ExtJS与PHP Json、MYSQL数据读取
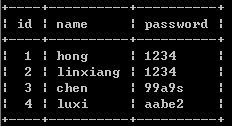
1 建立数据库、注册表
create database test;
create table test.login(
id int primary key,
name varchar(20) not null,
password varchar(20) not null
);
insert into test.login values
('1','hong','1234'),
('2','linxiang','1234'),
('3','chen','99a9s'),
('4','luxi','aabe2'); 
2 建立jsonreader.php和get.php
jsonreader.php调用json.js
get.php读取数据库数据
jsonreader.php =>
<html>
<head>
<title>注册-Liehuo.Net</title>
<link rel="stylesheet" type="text/css" href="../ext/resources/css/ext-all.css" />
<script type="text/javascript" src="../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext/ext-all.js"></script>
<script type="text/javascript" src="json.js"></script>
</head>
<body>
<div id='grid'></div>
</body>
</html>
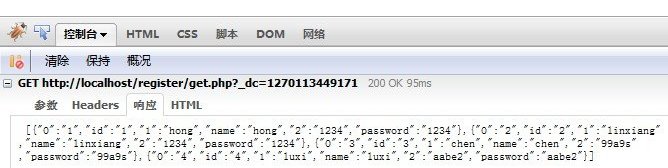
get.php=>
<?php
$conn=mysql_connect("localhost","root","123");
mysql_select_db("test");
$sql="select id,name,password from login";
$result=mysql_query($sql,$conn);
while($row=mysql_fetch_array($result))
{
$arr4[]=$row;
}
echo json_encode($arr4);
?>
3 extjs文件json.js编写
json.js=>
Ext.onReady(function() {
store=new Ext.data.JsonStore({
url:'get.php',
data:[],
fields:[
{name:'id'},
{name:'name'},
{name:'password'}
]
});
store.load();
new Ext.grid.GridPanel({
store:store,
mode:'remote',
title:'简单Grid表格示例',
applyTo:'grid',
width:250,
height:150,
frame:true,
columns:[
{header:"id",width:50,dataIndex:'id',sortable:true},
{header:"姓名",width:80,dataIndex:'name',sortable:true},
{header:"年龄",width:80,dataIndex:'password',sortable:true}
]
})
});
4 运行http://localhost/register/jsonreader.php

5 总结
php获取mysql的数据,转换为数组,然后运用json_encode
while($row=mysql_fetch_array($result))
{
$arr4[]=$row;
}
echo json_encode($arr4);