jQuery实例:关于$.getJSON跨域Ajax方法
栏目:jquery时间:2014-01-28 04:39:10
到网上的教程都是给了一个例子,不知道使用$.getJSON实现跨域Ajax的关键在哪里,经过一段时间的“研究”,现将成果写一下。
客户端:
使用$.getJSON()在传输第一个参数,也就是url时,如果是跨域请求一定要有一个参数的值为“?”,如:
$.getJSON(
"http://202.196.35.41/json.php?callback=?",
function(data){
alert(data);
}
};
"http://202.196.35.41/json.php?callback=?",
function(data){
alert(data);
}
};
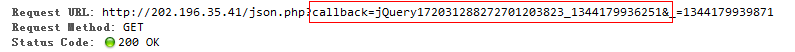
jQuery在发送请求时会将这个“?”替换为一个唯一的字符串,如下图

并且声明一个与这个字符串名称相同变量,将传入的回掉函数赋值给这个变量。
服务端:
服务端一定是动态的程序,不能是静态的文本文件,因为服务端要接收到传过来的函数名,就是上图中callback的值jQuery172031288272701203823_1344179936251。
然后服务端构造一个函数调用型的字符串,将需要发送给客户端的值做为参数。
也就是:jQuery172031288272701203823_1344179936251([这里传参数JSON数据])。
上PHP代码。
<?php
header('Content-Type:text/javascript; charset=utf-8');
class User{
public $id;
public $name;
public function __construct($id, $name){
$this->id = $id;
$this->name = $name;
}
}
$users = array(new User(1, 'admin'), new User(2, 'root'));
echo $_REQUEST['callback'].'('.json_encode($users).')';
header('Content-Type:text/javascript; charset=utf-8');
class User{
public $id;
public $name;
public function __construct($id, $name){
$this->id = $id;
$this->name = $name;
}
}
$users = array(new User(1, 'admin'), new User(2, 'root'));
echo $_REQUEST['callback'].'('.json_encode($users).')';
Ajax得到的数据:
jQuery172031288272701203823_1344179936251([{"id":1,"name":"admin"},{"id":2,"name":"root"}])
客户端得到这个数据之后就执行这条语句,由于前面已经将$.getJSON()传入的回掉函数指定了同样的函数名,此时就会调用传入的函数,并将数据传入。
具体的跨域请求是利用了页面中可以引入其他域的js文件这个性质,在页面中创建一个script节点,将他的src属性指向其他域的动态文件。浏览器就会加载这个文件并执行其中的脚本。
网友评论:
这就是 JSONP,一般不需要这么麻烦,设置 dataType: "jsonp" 就可以了,默认就会把 callback=? 加上。 只有当你不以 callback 为回调函数取名参数时你才需要用到问好,例如 myOwnCallbackFunctionName=?。
------分隔线----------------------------
下一篇 网站建设中浏览器的一些观点
------分隔线----------------------------