给设计师的jQuery教程(第一部分)
这篇文章包含10个形象的例子,目的是给web设计师或者是入门的新人介绍如何使用jQuery实现javascript效果。jquery是一个“写得少,做的多”的非常优秀的一个javascript类库。它包含了很多Ajax以及javascript的特性,语义化编程,提高用户体验。因为这是一篇关于jQuery使用的教程,所以CSS从简。
jQuery是如何工作的?
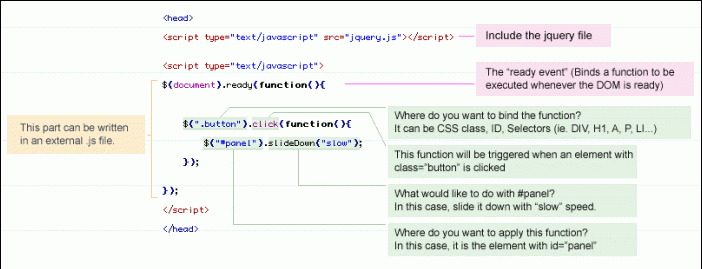
先下载jQuery.js文件的一份拷贝,将它插入你的html源码中(最好插在中)。然后你就可以写代码调用jQuery了。下图显示了jQuery如何工作的:

jQuery选择器
写jQuery代码相对比较容易(多亏其优秀的文档)。关键点在于学会如何运用jQuery选择器获得你想要添加效果的元素。
1.简单的滑动面板
从一个简单的滑动面板开始,你应该看到很多这样的例子吧,当点击一个链接的时候一个面板滑动下来(Demo)。

$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
});
当被点击的话,
就会上下滑动,外加添加或者删除CSS class:active。.active是用来开关改变箭头图片位置的CSS,达到箭头上下转化的效果。
2.简单的消失效果
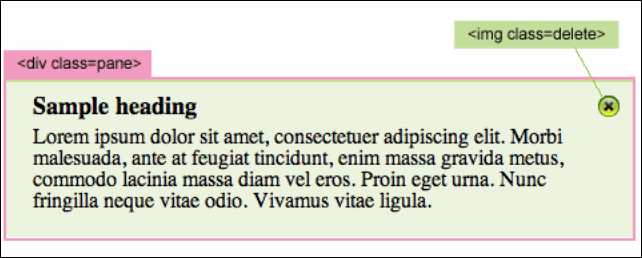
点击图片按钮,文本块就消失了(Demo)。

$(".pane .delete").click(function(){
$(this).parents(".pane").animate({ opacity: "hide" }, "slow");
});
});
当<img class=”delete”>被单击,jQuery找到<div class=”pane”>并修改其opacity值,慢速(slow)渐变到消失(hide)。
3.链式连续的转换效果
来看看jQuery链式效果的魅力。简简单单几行代码,就可以让蓝色的盒子淡入淡出放大或者缩小的飞来飞去(Demo)。
3.链式连续的转换效果
来看看jQuery链式效果的魅力。简简单单几行代码,就可以让蓝色的盒子淡入淡出放大或者缩小的飞来飞去(Demo)。

$(".run").click(function(){
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});
每一行实现如下
1.当<a class=”run”>被单击
2.驱动<div id=”box”>透明度变为0.1+左边距left增加到400px。
3.驱动box变为opacity=0.4,相对于默认位置下移160px,变为20px的正方形,以slow的速度
4.然后同理:opacity=1, left=0, height=100, width=100, with speed "slow"
5.同理:opacity=1, left=0, height=100, width=100, with speed "slow"
6.top=0, with speed "fast"
7.向上滑动影藏(默认speed=“mormal”)
8.最后下滑显示出来 speed=“slow”
翻译自:web designer wall 翻译:http://www.cnblogs.com/island205/