BlueHost 主机的 Gzip优化小记
Bluehost是美国一个著名的主机商,以稳定性著称,全球有超过100万个网站托管在那里详细的介绍可以看鱼叔的介绍。我使用Bluehost已经有差不多两个月了,从刚开始购入这款主机起我一直断断续续地对我的博客进行优化,使页面的打开速度能得到提升。Bluehost对页面传输的优化比较怪,html文件默认是进行Gzip进行压缩的,但对CSS和JS文件不进行压缩,自己也不可以通过.htaccess文件让mod_deflate对CSS和JS文件进行压缩。今天我们只需要使用mod_rewrite提供的功能就可以实现全站CSS和JS压缩。
1.使用Minify库进行压缩
Minify是Google Code上的一个开源项目(具体介绍可以看这个页面),作者整合了国外多个专家的研究成果,形成了一个功能强大的库,有很多大型站点也在使用这个库进行压缩。
使用方法
首先下载Minify的最新版本,把压缩包里的min目录上传到站点根目录,然后打开.htaccess编写rewrite rule:
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^(.*.(css|js))$ min/index.php?f=$1&debug=0 [L,NC]
</ifmodule>
2.使用Combine.php进行压缩
Combine.php是一个不知名的国外开发者写的一个小程序,同样可以压缩站点的CSS和JS文件,但与Minify相比Combine.php是超轻量级的,整个文件只有不到5K大小,大家可以点击这里下载。下载后把文件上传到网站根目录,然后编写rewrite rule:
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^css/(.*.css) /combine.php?type=css&files=$1
RewriteRule ^javascript/(.*.js) /combine.php?type=javascript&files=$1
</ifmodule>
后记
这两个方法大家选其一使用,两个方法都是在服务器对所有CSS和JS先进行整合再传输,效率是比较高的,而且这两个方法也适合其他不能直接通过mod_deflate进行压缩的主机。下面是我优化前后的对比。

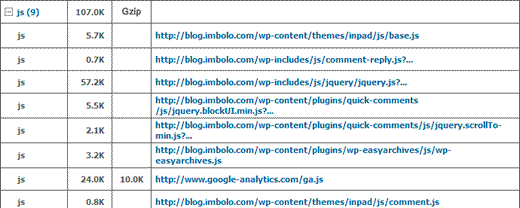
使用Gzip压缩前文章页面的JS文件总体积达到100+K之巨。

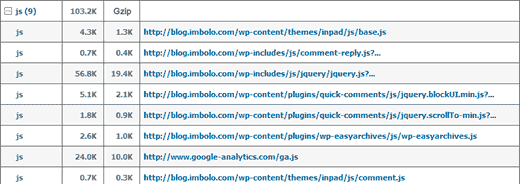
使用Gzip压缩以后同一个页面的JS总体积已经被压缩到不足40K。虽然效果不及采用mod_deflate好,但我为了减少服务器负载只进行了轻度压缩,两个方法对于没有mod_deflate的主机来说是个折中的方法。
关于Bluehost降低服务器负担的方法可以看《BlueHost/HostMonster修改文件上传大小限制和内存不足》或Google其它优化技巧,我要说的是:Bluehost是一款非常耐玩的主机。