京东首页之页面分析
栏目:htmlcss时间:2017-02-04 09:36:22
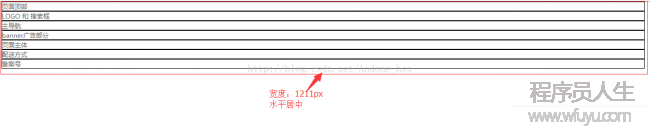
京东首页效果图:

当面对1张设计师给出的网页效果时,我们切不可急忙着手去敲代码实现相应的效果。这样做可能在后续工作中会让我们因当初的斟酌不周而事倍功半。所以为了避免这样的情况出现,我觉得应当依照以下步骤去履行,可能效力会更高。
1、根据效果图,先分析页面的基本布局;
2、从上到下,由左至右,详细分析;
3、分块实现
此页面分析以下:本京东首页页面由上到下共分为7个部份;分别是:页面顶部、Logo&搜索框、主导航、banner广告部份、页面主体、配送方式、备案号。(注:各部份已在上图用序号详细标出)
基本结构:

jd_index.html
<!doctype html> <html> <head> <title>Insert your title</title> <meta charset="utf⑻"> <link rel="stylesheet" href="jd_index.css"> </head> <body> <!-- 1、网页头部 --> <header id="top">页面顶部</header> <!-- 2、LOGO 和 搜索框 --> <div id="top_main">LOGO 和 搜索框</div> <!-- 3、主导航--> <nav id="nav">主导航</nav> <!-- 4、banner广告部份--> <div id="banner">banner广告部份</div> <!-- 5、页面主体--> <section id="main">页面主体</section> <!-- 6、页面底部-配送方式 --> <footer id="foot_box">配送方式</footer> <!-- 7、页面底部-备案号 --> <footer id="footer">备案号</footer> </body> </html>
jd_index.css
/*测试属性*/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
border:1px solid black;
}
/*通用*/
body{
font:12px "microsoft yahei",Arial,Helvetica,sans-serif;
color:#666;
margin:0;
}
ul,p,h1,h2,h3,h4,h5,h6,ol,dl,dd{
margin:0;
padding:0;
list-style:none;
}
img{vertical-align:bottom;}
a{
color:#666;
text-decoration:none;
}
a:hover{
color:#FF0700;
text-decoration:underline;
}
.lf{float:left;}
.rt{float:right;}
.clear{clear:both;}
/**布局元素样式**/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
width:1211px;
margin:0 auto;
}
------分隔线----------------------------
下一篇 算法分析:快速排序
------分隔线----------------------------