WordPress 3.0中菜单的使用
WordPress 3.0中的菜单系统是大家热情盼望的。但WordPress普通用户可能不一定知道,使用此功能需要做一定的编码工作。

下面就向大家介绍下在主题中插入一个自定义菜单的几个步骤:
1. 在functions.php文件中注册菜单
if ( function_exists( 'register_nav_menus' ) ) { register_nav_menus( array( 'foot_menu' => 'My Custom Footer Menu', 'sidebar_menu' => 'Super Sidebar Menu' ) ); }
2. 在管理面板创建菜单
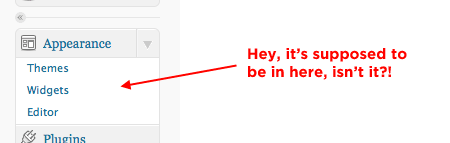
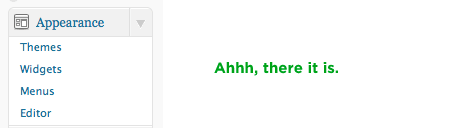
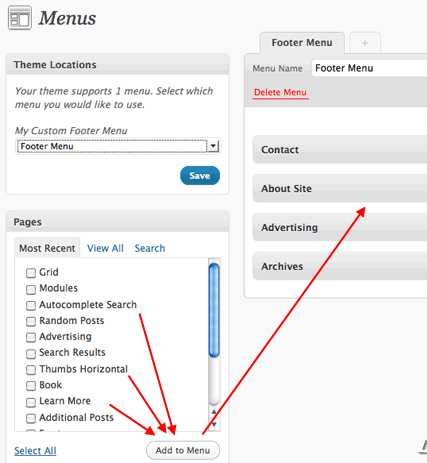
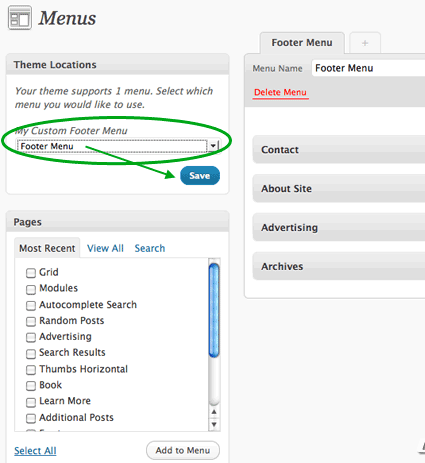
现在这个功能已经启用了,进入外观( Appearance) > 菜单(Menus)创建并保存自定义菜单。

经过上面两个步骤,你已经在function.php中“宣告”菜单并在admin中创建了菜单,你需要将两者联系起来。

3. 将菜单插入主题中
在你想要显示菜单的主题中任何位置里,使用下面的代码:
<?php wp_nav_menu( array('menu' => 'Footer Menu' )); ?>将上面代码中的菜单名字改成任何你的菜单名。这个例子是在脚部使用 WordPress 3.0菜单。输出的HTML就像下面这样:
<ul class="menu" id="menu-footer-menu"> <li class="menu-item menu-item-type-post_type menu-item-2636" id="menu-item-2636"> <a href="http://digwp.com/contact/">Contact</a></li> <li class="menu-item menu-item-type-post_type menu-item-2633" id="menu-item-2633"> <a href="http://digwp.com/about/">About Site</a></li> <li class="menu-item menu-item-type-post_type menu-item-2634" id="menu-item-2634"> <a href="http://digwp.com/advertising/">Advertising</a></li> <li class="menu-item menu-item-type-post_type menu-item-2635" id="menu-item-2635"> <a href="http://digwp.com/archives/">Archives</a></li> </ul>
另外,如果任何时候你想要更新此菜单,可以从WordPress的管理面板轻松实现。