给设计师的jQuery教程(第二部分)
上一篇:给设计师的jQuery教程(第一部分)
翻译自:web designer wall
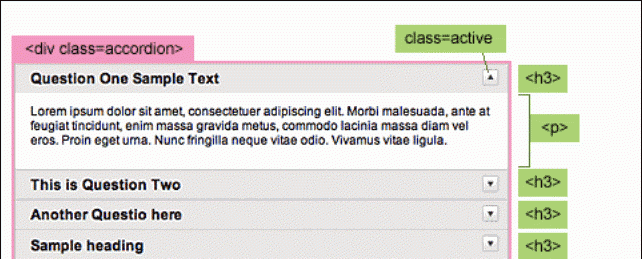
4a.手风琴1
先看一个手风琴的Demo。

$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
第一行:添加class“activve”给嵌套在<div class=”accordion”>中的第一个<h3>(”active”class 改变<h3>的背景图片的位置以此来改变箭头的方向)。
第二行:影藏所有的在<div class=”accordion”>中的<p>,除了第一个<p>。
第三行:当任何一个<h3>被点击的时候,取得紧跟着的<p>,滑入显示(slideToggle),滑出影藏(slideUp)该<p>的可见()的同级兄弟元素(siblings)。
第四行:为被单击的<h3>添加CSS active。
第五行:去除所有其同级兄弟节点的可能有的active CSS。
4b.手风琴2(Demo)
这个例子和手风琴1很相似,只是可以选择哪个面板(panel)默认的打开的。
$(".accordion2 h3").eq(2).addClass("active");
$(".accordion2 p").eq(2).show();
$(".accordion2 h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
CSS样式表首先先将.accordion p 的display设置为none,影藏所有的<p>,假若你要开始默认显示第三个panel,你可以这样写javascript:$(“.accordion2 p”).eq(2).show();(eq=equal)。注意jQuery的对象集合的索引是从0开始计数的。
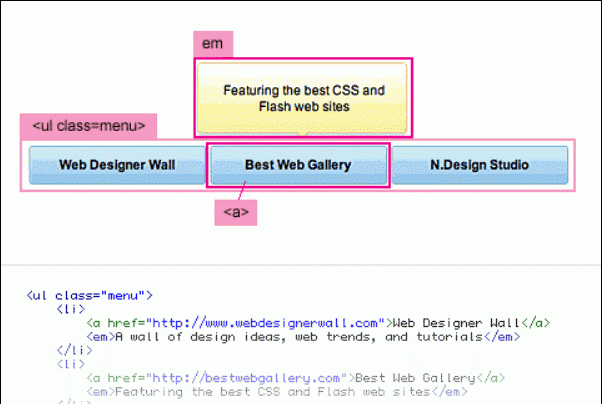
5a.Hover动画效果1(Demo)
使用fade in /out设计出很酷的Hover效果。

$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
当鼠标滑过菜单链接时,jQuery找到下一个邻接<em>然后修改渐变opacity和top值产生动画效果。注意hover(func1,func2)两个函数参数,分别在划入和滑出的时候调用。
5b.Hover动画效果2(Demo)
该实例运用<a>的title属性存储本来要在<em>中显示的文本,让你后通过jQuery动态得到文本,扩展添加<em>以及里面的文本。

$(".menu2 a").append("<em></em>");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
第一步:为每一个.menu2 a 动态紧跟一个<em>
第二步:绑定两个mousein mouseout函数给hover,前者找到.menu2 a下一个邻接元素<em>绑定动画以及添加存储在<a>的title中的文本。
6.整个块的可点击化(a化)(Demo)
如何让整个block都可以点击呢?

$(".pane-list li").click(function(){
window.location=$(this).find("a").attr("href"); return false;
});
});
假如你有一个<ul class=”pane-list”>的ul并且你想让嵌套其中的每一个<li>都像<a>一样整个块元素都可以点击链接。你可以这样做:绑定click到每个.pane-list li上,当点击的时候,找到li嵌套的a取出其href然后重定向。