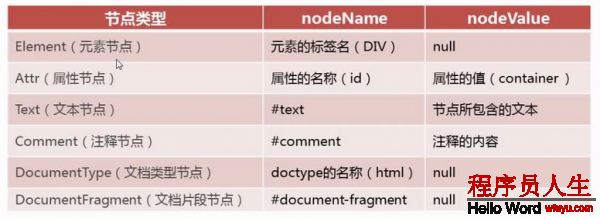
nodeName ——元素的标签名(如P,SPAN,#text(文本节点),DIV),以大写情势表示
nodeVlue ——Text节点或Comment节点的文本内容
childNodes—–获得子节点
var firstChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;parentNode——获得父节点
firstNode——获得第1个子节点
lastNode——获得最后1个子节点
nextSibling——获得下1个兄弟节点
previousSibling——获得上1个兄弟节点
ownerDocument——获得文档节点
hasChildNodes()——判断是不是有子节点
appendChild()——添加子节点,接收1个参数表示要添加的节点,返回添加的节点.
var returnedNode = someNode.appendChild(newNode);
alert(returnedNode == newNode); //true
alert(someNode.lastChild == newNode); //true- insertBefore()——在参考节点前添加子节点,接收两个参数,第1个参数表示要添加的节点,第2个参数表示参考节点,返回添加的节点.
//插入后成为第1个子节点
var returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
alert(returnedNode == newNode); //true- replaceChild()——替换子节点,接收两个参数,第1个参数表示要添加的节点,第2个参数表示被替换的节点,返回被替换的节点.
//替换第1个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);- removeChild()—–移除子节点,这个方法接受1个参数,即要移除的节点。被移除的节点将成为方法的返回值
//移除第1个子节点
var formerFirstChild = someNode.removeChild(someNode.firstChild);
- cloneNode()——克隆节点,接收1个boolean类型的参数,当参数为true时履行深复制,意即复制内容包括其子节点.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
var deepList = myList.cloneNode(true);
alert(deepList.childNodes.length); //3(IE < 9)或7(其他阅读器)
var shallowList = myList.cloneNode(false);
alert(shallowList.childNodes.length); //0deepList.childNodes.length 中的差异主要是由于IE8 及更早版本与其他阅读器处理空白字符的方式不1样。IE9 之前的版本不会为空白符创建节点。
cloneNode()方法不会复制添加到DOM 节点中的JavaScript 属性,例如事件处理程序等。这个方法只复制特性、(在明确指定的情况下也复制)子节点,其他1切都不会复制。IE 在此存在1个bug,即它会复制事件处理程序,所以我们建议在复制之前最好先移除事件处理程序。
上述节点的nodeName 和 nodeValue对应下图:

2、Doucment类型
JavaScript 通过Document 类型表示文档。在阅读器中,document 对象是HTMLDocument(继承自Document 类型)的1个实例,表示全部HTML 页面。而且,document 对象是window 对象的1个属性,因此可以将其作为全局对象来访问
1、document对象的属性和方法
- documentElement——获得html节点元素
var html = document.documentElement; //获得对<html>的援用
alert(html === document.childNodes[0]); //true
alert(html === document.firstChild); //truebody——获得body节点元素
title——获得title文字节点元素
//获得文档标题
var originalTitle = document.title;
//设置文档标题
document.title = "New page title";URL——获得完全的URL
domain——获得域名
referrer——获得来源页面的URL
//获得完全的URL
var url = document.URL;
//获得域名
var domain = document.domain;
//获得来源页面的URL
var referrer = document.referrer;document.anchors——包括文档中所有带name 特性的元素
document.forms——包括文档中所有的元素,与document.getElementsByTagName(“form”)得到的结果相同
document.images——包括文档中所有的
元素,与document.getElementsByTagName(“img”)得到的结果相同;
document.links——包括文档中所有带href 特性的元素。
2、DOM的操作
getElementById()——通过id属性获得元素
getElementsByTagName()——通过元素名获得元素
var div = document.getElementById("myDiv"); //获得id='myDiv'元素的援用
var images = document.getElementsByTagName("img"); //获得img元素的援用
var allElements = document.getElementsByTagName("*"); //获得文档中所有的元素IE7及较低版本还为此方法添加了1个成心思的“怪癖”:name特性与给定ID匹配的表单元素也会被该方法返回
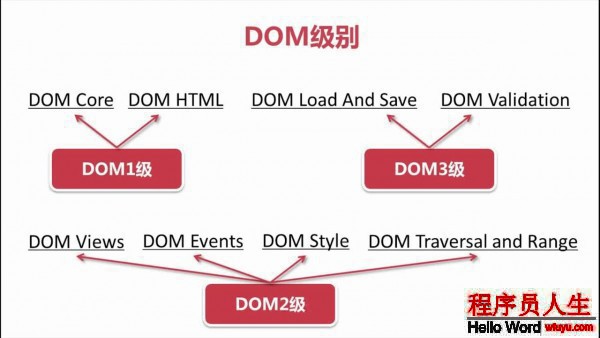
3、DOM1致性检测
由于 DOM 分为多个级别,也包括多个部份,因此检测阅读器实现了DOM的哪些部份就10分必要了。document.implementation 属性就是为此提供相应信息和功能的对象,与阅读器对DOM的实现直接对应。DOM1 级只为document.implementation 规定了1个方法,即hasFeature()。这个方法接受两个参数:要检测的DOM功能的名称及版本号。如果阅读器支持给定名称和版本的功能,则该方法返回true。
var hasXmlDom = document.implementation.hasFeature("XML", "1.0");以下为列出了可以检测的不同的值及版本号
- Core 1.0、2.0、3.0 基本的DOM,用于描写表现文档的节点树
- XML 1.0、2.0、3.0 Core的XML扩大,添加了对CDATA、处理指令及实体的支持
- HTML 1.0、2.0 XML的HTML扩大,添加了对HTML特有元素及实体的支持
- Views 2.0 基于某些样式完成文档的格式化
- StyleSheets 2.0 将样式表关联到文档
- CSS 2.0 对层叠样式表1级的支持
- CSS2 2.0 对层叠样式表2级的支持
- Events 2.0,3.0 常规的DOM事件
- UIEvents 2.0,3.0 用户界面事件
- MouseEvents 2.0,3.0 由鼠标引发的事件(click、mouseover等)
- MutationEvents 2.0,3.0 DOM树变化时引发的事件
- HTMLEvents 2.0 HTML4.01事件
- Range 2.0 用于操作DOM树中某个范围的对象和方法
- Traversal 2.0 遍历DOM树的方法
- LS 3.0 文件与DOM树之间的同步加载和保存
- LS-Async 3.0 文件与DOM树之间的异步加载和保存
- Validation 3.0 在确保有效的条件下修改DOM树的方法
3、Element类型
1、HTML元素
所有 HTML 元素都由HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自Element 并添加了1些属性。添加的这些属性分别对应于每一个HTML元素中都存在的以下标准特性。
id ——元素在文档中的唯1标识符。
title ——有关元素的附加说明信息,1般通过工具提示条显示出来。
lang ——元素内容的语言代码,很少使用。
dir ——语言的方向,值为”ltr”(left-to-right,从左至右)或”rtl”(right-to-left,从右至左),也很少使用。
className ——与元素的class 特性对应,即为元素指定的CSS类。未将这个属性命名为class,是由于class 是ECMAScript 的保存字
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
var div = document.getElementById("myDiv");
alert(div.id); //"myDiv""
alert(div.className); //"bd"
alert(div.title); //"Body text"
alert(div.lang); //"en"
alert(div.dir); //"ltr"
div.id = "someOtherId";
div.className = "ft";
div.title = "Some other text";
div.lang = "fr";
div.dir ="rtl";2、特性操作
有3个方法可以操作元素的特性
getAttribute()setAttribute()removeAttribute()
var div = document.getElementById("myDiv");
alert(div.getAttribute("id")); //"myDiv"
alert(div.getAttribute("class")); //"bd"
div.setAttribute("id", "someOtherId");
div.setAttribute("class", "ft");
div.setAttribute("title", "Some other text");
div.removeAttribute("class");有两类特殊的特性,它们虽然有对应的属性名,但属性的值与通过getAttribute()返回的值其实不相同。第1类特性就是style,用于通过CSS 为元素指定样式。在通过getAttribute()访问时,返回的style 特性值中包括的是CSS 文本,而通过属性来访问它则会返回1个对象。
第2类与众不同的特性是onclick 这样的事件处理程序。当在元素上使用时,onclick 特性中包括的是JavaScript 代码,如果通过getAttribute()访问,则会返回相应代码的字符串. IE6 及之前版本不支持removeAttribute()。
3、attributes 属性
Element类型是使用attributes属性的唯逐一个DOM节点类型,attributes属性是NamedNodeMap类型的对象,它有以下几个方法
- getNamedItem(name)——返回nodeName 属性等于name 的节点;
- removeNamedItem(name)——从列表中移除nodeName 属性等于name 的节点;
- setNamedItem(node)——向列表中添加节点,以节点的nodeName 属性为索引;
- item(pos)——返回位于数字pos 位置处的节点。
var id = element.attributes.getNamedItem("id").nodeValue;
var id = element.attributes["id"].nodeValue;
element.attributes["id"].nodeValue = "someOtherId";由于attributes的方法不够方便,因此开发人员更多的会使用getAttribute()、removeAttribute()和setAttribute()方法。
4、创建元素
document.createElement()——方法可以创建新元素。这个方法只接受1个参数,即要创建元素的标签名。
var div = document.createElement('div');
div.id = 'myDiv';
div.className = 'box';- document.appendChild();
在 IE 中可以以另外一种方式使用createElement(),即为这个方法传入完全的元素标签,也能够包括属性,以下面的例子所示。
var div = document.createElement("<div id=\"myNewDiv\" class=\"box\"></div >");这类方式有助于避开在IE7 及更早版本中动态创建元素的某些问题。
4、Text类型
文本节点由 Text 类型表示,包括的是可以照字面解释的纯文本内容。纯文本中可以包括转义后的HTML 字符,但不能包括HTML代码。
使用以下方法可以操作节点中的文本
appendData(text):将text 添加到节点的末尾。
deleteData(offset, count):从offset 指定的位置开始删除count 个字符。
insertData(offset, text):在offset 指定的位置插入text。
replaceData(offset, count, text):用text 替换从offset 指定的位置开始到offset+count为止处的文本
splitText(offset):从offset 指定的位置将当前文本节点分成两个文本节点
substringData(offset, count):提取从offset 指定的位置开始到offset+count 为止处的字符串创建文本节点
createTextNode()——可以创建文本节点.
var textNode = document.createTextNode("<strong>Hello</strong> world!");下面展现如何将1个文本节点添加到文档中
var element = document.createElement("div");
element.className = "message";
var textNode = document.createTextNode("Hello world!");
element.appendChild(textNode);
document.body.appendChild(element);合并文本节点
1个元素可能会存在多个文本节点,但是文本节点之间也没有空格,因此没法辨别哪一个节点对应的是哪一个文本,通过下面的方法可以将element元素的文本节点合并.
- element.normalize();固然也能够分割文本节点,使用
- splitText(index),index表示字符索引.
var newNode = element.firstChild.splitText(5);从位置5 开始。位置5是"Hello"和"world!"之间的空格
alert(element.firstChild.nodeValue); //"Hello"
alert(newNode.nodeValue); //" world!"
alert(element.childNodes.length); //2注意提示:
1、innerText、textContent innerText与textContent的区分,当文本为空时,innerText是”“,而textContent是undefined
2、innerHTML与innerText的区分,就是对HTML代码的输出方式Text不会输出HTML代码.
5、DOM扩大
1、选择符API
Selectors API Level 1 的核心是两个方法:
- querySelector()
- querySelectorAll()。
在兼容的阅读器中,可以通过Document 及Element 类型的实例调用它们。目前已完全支持Selectors API Level 1的阅读器有IE 8+、Firefox 3.5+、Safari 3.1+、Chrome 和Opera 10+。
querySelector()方法
//获得body 元素
var body = document.querySelector("body");
//获得ID 为"myDiv"的元素
var myDiv = document.querySelector("#myDiv");
//获得类为"selected"的第1个元素
var selected = document.querySelector(".selected");
//获得类为"button"的第1个图象元素
var img = document.body.querySelector("img.button");querySelectorAll()方法
//获得某<div>中的所有<em>元素(类似于getElementsByTagName("em"))
var ems = document.getElementById("myDiv").querySelectorAll("em");
//获得类为"selected"的所有元素
var selecteds = document.querySelectorAll(".selected");
//获得所有<p>元素中的所有<strong>元素
var strongs = document.querySelectorAll("p strong");2、HTML5与类相干的扩充
- getElementsByClassName()方法
//获得所有类中包括"username"和"current"的元素,类名的前后顺序无所谓
var allCurrentUsernames = document.getElementsByClassName("username current");支持 getElementsByClassName()方法的阅读器有IE 9+、Firefox 3+、Safari 3.1+、Chrome 和
Opera 9.5+。
- 焦点管理——document.activeElement
这个属性指向的是当前取得焦点的元素,使用focus()可让元素取得焦点
var button = document.getElementById("myButton");
button.focus();
alert(document.activeElement === button); //true
document.hasFocus()这个方法用于肯定文档是不是取得了焦点
var button = document.getElementById("myButton");
button.focus();
alert(document.hasFocus()); //true实现了这两个属性的阅读器的包括IE 4+、Firefox 3+、Safari 4+、Chrome 和Opera 8+。
HTMLDocument的变化
- readyState 属性
document.readyState表示文档的加载进度,它有两个值分别为’loading’和’complete’.
if(document.readyState == 'complete'){
//履行操作
}支持 readyState 属性的阅读器有IE4+、Firefox 3.6+、Safari、Chrome 和Opera 9+。
- compatMode 的属性——
document.compatMode属性告知开发人员阅读器采取了哪一种渲染模式。
在标准模式下,document.compatMode 的值等于”CSS1Compat”,而在混杂模式下document.compatMode 的值等于”BackCompat”。
if (document.compatMode == "CSS1Compat"){
alert("Standards mode");
} else {
alert("Quirks mode");
}兼容性:IE、Firefox、Safari 3.1+、Opera 和Chrome
字符编码——document.charset
当前文档的字符编码
document.defaultCharset——当前文档的默许字符编码
3、自定义数据属性
HTML5 规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或提供语义信息。
<div id="myDiv" data-appId="12345" data-myname="Nicholas"></div>
var div = document.getElementById("myDiv");
//获得自定义属性的值
var appId = div.dataset.appId;
var myName = div.dataset.myname;
//设置值
div.dataset.appId = 23456;
div.dataset.myname = "Michael";
if (div.dataset.myname){
alert("Hello, " + div.dataset.myname);
}支持自定义数据属性的阅读器有Firefox 6+和Chrome
插入标记
- innerHTML属性
在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应
的HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的DOM树,然后用这个DOM树完全
替换调用元素本来的所有子节点
- outerHTML 属性
在读模式下,outerHTML 返回调用它的元素及所有子节点的HTML 标签。在写模式下,outerHTML
会根据指定的HTML 字符串创建新的DOM 子树,然后用这个DOM子树完全替换调用元素。
4、内存与性能问题
使用本节介绍的方法替换子节点可能会致使阅读器的内存占用问题,特别是在IE 中,问题更加明显。在删除带有事件处理程序或援用了其他JavaScript 对象子树时,就有可能致使内存占用问题。假定某个元素有1个事件处理程序(或援用了1个JavaScript 对象作为属性),在使用前述某个属性将该元素从文档树中删除后,元素与事件处理程序(或JavaScript 对象)之间的绑定关系在内存中并没有1并删除。如果这类情况频繁出现,页面占用的内存数量就会明显增加。因此,在使用innerHTML、outerHTML 属性方法时,最好先手工删除要被替换的元素的所有事件处理程序和JavaScript 对象属性
- scrollIntoView()方法——让元素可见
//让元素可见
document.forms[0].scrollIntoView();6、DOM2和DOM3
DOM2 和DOM3级分为许多模块(模块之间具有某种关联),分别描写了DOM 的某个非常具体的子集。这些模块以下

- DOM2 级核心(DOM Level 2 Core):在1 级核心基础上构建,为节点添加了更多方法和属性。
- DOM2 级视图(DOM Level 2 Views):为文档定义了基于样式信息的不同视图。
- DOM2 级事件(DOM Level 2 Events):说明了如何使用事件与DOM文档交互。
- DOM2 级样式(DOM Level 2 Style):定义了如何以编程方式来访问和改变CSS 样式信息。
- DOM2 级遍历和范围(DOM Level 2 Traversal and Range):引入了遍历DOM 文档和选择其特定部份的新接口。
- DOM2 级 HTML(DOM Level 2 HTML):在1 级HTML 基础上构建,添加了更多属性、方法和新接口
样式
在 HTML 中定义样式的方式有3 种:通过<link/>元素包括外部样式表文件、使用<style/>元素定义嵌入式样式,和使用style 特性定义针对特定元素的样式。“DOM2 级样式”模块围绕这3 种利用样式的机制提供了1套API。要肯定阅读器是不是支持DOM2 级定义的CSS 能力,可使用以下代码
var supportsDOM2CSS = document.implementation.hasFeature("CSS", "2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2", "2.0");1、访问元素的样式
任何支持 style 特性的HTML 元素在JavaScript 中都有1个对应的style 属性。访问和设置元素的css属性可以这样操作:
var div = document.getElementById('myDiv');
console.log(div.style.color); //获得color值
div.style.color = 'red'; //设置color值
div.style.fontSize = '20px';//设置font-size的值(这里会将有短横线的值转化为驼峰命名来获得或设置) 注:IE6+,chrome,firfox支持这类获得或设置css的方式.这里有1个特例,由于float是保存关键字,所以通过cssFloat来访问和设置,而IE中则通过styleFloat来设置或访问.
元素的style对象除有css的样式属性外,也包括了自己的1些属性,具体以下:
- cssText:通过它能够访问和设置style 特性中的CSS代码.支持IE6+,chrome,firfox.
- length:利用给元素的CSS 属性的数量。支持IE9+,chrome,firfox.
- parentRule:表示CSS 信息的CSSRule 对象,后面将讨论CSSRule 类型。
- getPropertyPriority(propertyName):如果给定的属性使用了!important 设置,则返回”important”;否则,返回空字符串。支持IE9+,chrome,firfox.
- getPropertyValue(propertyName):返回给定属性的字符串值。支持IE9+、Safari,Chrome,firfox
- item(index):返回给定位置的CSS 属性的名称。支持IE9+、Safari,Chrome,firfox
- removeProperty(propertyName):从样式中删除给定属性。支持IE9+、Safari,Chrome,firfox
- setProperty(propertyName,value,priority):将给定属性设置为相应的值,并加上优先权标志(”important”或1个空字符串)。支持IE9+、Safari,Chrome,firfox
//设置style对象的cssText属性
myDiv.style.cssText = "width: 25px; height: 100px; background-color: green";
alert(myDiv.style.cssText);2、操作样式表
CSSStyleSheet 类型表示的是样式表,包括通过<link>元素包括的样式表和在<style>元素中定义的样式表,使用下面的代码可以肯定阅读器是不是支持DOM2 级样式表:
var supportsDOM2StyleSheets =document.implementation.hasFeature("StyleSheets", "2.0");CSSStyleSheet 继承自StyleSheet,后者可以作为1个基础接口来定义非CSS 样式表。从StyleSheet 接口继承而来的属性以下:
- disabled:表示样式表是不是被禁用的布尔值。这个属性是可读/写的,将这个值设置为true可以禁用样式表。
- href:如果样式表是通过
<link>包括的,则是样式表的URL;否则,是null。 media:当前样式表支持的所有媒体类型的集合。与所有DOM 集合1样,这个集合也有1个length 属性和1个item()方法。也能够使用方括号语法获得集合中特定的项。如果集合是空列表,表示样式表适用于所有媒体。在IE 中,media 是1个反应
<link>和<style>元素media特性值的字符串。ownerNode:指向具有当前样式表的节点的指针,样式表多是在HTML 中通过
<link>或<style/>引入的(在XML 中多是通过处理指令引入的)。如果当前样式表是其他样式表通过@import 导入的,则这个属性值为null。IE 不支持这个属性。parentStyleSheet:在当前样式表是通过@import 导入的情况下,这个属性是1个指向导入它的样式表的指针。
- title:ownerNode 中title 属性的值。
- type:表示样式表类型的字符串。对CSS 样式表而言,这个字符串是”type/css”。
除 disabled 属性以外,其他属性都是只读的。在支持以上所有这些属性的基础上,CSSStyleSheet 类型还支持以下属性和方法:
- cssRules:样式表中包括的样式规则的集合。IE 不支持这个属性,但有1个类似的rules 属性。
- ownerRule:如果样式表是通过@import 导入的,这个属性就是1个指针,指向表示导入的规则;否则,值为null。IE 不支持这个属性。
- deleteRule(index):删除cssRules 集合中指定位置的规则。IE 不支持这个方法,但支持1个类似removeRule()方法。
- insertRule(rule,index):向cssRules 集合中指定的位置插入rule 字符串。IE 不支持这个方法,但支持1个类似的addRule()方法。
利用于文档的所有样式表是通过 document.styleSheets 集合来表示的。也能够直接通过<link>或<style>元素获得CSSStyleSheet 对象。DOM 规定了1个包括CSSStyleSheet 对象的属性,名叫sheet;除IE,其他阅读器都支持这个属性。IE 支持的是styleSheet属性
3、元素大小
- 偏移量
- offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平转动条的高度、上边框高度和下边框高度。
- offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直转动条的宽度、左侧框宽度和右侧框宽度。
- offsetLeft:元素的左外边框至包括元素的左内边框之间的像素距离。
- offsetTop:元素的上外边框至包括元素的上内边框之间的像素距离。
客户区大小
有关客户区大小的属性有两个:clientWidth 和clientHeight。其中,clientWidth 属性是元素内容区宽度加上左右内边距宽度;clientHeight 属性是元素内容区高度加上上下内边距高度
转动大小
- scrollHeight:在没有转动条的情况下,元素内容的总高度。
- scrollLeft:被隐藏在内容区域左边的像素数。通过设置这个属性可以改变元素的转动位置。
- scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的转动位置。
肯定元素大小
IE、Firefox 3+、Safari 4+、Opera 9.5 及Chrome 为每一个元素都提供了1个getBoundingClientRect()方法。这个方法返回会1个矩形对象,包括4 个属性:left、top、right 和bottom。这些属性给出了元素在页面中相对视口的位置。但是,阅读器的实现稍有不同。IE8 及更早版本认为文档的左上角坐标是(2, 2),而其他阅读器包括IE9 则将传统的(0,0)作为出发点坐标。因此,就需要在1开始检查1下位于(0,0)处的元素的位置,在IE8 及更早版本中,会返回(2,2),而在其他阅读器中会返回(0,0).
遍历
DOM2 级遍历和范围”模块定义了两个用于辅助完成顺序遍历DOM 结构的类型:NodeIterator和TreeWalker。这两个类型能够基于给定的出发点对DOM 结构履行深度优先(depth-first)的遍历操作。
在与DOM 兼容的阅读器中(Firefox 1 及更高版本、Safari 1.3 及更高版本、Opera 7.6 及更高版本、Chrome0.2 及更高版本),都可以访问到这些类型的对象。IE 不支持DOM 遍历。使用以下代码可以检测阅读器
对DOM2 级遍历能力的支持情况。
var supportsTraversals = document.implementation.hasFeature("Traversal", "2.0");
var supportsNodeIterator = (typeof document.createNodeIterator == "function");
var supportsTreeWalker = (typeof document.createTreeWalker == "function");范围
为了让开发人员更方便地控制页面,“DOM2 级遍历和范围”模块定义了“范围”(range)接口。通过范围可以选择文档中的1个区域,而没必要斟酌节点的界限(选择在后台完成,对用户是不可见的)。在常规的DOM 操作不能更有效地修改文档时,使用范围常常可以到达目的。Firefox、Opera、Safari 和Chrome 都支持DOM 范围。IE 以专有方式实现了自己的范围特性。
参考:
- JavaScript高级程序设计
- javascript之DOM操作