老司机谈APK瘦身套路-项目优化篇
在上1篇文章中,老司机带领大家1起学习了图片资源的瘦身套路,收到了很多中学生读者的好评。
想了解的童鞋请点击:http://blog.csdn.net/mynameishuangshuai/article/details/51752832
这次,老司机继续开车,给大家分享APK瘦身套路之项目优化篇。为了更好的跟大家说明瘦身套路,我把优化分为项目结构瘦身和代码瘦身两部份。

1.项目结构瘦身套路
套路1:引入库的优化
去掉无用的库
项目中如果apk支持的最低版本是API14,而代码中没有用到高于api14的api就能够斟酌去掉全部android support库。
最小化集SDK
很多小火伴在项目中都引入了友盟工具,但是很多时候我们常常只需要友盟分享,那末我们可以把项目引入的友盟推送去掉,只集成友盟分享SDK,已到达精简的目的。
套路2:Gradle优化配置
使用minifyEnabled配置混淆代码
使用AndroidStudio开发的小火伴,可以在gradle利用minifyEnabled进行Proguard混淆的配置,这么做可以大大减小APP大小:
android {
buildTypes {
release {
minifyEnabled true
}
}
}在proguard中,是不是保存符号表对APP的大小是有显著的影响的,可酌情不保存,但是建议尽可能保存用于调试。
使用shrinkResources配置去除无用资源
使用AndroidStudio开发的小火伴,可以在gradle利用shrinkResources去除无用资源,效果很棒。
android {
buildTypes {
release {
shrinkResources true
}
}
}使用语言配置,去除过剩的语言支持
使用AndroidStudio开发的小火伴,可以在gradle中精简语言配置,比如国内利用之配置支持中午,不需要其他国际化的几10种语言支持。
android {
defaultConfig {
resConfigs"zh"
}
}套路3:谨慎处理项目中的so
删除armable-v7包下的so
基本上armable的so也是兼容armable-v7的,armable-v7a的库会对图形渲染方面有很大的改进,如果没有这方面的要求,可以精简。这里不排除有极少数装备会Crash,可能和不同的so有1定的关系,请大家务必测试周全后再发布。
删除x86包下的so
x86包下的so在x86型号的手机是需要的,如果产品没用这方面的要求也能够精简。建议实际工作的配置是只保存armable、armable-x86下的so文件,算是1个折衷的方案。
套路4:利用微信资源紧缩打包工具
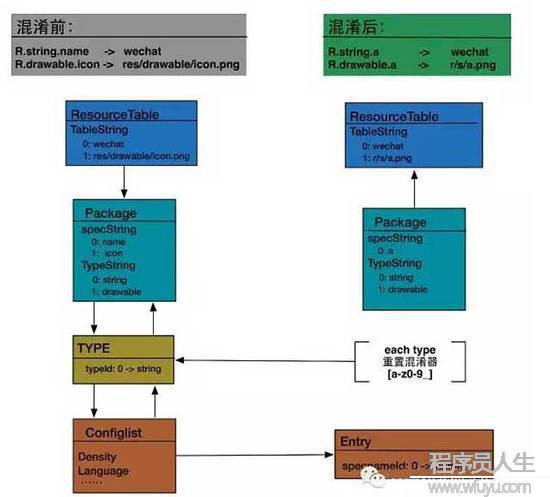
微信中的资源混淆工具主要为了混淆资源ID长度(例如将res/drawable/welcome.png混淆为r/s/a.png),同时利用7z深度紧缩,大大减少了安装包体积,同时也增加了逼格,提升了反破解难度。
使用说明:微信资源紧缩打包工具使用介绍
技术原理介绍:安装包立减1M–微信Android资源混淆打包工具

2.代码瘦身套路
套路1:清算掉废弃代码
项目打包前仔细核对检查源码,删除无用的逻辑代码、过期的业务功能代码、过剩的注释代码和废弃的test代码。
套路2:有条件的项目使用插件化开发
针对有条件的企业,将来可以将自己的利用分拆,某些功能可以以产检的情势动态加载实现,用到时再进行云端下载。动态加载插件化技术无疑从根本上减少了apk的体积,但是引入这个技术是有代价的,增加了项目的保护难度和开发难度。所以该技术适用于大型的移动利用,当你的业务大到不分开模块难以高效力开发保护的时候,再斟酌动态加载技术吧,否则如果小范围利用,还是老老实实斟酌传统的android官方推荐的开发方式。下面推荐几个比较好的动态加载开源框架项目供大家学习
dynamic-load-apk
360DroidPlugin套路3:使用HTML5进行界面开发
项目中针对新闻、咨询类需求的详情页,可使用HTML5进行开发,这样可以大大减少使用原生控件开发带来的额外空间开消。
套路4:提高代码质量
使用Eclipse的小火伴利用好FindBugs
Findbugs是1个开源的eclipse 代码检查工具;它可以简单高效全面地帮助我们发现程序代码中存在的bug,bad smell,和潜伏隐患。针对各种问题,它并且提供了简单的修改意见供我们重构时进行参考; 通过使用它,可以1定程度上下降我们code review的工作量,并且会提高review效力。 通过findbugs找到bug,再由我们自己重构代码,可以培养我们的编码意识及水平,构成好的习惯提高开发编码能力。
使用AndroidStudio的小火伴利用好Lint
Lint通过对Android工程源代码进行扫描和检查,可发现潜伏的问题,以便程序员尽早修正这个问题,比如:
布局性能(之前是 layoutopt工具,可以解决无用布局、嵌套太多、布局太多)
未使用到资源
不1致的数组大小
国际化问题(硬编码)
图标的问题(重复的图标,毛病的大小)
可用性问题(如不指定的文本字段的输入型)
manifest文件的毛病总结
至此,老司机谈APK瘦身套路系列文章已完结,相信已上车的小火伴都能很好地掌握APK的瘦身方法,选择合适自己项目的套路,相信你的APK定会瘦身成功。
参考链接:
http://www.cnblogs.com/soaringEveryday/p/5254520.html
安卓开发高级技术交换QQ群:108721298 欢迎入群
微信公众号:mobilesafehome
(本公众号支持投票)
下一篇 动画效果(一)-渐变动画
