WordPress 设置 Landing Sites 增加网站流量
首先谈谈什么是Landing Sites?
Landing Sites就是点击搜索引擎结果页面中的链接后所看到的第一个页面。Landing Sites其实在电子商务界是很有名的,例如你在Google中搜索高露洁牙膏,并且发现了一个经销商的网站链接,点击进去的第一个页面可能未必是关于高露洁牙膏,但是如果这个网站很聪明,在这个登录页面的头部列出跟高露洁相关的内容,这些内容中又有很多是你感兴趣的,那么你可能会继续浏览他们网站的其他页面,你在他们网站购买东西的可能性就越大,或许还会点击他们网站中的广告。这就是所谓的网站粘性,设置Landing Sites的好处也不言而喻!
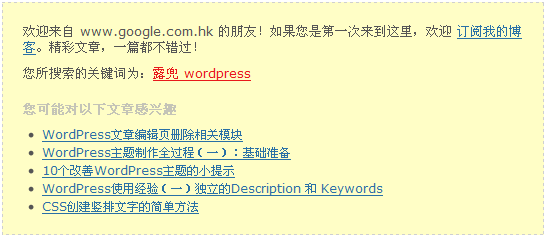
你可以尝试在Google中搜索关键词:露兜 wordpress,并点击露兜博客的文章链接进入本站,你将会看到以下类似信息:

你可以很清楚的看到这些信息中包括了:
欢迎信息,鼓励订阅
你所使用的搜索引擎
你所搜索的关键字
以及该关键字相关的文章推荐
WordPress中如何设置Landing Sites?
在WordPress中有个插件,也叫做Landing sites,你可以上WordPress官方下载,具体使用方法可以看插件的使用说明或者自己上网搜索。
要说明的是,这款插件是外国人写的,所以不支持中文的搜索引擎(当然包括百度),并且相关文章的功能几乎不能用,网上有很多的中文修改版,不过都不太好用,所以我自己也对这个插件做了一些修改,你可以下载使用:
 下载地址:landing-sites.zip
下载地址:landing-sites.zip
我所做的修改是整理了一些中文网站常见的搜索引擎,去除了国外的搜索引擎信息,以及重写相关文章模块。使用方法是在主题目录下的single.php的适当位置(一般放在文章内容的上面)添加以下代码(文字说明部分可以自行修改):
if(ls_getinfo('isref')) {
$se_related = ls_related($post->ID);
// 如果没有相关文章,将不会显示任何内容
if ($se_related) {
echo '<div id="serp">';
echo refer_thanks();
?>
<p>您所搜索的关键词为:<em><?php ls_getinfo('terms'); ?></em></p>
<h4>您可能对以下文章感兴趣</h4>
<ul>
<?php echo $se_related; ?>
</ul>
<?php echo '</div>'; } } ?>
当让你也可以把以上代码放到首页、存档页等的模板中。如果你想使用我博客上类似的样式,可以在style.css中添加以下代码
background-color: #FFFEC6;
border: 1px dashed #CFCFCF;
font-size: 13px;
margin-bottom: 20px;
padding: 20px;
}
#serp a {
text-decoration: underline;
}
#serp p {
margin-bottom: 10px;
}
#serp em {
color: #E8191B;
font-style: normal;
text-decoration: underline;
}
#serp h4 {
color: #C4C4B7;
margin: 20px 0 10px;
}
#serp ul {
padding-left: 19px;
}
#serp ul li {
font-size: 12px;
margin-top: 3px;
}
好了,所有内容就这些。如果你是那种特别追求速度,坚决不使用插件的WordPress用户,那么你可以将下载到的landingsites.php中的所有函数放到你的主题目录下的functions.php文件中就可以了,或者你可以忽略本文所说的内容。
当然,这个功能或许对某些网站来说是没用的!我也不太喜欢这个东西。
上一篇 肝病医院网站SEO诊断书