jQuery 中十个非常有用的遍历函数(译)
使用jQuery,可以很容易的选择HTML元素。但有些时候,在HTML结构较为复杂时,提炼我们选择的元素就是一件麻烦的事情。在这篇教程中,我们将探讨十种方法去精炼和扩展我们将要操作的集合。
HTML
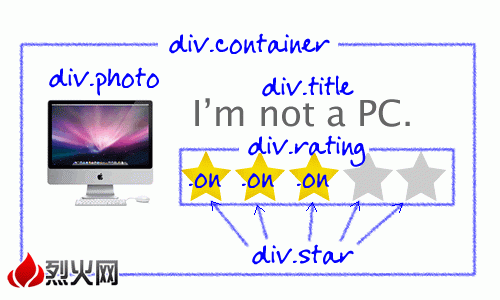
首先,让我们看看下图显示的简单的页面,通过这个教程我们将选择这些元素。
div.container是包裹元素;
div.photo、div.title、div.rating是div.container的直接子级;
每个div.star是div.rating的子级;
当div.satr的class为“on”时,它是一个完整的star。

为什么要遍历?
“为什么我们要进一步提炼一系列元素,难道是jQuery选择语法不够强大?”
好,让我们从示例开始。在上面提到的网页中,当一个star被点击时,我们需要给它以及左边的每个star添加class“on”。与此同时,我们要改变所有star父元素的背景颜色,因此,我们的代码如下:
$('.star').click(function(){
.$(this).addClass('on');
// 如何选取当前对象的父元素?
// 如何获得当前star左侧所有的star?
});
在第二行,我们得到了我们点击的当前对象。但是,如何得到stars的父级?即div.rating。但是,在一个页面中,有很多div.rating。哪一个是我们想要的?如何获得“this”左边所有的star?
可喜的是,jQuery允许我们基于这些基层关系,在现存集合的基础上获得新的元素集合。而这些正是遍历函数发挥作用的地方。
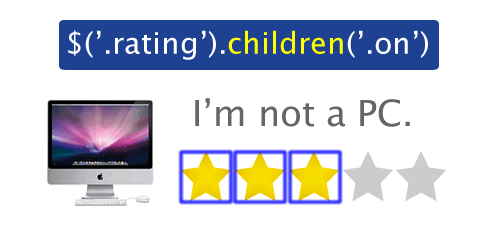
1、children
这个函数得到一组元素的直接子级。
在很多情况下会很方便,看看下面这张图:
开始的时候容器中的star全部被选择;
给children()传递一个选择表达式将选择结果缩小至选中的star;
如果chilidren()每接受任何参数,将返回所有直接子级;
不返回孙级元素。

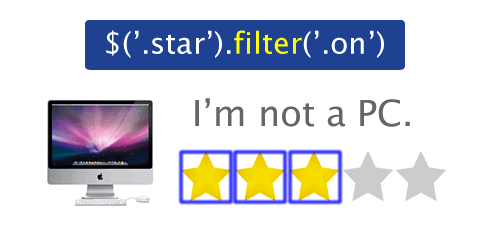
2、filter
这个函数通过传递的选择表达式从一个集合中过滤元素。任何不匹配这个表达式的元素将从选择的集合中移除。
下面的这个例子直截了当。从 5个star中过滤出class为“on”的star。