1. 甚么是ActionBar:
Google在Android3.0以后,为了不开发人员总是仿照iOS界面去开发,并且要与iOS界面去对抗;同时,为了给用户更多的空间,Google提出了1个新的设计理念: 将最经常使用的按钮,放到标题栏上面,这样用户可以快速的点击,所以构成了”ActionBar”。
2.使用
1. ActionBar 需要斟酌使用哪个版本;提供了 v7 的兼容版本(Android 2.1),和标准版本(Android 3.0 以后可用)
2. AppCompatActivity 或是 ActionBarActivity 默许已包括ActionBar的支持了
3. 通过 options menu,可以给ActionBar设置菜单和标题动作按钮
4. ActionBar 支持 Tab导航和下拉列表导航;通过代码来设置
5. ActionBar 使用 SearchView 可以实现在标题栏进行搜索
6. ActionBar 可以添加分享功能;
3. Menu item
1. 创建OptionsMenu,指定资源文件,在资源文件中,给指定的item设置 showAsAction 就能够添加ActionBar相应的按钮;
2. showAsAction 指定的属性,不能够100%确保期望的效果,由于ActionBar显示在标题上面的按钮,显示效果依赖于屏幕的宽度;
3. always 是总是显示在标题栏上面,当按钮非常多,会把菜单项挤出去;
4. ifRoom: 代表,当ActionBar的宽度还有剩余,能够继续放置菜单,那末这个时候,当前菜单项可能能够显示在ActionBar的标题上面;如果没有空间,那末当前的菜单就显示在 “3个点”代表的菜单项当中;对有些手机,需要点 “Menu”按键,才会显示出来菜单。
4.1 never : 代表指定的Action永久不再ActionBar(标题栏)上面显示
5. withText 当ActionBar空间足够,能够同时显示标题,图标的时候,就会自动显示标题;如果没有空间,那末不显示标题
orderInCategory 属性:填写数字便可,数字会根据所有Action的值依照升序排列,数字 1 第1个显示,数字越大越在后面显示。
orderInCategory :没有设置这个属性的item始终依照xml的顺序在最前面,以后才是随着有顺序的item
ActionBar 显示的顺序,先将所有的没有 orderInCategory属性的Action 依照 XML书写的顺序,进行显示,以后才会进行有 orderInCategory 属性的Action,进行排序,再显示。
先显示没有orderInCategory的菜单,以后才是有orderInCategory的菜单
4.代码解决1切
ActionBar的简单使用
menu文件
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/actionbar_settings"
android:title="设置"
app:showAsAction="always"
android:orderInCategory = "1"/>
<item android:id="@+id/actionbar_about"
android:title="关于"
android:orderInCategory="2"/>
<item android:id="@+id/actionbar_search"
android:title="搜索"
android:icon="@drawable/ic_action_search"
app:showAsAction="always"/>
</menu>
主类实现
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_SimpleUse_Activity extends AppCompatActivity implements ActionBar.TabListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_simpleuse);
//ActionBar的基本使用
//1.获得ActionBar,注意可能为null
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
//2.设置
//2.1设置后退,当被点击,相当逐一个菜单点击方法,id =android.R.id.home
actionBar.setDisplayHomeAsUpEnabled(true);//设置最左侧的menu是不是为后退
// actionBar.setHomeAsUpIndicator(R.mipmap.icon_main1);//设置后退的图标
actionBar.setDisplayShowTitleEnabled(false);//去掉标题的文字
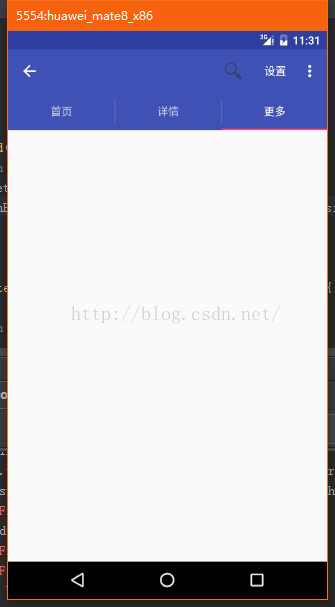
//2.2 导航模式,Tab模式,用于VP 和Fragment
//1,。设置模式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//2.先创建Tab,设置监听器,添加Tab
ActionBar.Tab tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("首页");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("详情");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("更多");
actionBar.addTab(tab);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_main_item,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.actionbar_settings:
Toast.makeText(ActionBar_SimpleUse_Activity.this, "设置biubiubiu", Toast.LENGTH_SHORT).show();
break;
case android.R.id.home:
finish();
break;
}
return true;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 参数不允许commit()调用就出错
int position = tab.getPosition();
Toast.makeText(ActionBar_SimpleUse_Activity.this, String.valueOf(position)+": "+tab.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 参数不允许commit()调用就出错
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 参数不允许commit()调用就出错
}
}
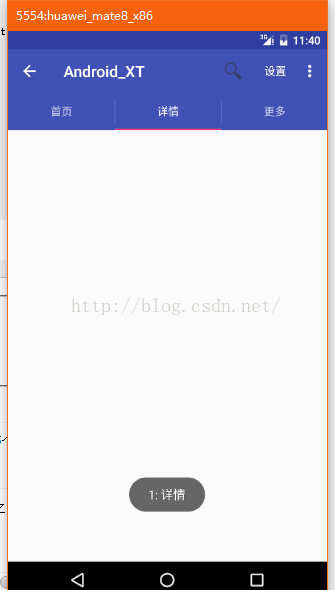
效果:


做1个下拉列表。类似于日历上的 选择按月显示还是按周显示
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
import java.util.ArrayList;
public class ActionBar_Spinner_Activity extends AppCompatActivity implements ActionBar.OnNavigationListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_spinner);
// 1. getSupportActionBar()
// 2. 设置导航模式为列表
// 3. 设置下拉列表导航的 Adapter
// 4. 列表选中接口回调
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
actionBar.setDisplayShowTitleEnabled(false);//去掉标题栏的文字
ArrayList<String> list = new ArrayList<>();
list.add("按天");
list.add("按周");
list.add("按月");
list.add("按年");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,list);
actionBar.setListNavigationCallbacks(adapter,this);
}
}
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
boolean ret = true;
Toast.makeText(ActionBar_Spinner_Activity.this, "选中"+itemPosition, Toast.LENGTH_SHORT).show();
return ret;
}
}
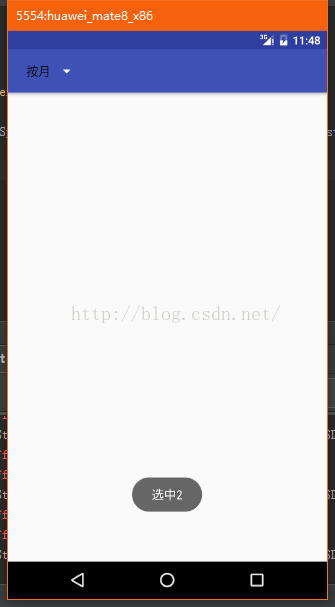
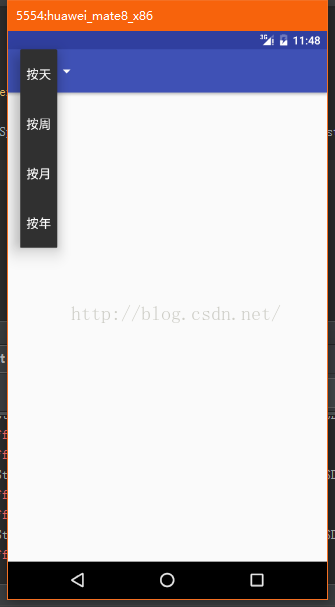
效果:


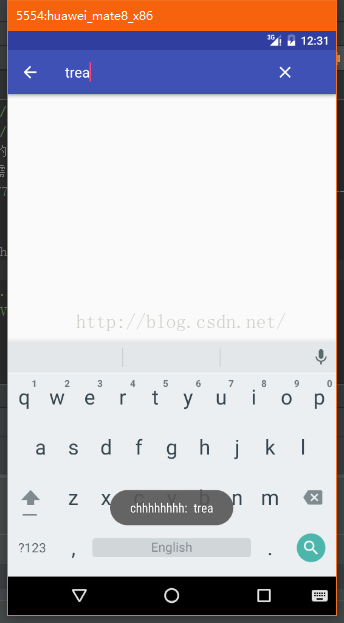
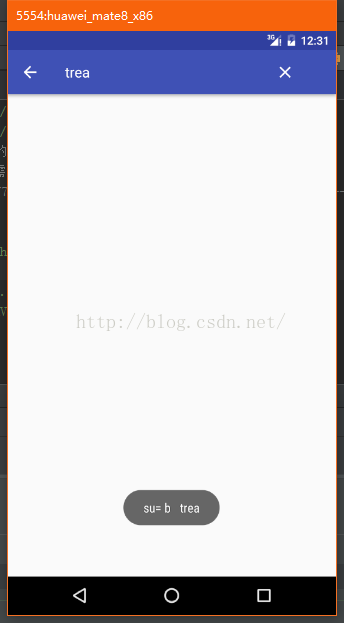
3.在标题栏开发1个搜索界面
v4包下
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--collapseActionView 代表当前MenuItem点击的时候能偶显示或隐藏1个actionView-->
<!--V4包内部提供了SearchView的创建工具类,不需要actionViewClass-->
<item android:id="@+id/actionbar_search"
android:title="搜索"
app:showAsAction="always|collapseActionView"
android:icon="@drawable/ic_action_search"
/>
</menu>
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.SearchViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_Search_Activity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_search_item,menu);
//设置搜索输入框的步骤
//1.查找指定的MenuItem
MenuItem item = menu.findItem(R.id.actionbar_search);
//2.设置SearchView
View view = SearchViewCompat.newSearchView(this);
item.setActionView(view);
MenuItemCompat.setActionView(item, view);
return true;
}
}
V7包下
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--collapseActionView 代表当前MenuItem点击的时候能偶显示或隐藏1个actionView-->
<!--V4包内部提供了SearchView的创建工具类,不需要actionViewClass-->
<!-- V4包内部提供了SearchView的创建工具类, V7包 提供了 android.support.v7.widget.SearchView -->
<item
android:id="@+id/actionbar_search"
android:icon="@drawable/ic_action_search"
android:title="搜索1下"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always|collapseActionView"/>
</menu>
<pre name="code" class="java">package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.SearchViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_Search_Activity extends AppCompatActivity implements SearchView.OnQueryTextListener {
private SearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_search_item,menu);
//设置搜索输入框的步骤
//1.查找指定的MenuItem
MenuItem item = menu.findItem(R.id.actionbar_search);
//2.设置SearchView
// 2 View view = SearchViewCompat.newSearchView(this);
// 1 item.setActionView(view);
// 2 MenuItemCompat.setActionView(item, view);
View view = MenuItemCompat.getActionView(item);
if (view != null){
searchView = (SearchView) view;
//设置 SearchView 的查询回调接口
searchView.setOnQueryTextListener(this);
// //在搜索输入框没有显示的时候,点击Action,回调这个接口,冰洁显示输入框
// searchView.setOnSearchClickListener();
//档自动补全的 的内容被选中,回调接口
// searchView.setOnSuggestionListener();
//可以设置搜索的自动补全功能,也能够搜索历史数据
// searchView.setSuggestionsAdapter();
}
return true;
}
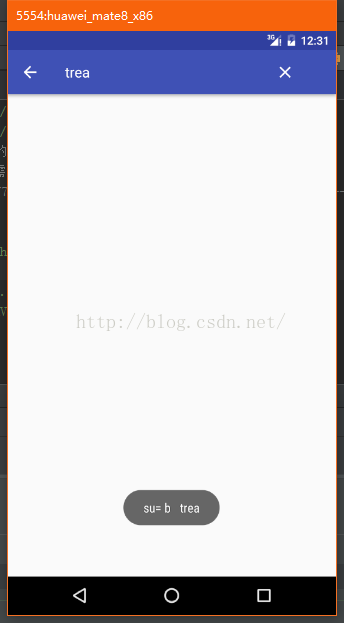
/**
* 当用户在输入法中点击搜索按钮时,调用这个方法,发起实际的搜索功能。
* @param query
* @return
*/
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(ActionBar_Search_Activity.this, "su= b "+query, Toast.LENGTH_SHORT).show();
searchView.clearFocus();
return true;
}
/**
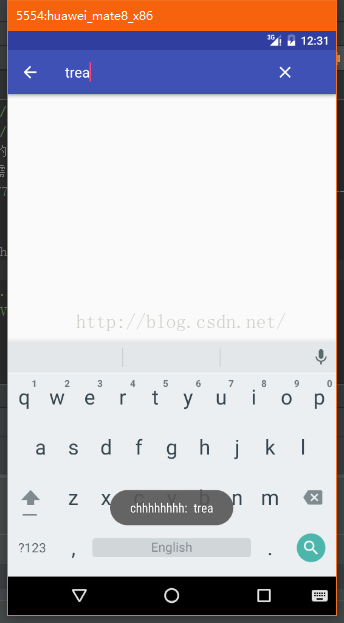
* 每次输入字符都会回调这个方法,联想功能
* @param newText
* @return
*/
@Override
public boolean onQueryTextChange(String newText) {
Toast.makeText(ActionBar_Search_Activity.this, "chhhhhhhh: "+newText, Toast.LENGTH_SHORT).show();
return true;
}
}
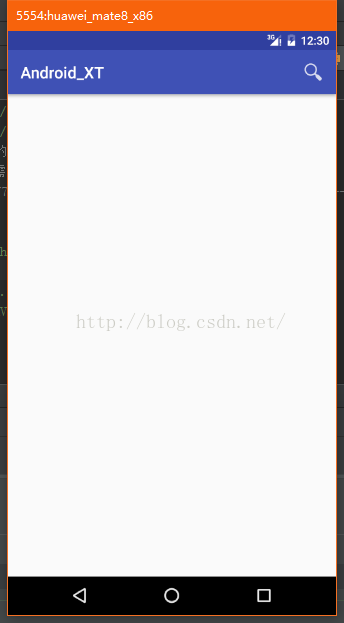
效果



新特性 ToolsBar