Google Analytics 追踪404页面的方法
404页面是当访问者输入了错误的地址或者访问了被删除的页面时,服务器返回的错误页面(404 HTTP 状态代码),就像现在你看到的一样。这个页面除了告诉访问者页面不存在以外,不提供任何有价值的信息。访问者可能就此离开网站。
了解404页面的信息非常有用,可以发现访问者要查找的内容和推介来源,有助于网站补充新的内容并修复有问题的链接。如何使用Google Analytics来追踪并显示404页面的情况?很简单,只需要下面三个步骤!
1. 将网站的Google Analytics追踪代码添加到404 页面里。
2. 修改404页面的Google Analytics代码,将_trackPageview函数设置为:
<script src=”http://www.google-analytics.com/ga.js”></script>
<script>
var pageTracker = _gat._getTracker(“UA-12347890-1″);
pageTracker._addOrganic(“soso”, “w”);
pageTracker._addOrganic(“sogou”, “query”);
pageTracker._addOrganic(“yodao”, “q”);
pageTracker._initData();
pageTracker._trackPageview(“/404.html?page=” + document.location.pathname + document.location.search + “&from=” + document.referrer);
</script>
<!—GA异步追踪代码–>
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-12347890-1']);
_gaq.push(['_addOrganic', 'soso', 'w']);
_gaq.push(['_addOrganic', 'yodao', 'q']);
_gaq.push(['_addOrganic', 'sogou', 'query']);
_gaq.push(['_trackPageview', ' "/404.html?page=" + document.location.pathname + document.location.search + "&from=" + document.referrer ']);
(function() {
var ga = document.createElement(’script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = ‘http://www.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(’script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
代码的作用是访问者访问404页面时,_trackPageview函数将丢失页面的名称,和推介来源发送给Google Analytics服务器。
例如:当访问者访问404页面时,Google Analytics会向服务器返回一条数据,就像下面这条信息一样。并最终将404页面的信息显示在报告里。
http://www.google-analytics.com/__utm.gif?……&utmp=%2F404.html%3Fpage%3D%2F404.php%26from%3D……
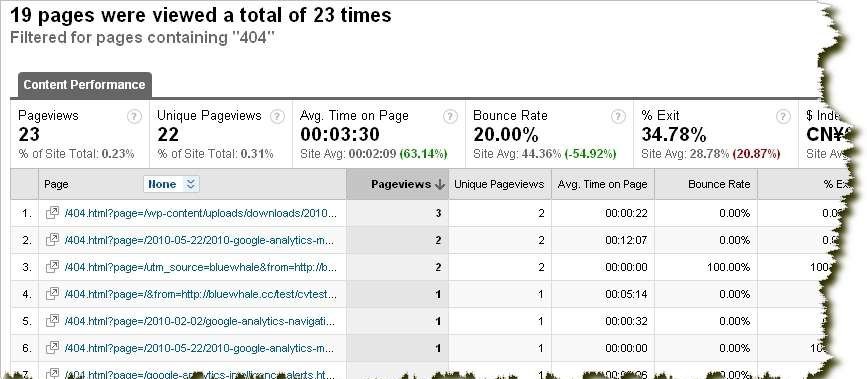
3. 在热门内容报告中查看404页面信息。

在热门内容报告的底部过滤器中输入404,就可以看到404页面的报告了。报告中包括不仅包括出现错误的URL地址,还会显示访问者上一个访问的页面(推介来源)。通过这些信息,可以及时检查相关页面,修改错误链接。
文章来源:http://bluewhale.cc/2010-07-01/google-analytics-tracking-404-page.html#ixzz0sUCY8pAi