WordPress不同位置的文章缩略图设置不同尺寸
文章缩略图和推荐图片可以丰富页面内容,也是图片类博客和杂志类博客随处可见的风景。简单地说,给WordPress主题添加推荐图片功能后,你就可以上传与某篇文章相关的图片,然后图片会显示在文章的一侧。
如果你的网站首页是最近发表文章的摘要,文章的推荐图片会和文章一同显示出来,点击阅读文章后,同样的图片又会显示在文章页上。为推荐图片设置不同大小以适应它们的所在位置(比如文章页上显示大图,首页上显示小图),可以让你的网站排版更合理,也能达到更好的观看效果。
那么要怎样才能让WordPress自动为文章附图生成缩小剪裁版以放在首页呢?
1. 新建主题函数
打开主题的functions.php文件,加入下面的代码:
// post thumbnail support if ( function_exists( 'add_image_size' ) ) add_theme_support( 'post-thumbnails' ); if ( function_exists( 'add_image_size' ) ) { add_image_size( 'post-thumb', 700, 270 ); add_image_size( 'home-thumb', 203, 203, true ); } 上面的代码让主题支持文章缩略图并让WordPress生成2个不同尺寸的缩略图。
“post-thumb”的宽度和高度分别是700px和270px ,“home-thumb”的宽度和高度分别是203px和203px,你可以根据主题手动修改这些数字。
如果有必要,你还可以给图片添加用在其他位置(比如存档页或侧栏文章列表)的尺寸。
home-thumb的最后一个变量是“true”——意识是让WordPress裁剪当前图片并另存为新图片。
2. 把图片添加到主题中
把图片放到主页里,请打开index.php文件,然后在主循环(关于主循环的介绍请看这里)内添加以下内容:
<?php if ( has_post_thumbnail()) the_post_thumbnail('home-thumb'); ?> 把图片放到文章页里,请打开single.php文件,然后在主循环内添加以下内容:
<?php if ( has_post_thumbnail()) the_post_thumbnail('post-thumb'); ?>3. 上传文章缩略图
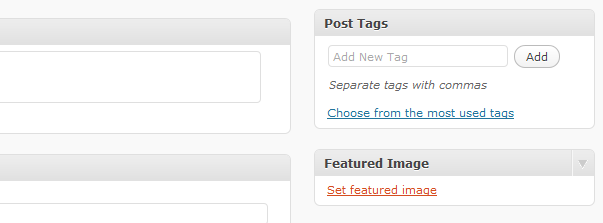
把代码添加到主题的functions.php之后你就可以在后台“添加新文章”菜单下看见一个新选项——“推荐图片(Featured Image)”,点击“Set Featured Image”链接,出现WordPress图片上传框。

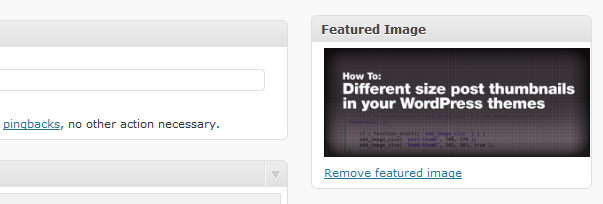
图片上传成功后,点击“Set as featured image”然后你就可以发现下面这样的新图片了:

大功告成!