jQuery GridView插件(附调用方法)
栏目:jquery时间:2013-12-15 05:28:55
1、使用xml、json作为数据源;
2、可进行单元格内容格式化;
3、可在单元格或行上各绑定一个事件;
4、分页导航;
5、外观全部使用css控
源码插件下载:jQuery-GridView.Alpha2.rar
使用前必须引用一个jQuery pagination插件,下载中已有;
还没有实现自定义显示列和自定义排序,仿照目标是Extjs的Grid;
| 以下为引用的内容: //不带分页的表格 $.ajax({ url: "XMLFile1.xml" , success: function(data) { $("#grid").gridview( data //传入数据,这里是xml ,{ root: "root1" //指定数据的根目录 , row: "table" //指定行标记(只有xml文档才有) , fields: [//列定义 { data: "id", text: "ID" } , { data: "name" //数据列 , text: "名字" //表头显示的文本 , dataFormat: //格式化数据显示,指定此属性时,data属性将失效。 function(row){return "<a href=#"+row.children("id").text()+ ">"+row.children("name").text()+"</a>" } } , { text: "操作" , dataFormat: function(row){return "<font color=red>删除</font>"} ,listeners:{//在单元个上绑定事件 event:"click" ,fn:function(row,events){ alert("单元格事件,ID是:"+row.children("id").text()) } } } ] , listeners:{//在行上绑定事件 event:"click" ,fn:function(row){ alert("行事件,ID是:"+row.children("id").text())} } , id: "tab" //表格ID , css: "tabcls" //表格的css } ); } }); |
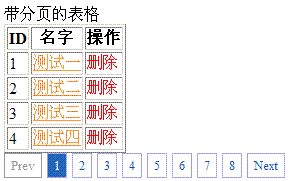
效果图:
------分隔线----------------------------
------分隔线----------------------------