在wordpress中创建以标签过滤的日志页面
标题看上去有些费解,到底是什么意思?很简单,假设你的博客中有许多文章,其中一部分文章都有着共同的标签”网页设计”,那么当别人访问你的博客,点击”网页设计”这个标签的时候,所有包含这个标签的日志都会显示在一个页面当中。那么,这个页面就是我们在这篇文章中所要创建的页面。在这个页面中,一般来说,日志会按照时间顺序排列,页面最上方的是最新发布的日志,最下方是最早发布的日志。这些日志还可以以不同方式显示,比如显示整篇日志内容,或者只显示日志摘要,甚至只是标题。如果你还不理解的话,可以试着点击一下飞鱼的声纳日志标题下方的任何一个标签,之后将会显示一个顶部标题为”所有关于’XXX’的日志”页面,其中的日志内容会以摘要加缩略图的方式显示出来,这个页面就是以某一个标签过滤之后的日志页面。
工作原理
在创建这个页面之前,我们先要了解一下wordpress的工作原理。当点击一个标签之后,wordpress会首先寻找tag-xx.php文件,其中的xx是指标签的ID,也就是一个数字。假设在你的博客中有一个日志标签是”网页设计”,它的ID为211,那么如果在你博客的主题中包含tag-211.php这个文件的话,当你点击”网页设计”这个标签之后,wordpress就会读取这个文件,将其显示出来。那么如何知道一个标签的ID是多少呢?很简单,登录你的wordpress后台控制板,在左侧的”文章”区域中找到”文章标签”这一栏,点击进入,你的博客的所有标签都会显示出来。将你的鼠标悬停于某一个标签之上,在浏览器的左下角会显示出一长串链接,最后的”ID=xx”中的数字就是这个标签的ID。那么如果你的wordpress主题中不存在tag-xx.php这个文件呢?wordpress会怎么做?如果不存在tag-xx.php这个文件的话,wordpress接下来会寻找tag.php这个文件,读取其中的内容,将其显示在页面上。如果tag.php文件也不存在的话,wordpress接下来会寻找archive.php文件,archive.php文件也没有的话,最后就是index.php文件了。所以,wordpress寻找这四个文件的顺序为:
- tag-xx.php
- tag.php
- archive.php
- index.php
按照这个原理,如果你想让”网页设计”这个标签页面和”时间管理”这个标签页面不同的话,就可以在wordpress主题中创建一个tag-xx.php文件,其中的xx是”网页设计”这个标签的ID数字。或者你想让所有标签都显示为统一的页面样式而和存档页面的样式有所区别的话,就创建一个tag.php页面就行了。
页面代码
那么,我知道了自己该创建什么页面,接下来,页面中该写些什么代码呢?我以飞鱼的声纳的标签页面为例来具体说明。首先我们需要让别人在点击一个日志标签后知道自己正在查看的是关于这个标签的所有日志,这样别人就清楚自己所处的位置。就像飞鱼的声纳的页面顶部所显示的那样”所有关于”xxx”的日志”。代码为:
其中的"为左右双引号,而<?php single_tag_title(); ?>为标签的名称。
接下来我们决定以摘要的形式显示日志内容。如果你想显示全文的话,只需要将excerpt更改为content。
如果只想显示文章标题的话,使用如下代码:
以下是一个标准的tag.php文件代码内容,你可以将它拷贝下来,或者略作修改,用到你的主题中。
<div class="tag-title">
<h2>所有关于"<?php single_tag_title(); ?>"的日志</h2>
</div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="date">
<div class="day"><?php the_time('j') ?></div>
<div class="month"><?php the_time('F') ?></div>
<div class="year"><?php the_time('Y') ?></div>
</div>
<h1><a title="Permanent Link to <?php the_title(); ?>" href=http://startwmlife.com/"<?php the_permalink() ?>"
rel="bookmark"><?php the_title(); ?></a></h1>
<div class="postdata">
分类: <?php the_category(', ') ?> |
<?php the_tags(); ?> |
<?php comments_popup_link('0条评论', '1条评论', '% 条评论'); ?> |
<?php edit_post_link('Edit', '', ' | '); ?>
</div>
</div>
<div class="PostContent">
<?php the_excerpt('继续阅读 »'); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<div id="pagenavi">
<?php previous_posts_link('« Newer Entries'); ?>
<?php next_posts_link('« Older Entries') ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
示例
以下是一些优秀的网站的标签页面范例。虽然说按照标签过滤的日志页面不像其它页面那样重要,网页设计中也常常会忽视这个页面,但是从信息的快速检索上来讲这个页面的功能不可小觑。它能够帮助访问者快速的寻找到自己想要的内容。所以一个好的网站应该在这些细节上都会有所注意。
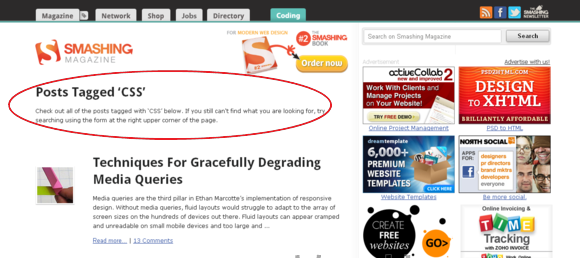
1、SmashingMagezine
SmashingMagezine的标签页面非常清晰,标签标题下方还附带了小字号的说明文字。日志以摘要和缩略图的方式显示出来。

2、PremiumPixels
PremiumPixels的标签日志很简单,就一个标题,但是也很清晰。

3、WebDesign from Scratch
和PremiumPixels一样,WebDesign from Scratch也只是简单的显示一个标签标题。

4、千鸟志
千鸟志以存档的形式显示出标签过滤后的日志页面。日志以摘要的形式显示出来。

5、幸福收藏夹
幸福收藏夹以导航的方式让访问者清楚目前所处的位置。
