7CollapsingToolbarLayout
CollapsingToolbarLayout是Toolbar的1个包装,可以做出很多很炫的折叠效果。
toolbar伸缩

toolbar舒展开加入图片背景,收缩时变会普通toolbar

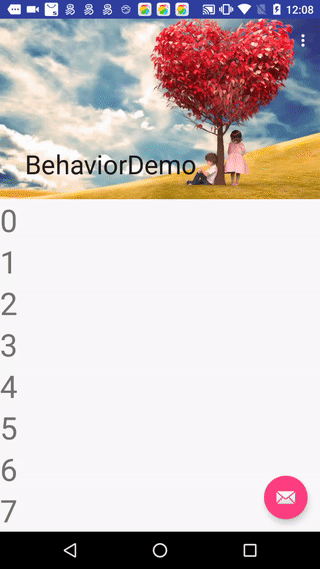
Toolbar舒展
先从最简单的看起
<android.support.design.widget.AppBarLayout
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="256dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>效果以下所示,toolbar可以舒展

如果想要最后的时候toolbar也留着,只要在app:layout_scrollFlags里加1个exitUntilCollapsed,效果以下,exitUntilCollapsed意思就是滑出直到折叠状态,即滑出的时候最多到折叠状态,没法完全滑出

此时有个问题,右上角菜单不见了,实际上是滑出去了,我们要想保存,就得让toolbar不滑动,pin住就好了(Toolbar设置app:layout_collapseMode=”pin”),让toolbar不滑动。效果以下,此时效果已不错了,上滑进程中,标题逐步变小,然后跑到toolbar里去.此时如果要修改舒展状态下text的位置可以用app:expandedTitleMargin, app:expandedTitleMarginBottom, app:expandedTitleMarginEnd and app:expandedTitleMarginStart。

Toolbar背景图
case1
如作甚Toolbar添加个背景图呢?
由于CollapsingToolbarLayout是FrameLayout所以,直接在里面加ImageView就能够了(加backgroud行不行?)
注意此时把toolbar背景去掉,删掉这句android:background=”?attr/colorPrimary”
然后CollapsingToolbarLayout内加入加入app:contentScrim=”?attr/colorPrimary”
这么做,舒展开的时候背景就是图片,收缩的时候背景就是纯色

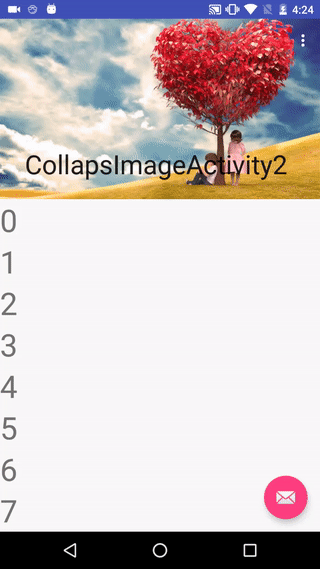
case2
此时发现图片不会滑到状态栏上,那是由于状态栏没有设置透明,给activity换个style用AppTheme.NoActionBar以后,就能够滑到状态栏了。效果以下

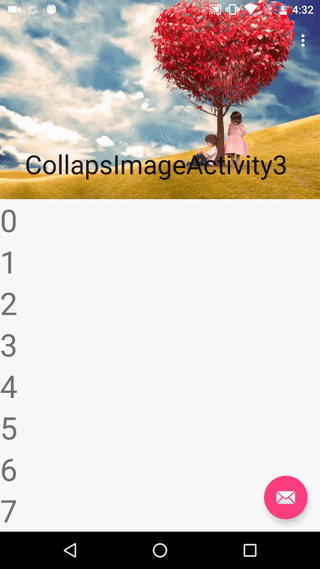
case3
此时,初始态未覆盖状态栏,滑动的时候可以覆盖到状态栏,想要初始态就覆盖状态栏,怎样办?
给ImageView加上fitSystemWindow,效果以下

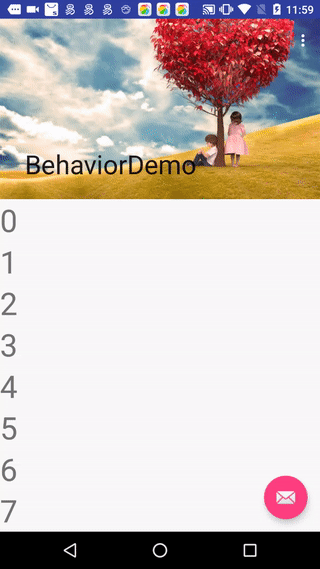
case4
app:layout_collapseMode=”parallax” 可让图片和AppBarLayout1起滑动

最后xml代码以下
“` xml
<android.support.design.widget.AppBarLayout
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="256dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
app:contentScrim="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:src="http://www.wfuyu.com/upload/caiji/20160922/@drawable/boygirl"
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
app:layout_collapseMode="pin"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
“`
上面这2个gif,style都是AppTheme,如果换成AppTheme.NoActionBar,就会致使状态栏透明,但是此时初始态,ImageView不会占据状态栏,此时如果把CollapsingToolbarLayout和ImageView设置为fitsystemwindow那就能够占据状态栏了,真奇异。
enterAlways
enterAlways: 1旦下滑就会让view逐渐显示出来. 当我们滑到1个list的底部的时候,想要下滑尽快看到toolbar的时候,用这个模式很有用。
1般情况下,我们想要toolbar显示出来,得先滑到list的顶部才行,以下所示

如果设置了enterAlways,就会以下所示,可以看到toolbar立刻就出来了

enterAlwaysCollapsed

但是如果使用enterAlwaysCollapsed,注意此时的layout_scrollFlags必须写了scroll、enterAlways、enterAlwaysCollapsed,
这样可以实现,1旦下滑就把我们的view拉出minimum height,然后list到顶的时候,可以把全部view拉出来。以下所示。(我试了下没做出这样的效果)

snap
snap的作用就是让CollapsingToolbarLayout要末完全展开,要末完全收缩,根据手指抬起的时候,转动的距离有无1半来判断

参考资料
http://blog.csdn.net/u010687392/article/details/46906657
https://guides.codepath.com/android/Handling-Scrolls-with-CoordinatorLayout
https://developer.android.com/reference/android/support/design/widget/CollapsingToolbarLayout.html