WordPress主题制作全过程(四):小试牛刀
一个WordPress主题至少包含以下两个文件:
style.css
index.php
好,现在就开始我们的WordPress主题制作。在你的WordPress目录 wp-content hemes 下新建一个文件夹,命名为Aurelius,将WordPress主题制作全过程(三):HTML静态模板制作下载到的style.css和index.html放到该目录下,再将index.html重命名为index.php,这样wp-content hemesAurelius目录下就有下面两个文件:
style.css
index.php
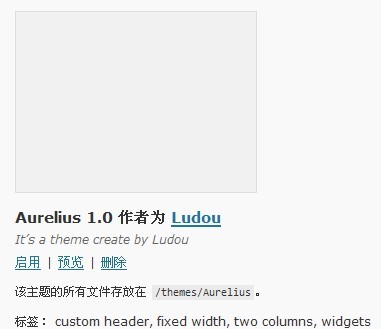
登陆你的WordPress博客管理后台 – 外观,里面是不是多了一个主题"Aurelius"呢?如下图所示:

启用该主题,打开你的博客主页,OH,页面一片混乱?怎么搞的?先继续看下文。你可能会很好奇,这个主题的名称可不以改成我要的名字呢、主题作者能不能改成我的名字呢、为什么主题没有小图片预览,下面就教你怎样更改这些"主题信息"。用文本编辑器打开Aurelius目录下的style.css,你可以按照下面的说明尝试在style.css文件最前面添加以下信息,再到WordPress管理后台"外观"栏目下,刷新一下看看有什么变化:
| /* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */ |
将WordPress主题制作全过程(三):HTML静态模板制作下载到的screenshot.png放到Aurelius目录下,再到WordPress管理后台"外观"栏目下,看看有什么变化,是不是多了个预览图呢?主题制作完毕后,你可以给你的主题界面截个图,命名为screenshot.png,大小300 * 225,放置到主题目录下作为主题缩略图。
好了,今天我们要讲的就这些,敬请期待下文。。。
最后将WordPress主题制作全过程(三):HTML静态模板制作下载到的Aurelius目录下的所有文件拷贝到wp-content hemesAurelius目录下,并将所有 .html 后缀改成 .php ,以备我们下节内容使用。