ThinkPHP3.1快速入门(20)验证码
栏目:ThinkPHP时间:2013-11-30 19:39:42
在这个网络安全漫天飞的年代,验证码功能起码能算是一个值得信赖的好卫兵了。本篇我们就来讲下如何在ThinkPHP中使用验证码功能。

如果你的验证码不能正常显示,请检查:
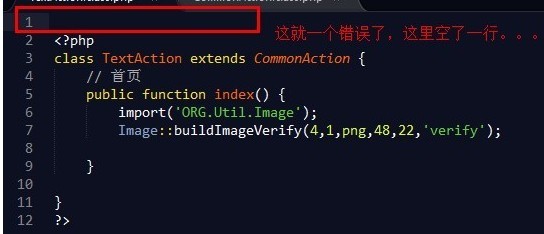
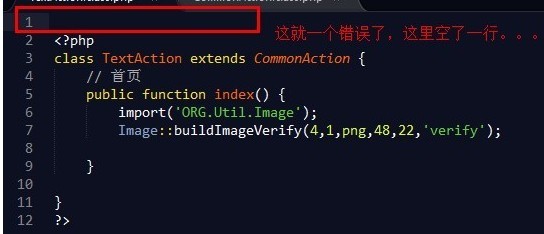
在文件的开头有空行

在文件的尾部有空行

以上两种情况都会导致页面的其他输出,从而导致验证码出错。
如果你的session功能不正常,可能会导致验证码检测报错的情况发生。

如果能够显示图片,但是看不到图片中的中文字符,请检查是否有拷贝字体文件到图像类库所在目录。默认使用的字体文件是simhei.ttf(该文件可以从window的Fonts目录下面找到)。
GBVerify方法也有不同的参数用于设置验证码,具体用法如下:
一般我们是用js方法来控制验证码的刷新,例如下面可以实现点击验证码图片刷新验证码:
获取扩展类库
ThinkPHP的扩展中由图像处理类Image以及用于生成随机验证码的字符处理类String共同完成验证码功能,可以在在http://www.thinkphp.cn/extend/225.html下载图像处理类以及http://www.thinkphp.cn/extend/266.html下载字符处理类,或者下载官方的完整扩展包(http://www.thinkphp.cn/down/253.html)里面也已经包含以上扩展类了。如果是单独下载的扩展类库,把解压后的Image.class.php和String.class.php 一起放入ThinkPHP/Extend/Library/ORG/Util/(如果没有请手动创建)目录下面。由于验证码显示采用了GD库支持,所以需要环境支持GD库。生成验证码
生成验证码其实很简单,只需要在你的Action中添加操作方法,一般为了避免受权限控制的影响,我们通常把这个方法放到公共Action或者无需授权就能访问的控制器(例如PublicAction)中,下面我们以放到PublicAction控制器类中为例,代码如下:class PublicAction extends Action{
Public function verify(){
import('ORG.Util.Image');
Image::buildImageVerify();
}
}
定义后,我们可以在任何需要验证码的模块中调用Public模块的verify方法来显示验证码,需要做的仅仅是在需要的模板中添加如下调用代码:Public function verify(){
import('ORG.Util.Image');
Image::buildImageVerify();
}
}
<img src='!-APP-!/Public/verify/' />
这样,我们访问该页面后就能看到默认的验证码图像显示,如下所示:
如果你的验证码不能正常显示,请检查:
- 是否已经安装GD库支持并正常开启;
- Image类库以及String类库是否在正确的位置以及是否正确导入;
- 验证码输出之前是否有任何的其他输出(尤其是UTF8的BOM头信息输出);
在文件的开头有空行

在文件的尾部有空行

以上两种情况都会导致页面的其他输出,从而导致验证码出错。
验证码显示设置
默认情况下,验证码采用随机的4位数字显示,我们可以通过参数来设置不同的显示方式,Image类的buildImageVerify方法用法如下:| buildImageVerify 生成图像验证码 | ||
|---|---|---|
| 用法 | buildImageVerify($length,$mode,$type,$width,$height,$verifyName) | |
| 参数 | length | 验证码的长度,默认为4位数 |
| model | 验证字符串的类型,默认为数字,其他支持类型有0 字母 1 数字 2 大写字母 3 小写字母 4中文 5混合 | |
| type | 验证码的图片类型,默认为png | |
| width | 验证码的宽度,默认会自动根据验证码长度自动计算 | |
| height | 验证码的高度,默认为22 | |
| verifyName | 验证码的SESSION记录名称,默认为verify | |
验证输入
每次生成验证码的时候,就会通过SESSION记录本次的验证码的md5后的字符串信息,所以,要检查验证码是否正确,我们只需要在Action中使用下面的代码判断就行了:if(session('verify') != md5($_POST['verify'])) {
$this->error('验证码错误!');
}
建议使用session方法来获取SESSION值,因为验证码生成方法里面也是采用的session方法保存的,可以避免受session前缀的影响而出错。这里的verify名称取决于你的验证码的verifyName参数的值。$this->error('验证码错误!');
}
如果你的session功能不正常,可能会导致验证码检测报错的情况发生。
中文验证码
BuildImageVerify方法不支持中文验证码的显示,如果需要显示中文验证码,请使用GBVerify方法,用法示例:Public function verify(){
import("ORG.Util.Image");
Image::GBVerify();
}
显示效果如下:import("ORG.Util.Image");
Image::GBVerify();
}

如果能够显示图片,但是看不到图片中的中文字符,请检查是否有拷贝字体文件到图像类库所在目录。默认使用的字体文件是simhei.ttf(该文件可以从window的Fonts目录下面找到)。
GBVerify方法也有不同的参数用于设置验证码,具体用法如下:
| GBVerify生成中文验证码 | |
|---|---|
| 用法 | GBVerify ($length,$type,$width,$height,$fontface,$verifyName) |
| 参数 | length:验证码的长度,默认为4位数 type:验证码的图片类型,默认为png width:验证码的宽度,默认会自动根据验证码长度自动计算 height:验证码的高度,默认为50 fontface:使用的字体文件,使用完整文件名或者放到图像类所在的目录下面,默认使用的字体文件是simhei.ttf(该文件可以从window的Fonts目录下面找到 verifyName:验证码的SESSION记录名称,默认为verify |
验证码刷新
如果随机生成的验证码看不清楚,就需要添加验证码刷新功能来重新生成,这个其实只是修改前端代码,后台的验证码生成方法无需修改。一般我们是用js方法来控制验证码的刷新,例如下面可以实现点击验证码图片刷新验证码:
<script language="JavaScript">
function fleshVerify(){
//重载验证码
var time = new Date().getTime();
document.getElementById('verifyImg').src= '!-APP-!/Public/verify/'+time;
}
</script>
<img id="verifyImg" src='!-APP-!/Public/verify/' onclick="fleshVerify()" />
当然,熟悉Jquery的开发人员,可以用Jquery代码来简化验证码刷新的js方法,这个就不再多说了。function fleshVerify(){
//重载验证码
var time = new Date().getTime();
document.getElementById('verifyImg').src= '!-APP-!/Public/verify/'+time;
}
</script>
<img id="verifyImg" src='!-APP-!/Public/verify/' onclick="fleshVerify()" />
------分隔线----------------------------
上一篇 php 发送邮件代码
------分隔线----------------------------