android图片加载库Glide
甚么是Glide?
Glide是1个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的应用在google的开源项目中。
Glide解决甚么问题?
Glide是1个非常成熟的图片加载库,他可以从多个源加载图片,如:网路,本地,Uri等,更重要的是他内部封装了非常好的缓存机制并且在处理图片的时候能保持1个低的内存消耗。
Glide怎样使用?
在Glide的使用方面,它和Picasso的使用方法是比较相似的,并且他们的运行机制也有很多相似的地方,很多博文会把二者进行比较,此文也采取一样的方式,通过比较二者来学习他们之间的优点和不足。
首先,当我们使用这两个库的时候第1步要做的就是导入库,Picasso好说,直接依赖就行,但是Glide要注意,这个库是要依赖于support liberary v4的,所以用这个库的时候,不要忘了依赖v4包。
基本使用
在基本使用方面这两个库非常的相似,以下代码所示:
Picasso:
默许的Bitmap格式是RGB_565
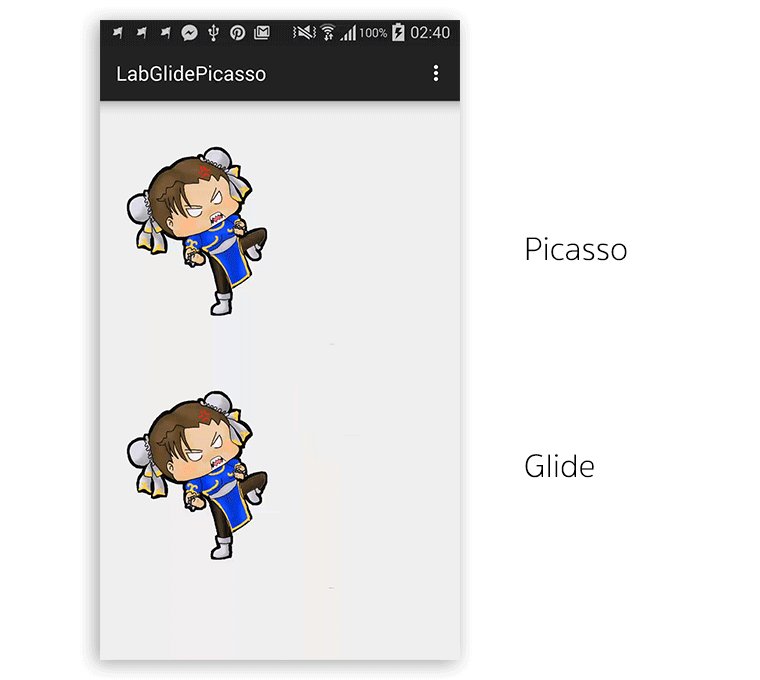
1下是Picasso和Glide加载后的结果(1920x1080 像素的图片被加载到768x432像素的imageview中):

你可以看到,被Glide加载的图片在质量上不如Picasso加载的图片,这是为何?实际上是由于Glide的Bitmap默许的格式是RGB_565,而Picasso用的是ARGB_8888,所以虽然质量上不如Picasso(其实在手机上也不明显),但是RGB_565格式的图片仅仅消耗ARGB_8888格式图片1半的内存。
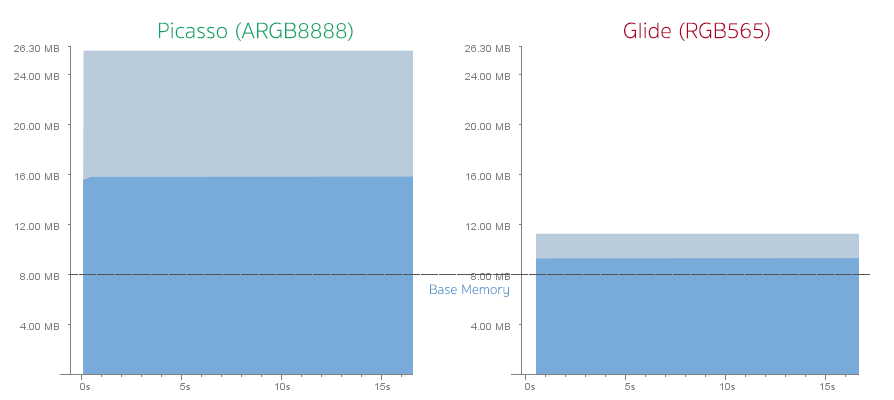
Here is the memory consumption graphs between Picasso at ARGB8888 and Glide at RGB565. (Base application consumes around 8MB)
下图是Picass的ARGB8888格式图片和Glide的RGB565格式图片的内存消耗比较(利用本身大约占8M):

如果你对图片没有太高的要求,那末用默许的格式就能够,但是如果你对图片质量要求较高,那末可以把图片的格式转换为ARGB8888,方法就是通过继承GlideMoudle,以下所示:
在次看下图,是否是完全1样了呢?

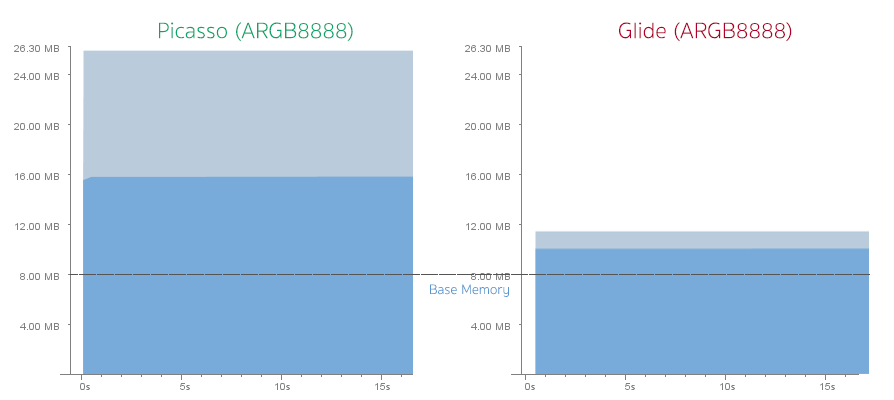
那让我们再看1看二者之间的内存消耗:

我们发现,虽然用的图片格式是1样的,并且Glide加载的几近是先前的两倍内存,但是Picasso消耗的内存依然远大于Glide.
这是由于,Picasso加载了完全尺寸的图片(1920x1080像素)进入内存,当绘图的时候,让GPU即时的恢复到所需要的尺寸(768x432像素),但是Glide则加载精确的imageview尺寸进入内存,固然,我们可以手动使Picasso也使用这类方式加载图片(设置显示的尺寸):
上面的方式有局限性,就是我们必须知道imageview的精确尺寸,而如果我们的imageview设置了wrap,我们就不能用上面的那种方式了,而需要改成下面的方式:
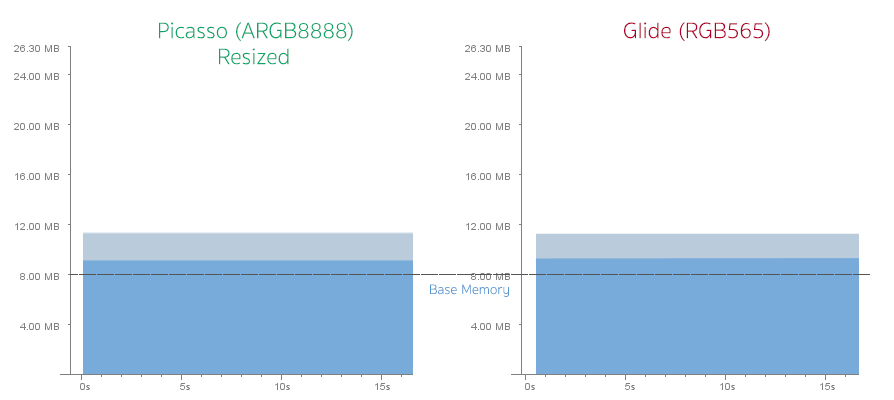
现在,我们再来看内存消耗图:

哈哈,二者的内存消耗现在差不多1样了,但是不能不说的是在这1点上Glide确切比Picasso做的要好,由于Glide可以在每种情况下自动的计算Imageview的尺寸。
图片的质量细节
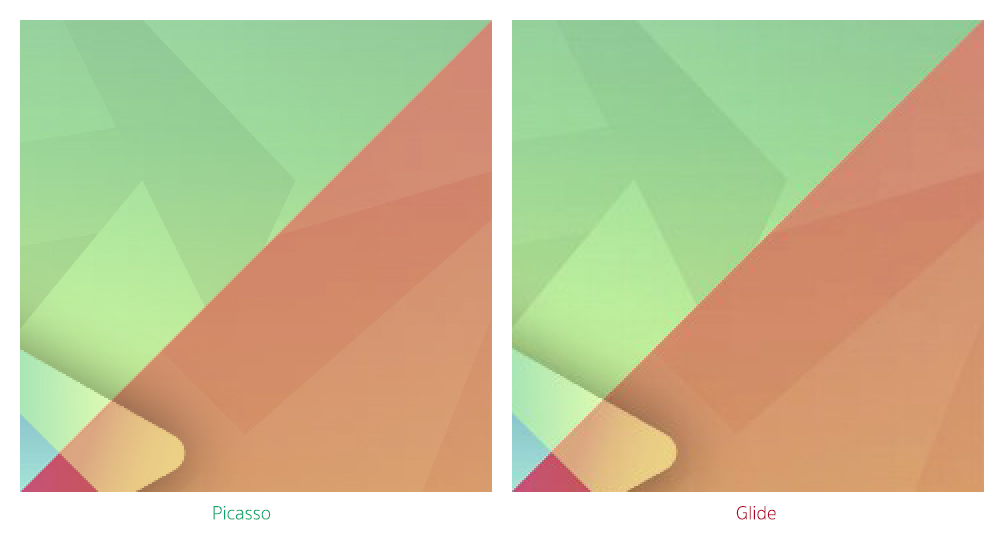
当我把imageview的尺寸调剂到和图片1样大的时候(1920x1080像素),我们来视察1下下面的图片:

这次两张图片的对照就比较明显了,Glide加载的图片可以明显的看到锯齿像素点,但是当用户使用利用的时候,这其实不是那末容易发觉,并且,如果真的忍耐不了这类小瑕疵,可以把图片格式调剂到ARGB_8888。
外部缓存
在默许情况下Picasso和Glide的外部缓存机制是非常不1样的,通过实验可以发现(1920x1080 像素的图片被加载到768x432像素的imageview中),Glide缓存的是768x432像素的图片,而Picasso缓存的是整张图片(1920x1080像素)。

如果加载的图片是RGB565模式,缓存图片也是RGB565模式。
当我们调剂imageview的大小时,Picasso会不管imageview大小是甚么,总是直接缓存整张图片,而Glide就不1样了,它会为每一个不同尺寸的Imageview缓存1张图片,也就是说不管你的这张图片有无加载过,只要imageview的尺寸不1样,那末Glide就会重新加载1次,这时候候,它会在加载的imageview之前从网络上重新下载,然后再缓存。
避免各位不明白,再来举个例子,如果1个页面的imageview是200*200像素,而另外一个页面中的imageview是100*100像素,这时候候想要让两个imageview像是同1张图片,那末Glide需要下载两次图片,并且缓存两张图片。
但是我们可以通过以下的方法来让Glide即缓存全尺寸的图片,有缓存不同尺寸的图片:
Glide的这类默许的缓存机制有1个优点,就是它可以加快图片加载的速度(可以理解为以空间换时间),而Picasso会造成1定的延迟,由于它在加载到imageview的时候,总是需要调剂大小,确切Picasso有1个立即显示图片的方法(以下所示),但是这还是消除不了延时。

在外部缓存方面Glide和Pcasso各有所长,你可以选择适合自己的来用(也就是对你的app来讲是控件重要还是时间重要)。
特性
你几近可以用Glide来做Pcasso可以做的所有事情,并且他们的代码风格也非常类似:
调剂图片尺寸:
Center Cropping:
图形变换(Transforming):
设置占位图片和毛病图片:
有甚么Glide可以做Pcasso却做不了
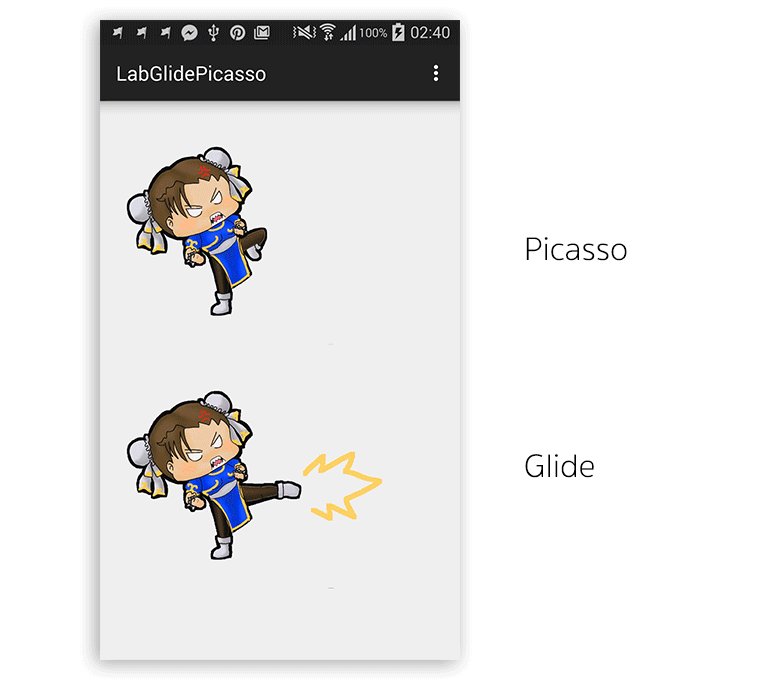
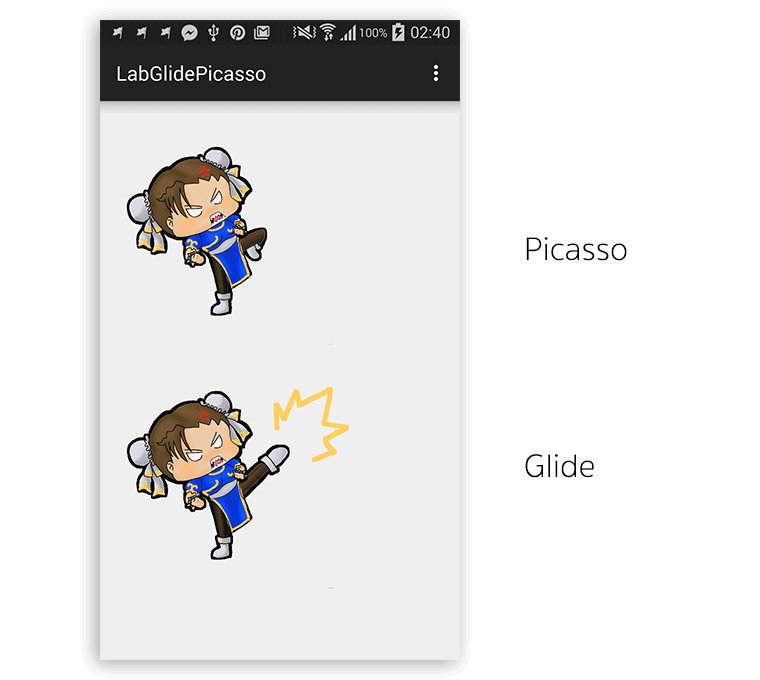
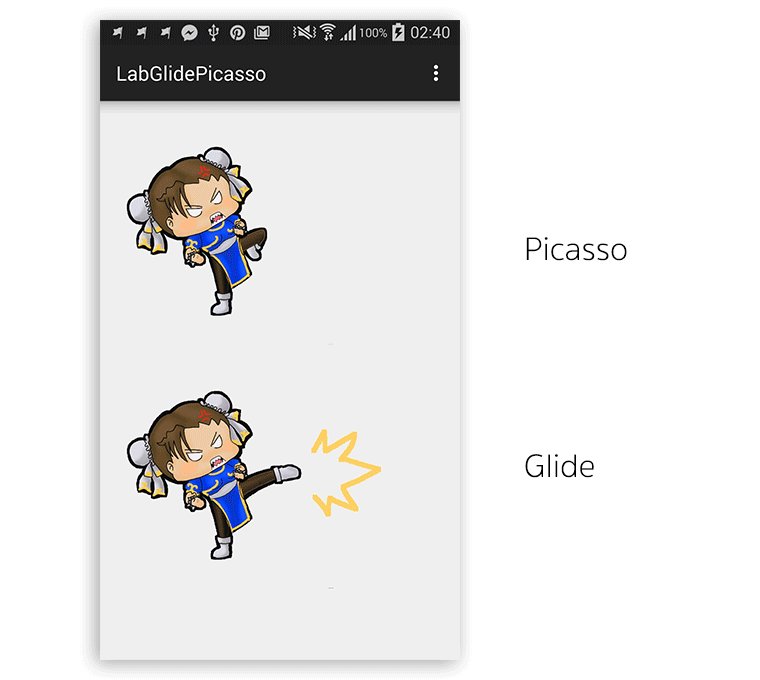
Glide的1个明显的优点就是它可以加载gif图片,你可能说我用Picasso加载也不报错啊?你要注意,用Picasso加载的gif图片是不会动的,以下所示:

由于Glide被设计成能和Activity/Fragment的生命周期完善的相结合,因此gif动画将随着Activity/Fragment的生命周期自动的开始和停止。
gif的缓存和1般的图片也是1样的,也是第1次加载的时候调剂大小,然后缓存。
但是,要注意的是,通过丈量,我们可以发现gif图片将消耗非常多的内存,因此使用它的时候要慎重。
除加载gif图片外,Glide还可以解析任何的video文件成为1个静态图片。
另外一个比较有用的特性是,你可以配置显示图片的动画,而Picasso只支持1个淡入(fading in)动画效果。
你也能够用thumbnail()来创造1个image的thumbnail(极小)的图片。
还有很多的特性,但是1般都不太经常使用,如,把1个图片的编码转换为字节数组,等。
配置
我们可以对很多的配置做出调剂,如,外部缓存的大小和位置,内部缓存的最大限制,Bitmap的格式等等,至于更多的配置,可以参考配置页面。
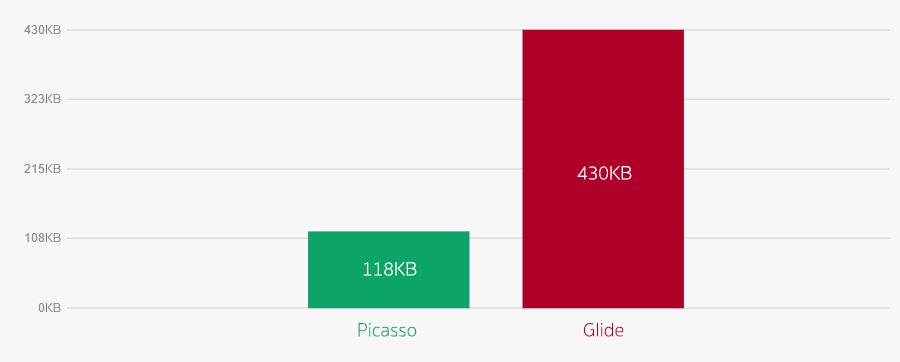
库的大小
Picasso的大小大约是118KB,而Glide大约有430KB。

1个库的大小有甚么意义吗?确切,我也认为意义不大!
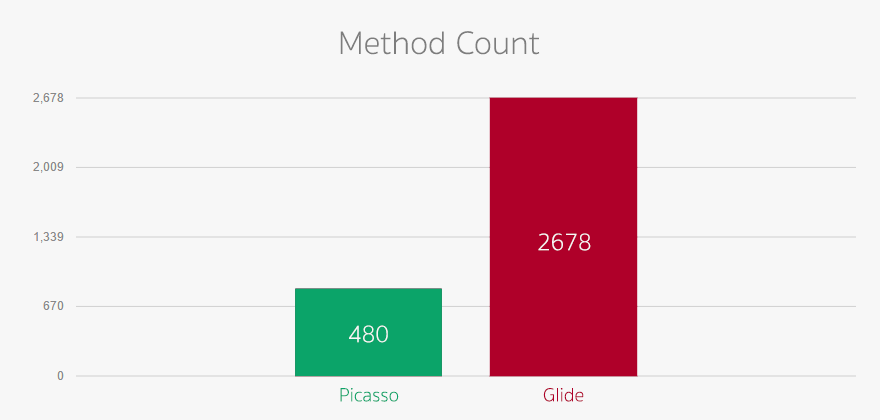
我们再来看1下二者之间的方法数量的比较:

值得注意的是,在Android DEX file中的方法是有限制的,最大方法数为65535个,从这1点来讲,Glide的方法确切很多,并且,混淆器也建议对我们的项目进行混淆。
总结
Glide和Picasso都不是完善的,从某些方面来讲,Glide在图片的缓存上来讲是比较不错的,由于它的速度比较快,另外,它也能够有效的避免OOM毛病,而加载gif图片也是Glide的1大优势,但是默许情况下picasso的图片质量是很高的。
另外的1点小建议是,使用Glide的时候把图片的格式改成ARGB8888并且缓存全尺寸和其他尺寸的图片,这样使用可让加载图片更好。
资源
以下是1些关于Glide的资源:
- Glide 3.0: a media management library for Android
- Glide Wiki
- Android Picasso vs Glide
- Android: Image loading libraries Picasso vs Glide