Jquery高亮显示文本中重要的关键字
一、界面预览

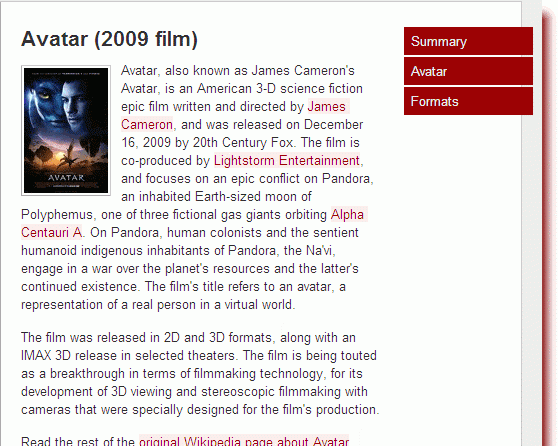
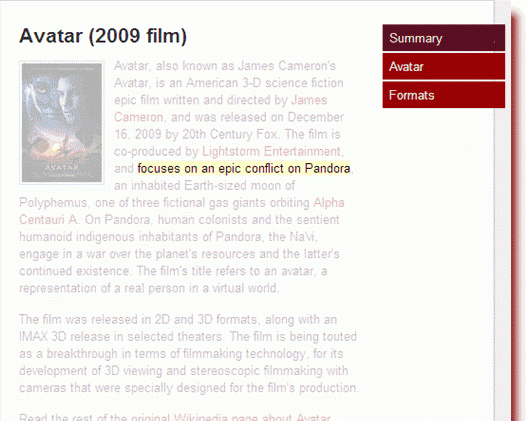
鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下:

二、实现原理
将要高亮显示的文字加上<span>段落标记, class=”mask”的div 做为遮罩层,使此遮罩层位于文字内容之上(z-index属性,使用Jquery给段落动态添加样式类。
三、HTML代码:
entity-results类中显示了Tab按钮,每个按钮控制左边文字的透明度,段落文字的高亮显示。
entity-source类中有三个段落span Calss分别为 d1 d2 d3,也就是高亮文字段落。
class=”mask”的空div放到最后,此Div也就是一个遮罩层。
四、CSS关键代码
类mask中的z-index:1 使得<div class=”mask”> 覆盖在左边文字内容之上。z-nidex:2又使得span段落覆盖在<div class=”mask”>之上。从而显示实现了段落文字高亮显示。
五、Jquery代码
动画函数animate(params, [duration], [easing], [callback])
Params:一组包含作为动画属性和终值的样式属性和及其值的集合
duration (可选):种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
easing (可选):要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
callback (可选):在动画完成时执行的函数
淡入效果函数:fadeIn(speed, [callback])
Speed:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
callback (可选):(Optional) 在动画完成时执行的函数
提示:可修改后代码再运行!
英文地址:http://5thirtyone.com/archives/2206
翻译作者:http://www.cnblogs.com/ywqu/
上一篇 企业如何在互联网上推广产品
下一篇 wifi共享精灵怎么用