FCKeditor最新版本2.4.1 for java 教程
什么是FckEditor
FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合。“FCKeditor”名称中的“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。
FCKeditor 相容于绝大部分的网页浏览器,像是 : Internet Explorer 5.5+ (Windows)、Mozilla Firefox 1.0+、Mozilla 1.3+ 和 Netscape 7+。在未来的版本也将会加入对 Opera 的支援。
目前,fckeditor for java的最新的版本为2.4.1.可以在http://www.fckeditor.net/ 和 http://sourceforge.net/project/showfiles.php?group_id=75348&package_id=129511下载最新的资源。
可以直接下载 fckeditor-java-demo-2.4.1.war 包。
第一步:开发环境搭建
Myeclipse6.0.2+eclipse+tomcat5.5.28。开发环境的搭建这里就不详细描述,请大家参考其他资料。
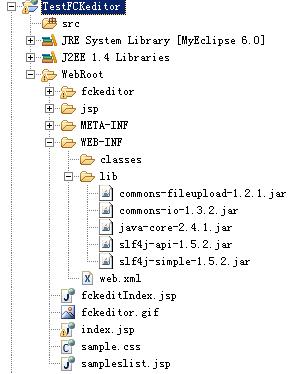
第二步:建立新的工程,工程名称为TestFCKeditor。内容如图:

第三步:解压缩fckeditor-java-demo-2.4.1.war
将fckeditor-java-demo-2.4.1解压缩后的所有文件拷贝到TestFCKeditor工程的WebRoot下。如图:

注意:
这里需要另外添加一个jar包到工程中,serializer.jar。如果不添加该jar包,The Server didn 't send back a proper XML response 会出现这个错误,原因是没有xml解析器。
第四步:web.xml文件的配置
配置web.xml文件,文件内容如下:
| 以下为引用的内容: <servlet> <servlet-mapping> |
2.4.1版本的fckeditor已经不需要配置tld的相关内容,tld文件已经集成在jar包中,只需要在页面引用的时候直接调用就可以了。
第五步:建立test.jsp 内容如下:
| 以下为引用的内容: <%@ page language="java" contentType="text/html; charset=utf-8" |
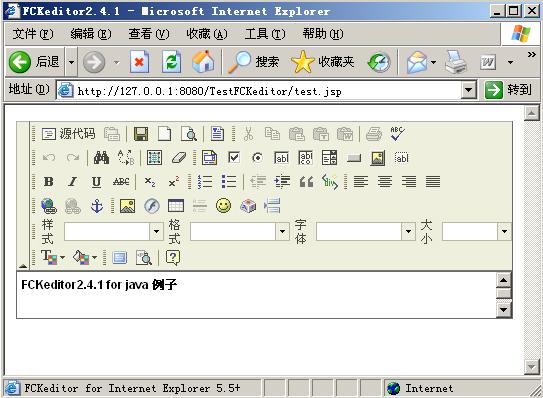
启动tomcat,预览得到的结果:

到此,FCKeditor2.4.1运行成功!只需要获取textarea中的内容即可。
下一篇 用两种方法判断男性女性的存储过程