[置顶] Android 自定义仿IOS上拉菜单实现
栏目:综合技术时间:2016-08-24 08:14:31
最近在做1个歪果仁给我外包的项目,主页需要做1个类似于IOS那种上拉菜单的功能,因而1时间试了各种方法,甚么Spinner、Drawlayout,SlidingMenu等等等等,都弄不了,后面实在被逼无奈自己写了1个上拉菜单控件,竟然还能凑合着用!
姑且可以叫他MyPullUpMenu! 有时间我会封装1下发到GitHub。
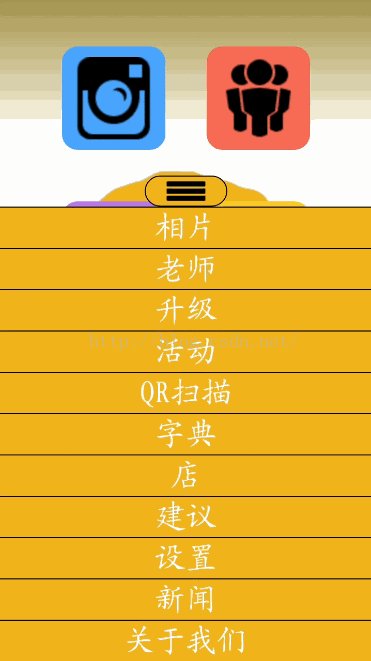
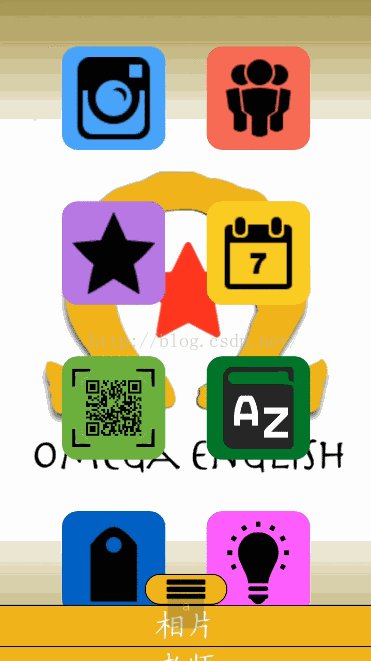
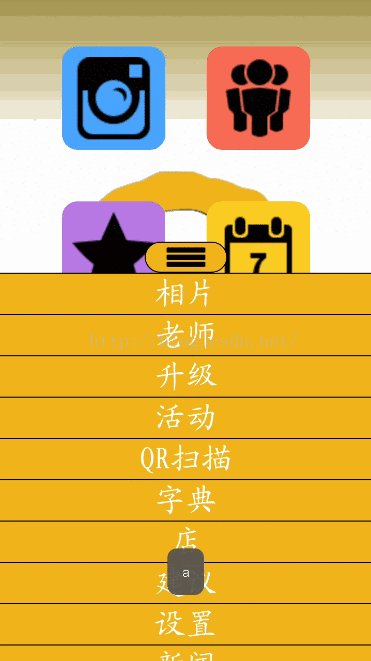
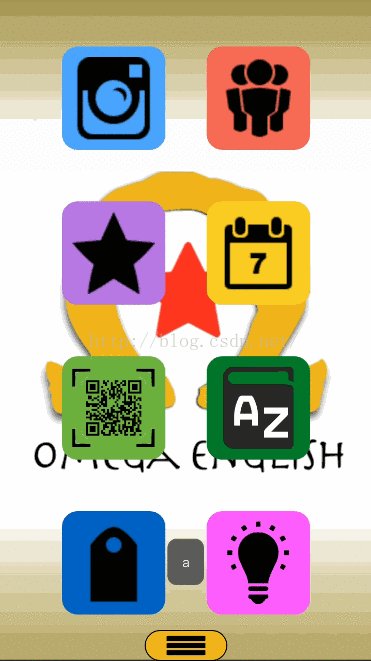
效果图以下:

实现的功能有仨:
1、上拉位置未超过1定距离时,松开自动往下转动。
2、上拉位置超过1定距离时,松开自动网上转动直至菜单全展开。
3、菜单转动到顶部并停止转动时,点击按钮菜单自动回滚到底部
实现步骤:
1.首先写MyPullUpMenu的xml界面:
<LinearLayout
android:id="@+id/main_textmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageButton
android:id="@+id/main_dropdownbtn"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:background="@drawable/main_shape0"
android:paddingBottom="5dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="5dp"
android:scaleType="fitXY"
android:src="@drawable/main_bottonbtn"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="相片"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="老师"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="升级"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="活动"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn5"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="QR扫描"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn6"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="字典"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn7"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="店"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn8"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="建议"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn9"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="设置"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn10"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="新闻"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn11"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="关于我们"
android:textColor="@android:color/white"
android:textSize="30sp"/>
</LinearLayout>
效果图:

2.逻辑功能实现:
首先,需要在加载的进程中将这个布局文件移动到底部:
main_textmenulayout.setY(screenHeight - 30 * scale);
这里的screenHeight是屏幕高度,30是按钮高度,scale是屏幕像素密度比。
接着,需要得到全部空间的高度main_textmenulayout_HEIGHT:
main_textmenulayout_HEIGHT = 40 * scale * 11 + 30 * scale;
这里也能够改成得到全部空间高度以后再乘以缩放比进行缩放,我这样写是很不科学的,违背了可重用性QAQ。
以后再到按钮的onTouch里进行触摸事件判断就能够了:
main_dropdownbtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Y = (int) event.getRawY();
ObjectAnimator animator;
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
if ((Y <= (screenHeight - 30 * scale)) && (Y >= screenHeight - main_textmenulayout_HEIGHT )) {
main_textmenulayout.setY(Y);
}
break;
case MotionEvent.ACTION_UP:
if (Y <= (screenHeight - main_textmenulayout_HEIGHT + 30 * scale)) {
break;
}
int Yposition = (int) (screenHeight - main_textmenulayout_HEIGHT / 2);
if (Y <= Yposition) {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - main_textmenulayout_HEIGHT);
} else {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
}
animator.setDuration(300);
animator.start();
break;
}
return false;
}
});
最后,还有按钮的点击下滑事件,需要在该按钮的onClickListener中的onClick方法中定义:
ObjectAnimator animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
animator.setDuration(300);
animator.start();
由于是商业外包项目,源码就不提供了,就这样,需要的可以私聊我。
------分隔线----------------------------
------分隔线----------------------------