让WordPress显示关键词密度并高亮关键词
栏目:WordPress时间:2013-12-27 08:38:56

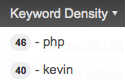
把这段代码复制到functions.php中,并配合使用一些JQuery的小插件,可以实现在管理栏里面显示关键词密度,并且高亮关键词。
function keyword_density_js(){
?>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.wordstats.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.wordstats.en.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/highlight.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
var count = 8;
$.extend(jQuery.wordStats.stopWords, {'retrieved': true, '2007': true});
$.wordStats.computeTopWords(count);
var msg = '';
for(var i = 0, j = $.wordStats.topWords.length; i < j && i <= count; i++) {
msg += '<li><a href="#" class="remove" onclick="$('#content').highlight(''+$.wordStats.topWords[i].substring(1)+'');"><span id="ab-updates" class="update-count">' + $.wordStats.topWeights[i] + '</span> - ' + $.wordStats.topWords[i].substring(1) + '</a></li>';
}
$('#wp-admin-bar-keyword_style ul').html(msg);
$.wordStats.clear();
});
</script>
<style>.highlight { background-color:yellow;color:#333 !important; }</style>
<?
} add_action( 'wp_head','keyword_density_js' );
function keyword_density_adminbar() {
global $wp_admin_bar;
$keyword_density ='<div id="keyword_stats">error!</div>';
$wp_admin_bar->add_menu( array(
'id' => 'keyword_style',
'title' => __('Keyword Density'),
'href' => admin_url( '#')
) );
$wp_admin_bar->add_menu( array(
'parent' => 'keyword_style',
'id' => 'keyword_style',
'title' => $keyword_density,
'href' => admin_url('#')
) );
}
add_action( 'wp_before_admin_bar_render', 'keyword_density_adminbar'
?>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.wordstats.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.wordstats.en.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/highlight.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
var count = 8;
$.extend(jQuery.wordStats.stopWords, {'retrieved': true, '2007': true});
$.wordStats.computeTopWords(count);
var msg = '';
for(var i = 0, j = $.wordStats.topWords.length; i < j && i <= count; i++) {
msg += '<li><a href="#" class="remove" onclick="$('#content').highlight(''+$.wordStats.topWords[i].substring(1)+'');"><span id="ab-updates" class="update-count">' + $.wordStats.topWeights[i] + '</span> - ' + $.wordStats.topWords[i].substring(1) + '</a></li>';
}
$('#wp-admin-bar-keyword_style ul').html(msg);
$.wordStats.clear();
});
</script>
<style>.highlight { background-color:yellow;color:#333 !important; }</style>
<?
} add_action( 'wp_head','keyword_density_js' );
function keyword_density_adminbar() {
global $wp_admin_bar;
$keyword_density ='<div id="keyword_stats">error!</div>';
$wp_admin_bar->add_menu( array(
'id' => 'keyword_style',
'title' => __('Keyword Density'),
'href' => admin_url( '#')
) );
$wp_admin_bar->add_menu( array(
'parent' => 'keyword_style',
'id' => 'keyword_style',
'title' => $keyword_density,
'href' => admin_url('#')
) );
}
add_action( 'wp_before_admin_bar_render', 'keyword_density_adminbar'
然后把这个打包的zip文件上传到wp-content/themes/my_theme/js/ 中就可以。
------分隔线----------------------------
------分隔线----------------------------