Kotlin作为 Android 领域的 Swift,绝对让你如沐春风。首先,Kotlin抛弃沉重的 Java 语法,并且融入了很多现代编程语言的思想,作为开发者,接受新的语言,对本身的提高绝对有好处的。在 Android 开发上,有了Java基础后,学习Kotlin也并不是1件难事~~
先吐槽Android的开发工具,个人还是比较喜欢Eclipse,简单轻便,反应也比较快,Android Studio太消耗CPU和内存了,差1点的配置,跑Android Studio还是有点费劲的,不过话说回来,Android Studio作为Google退出的新工具,的确挺牛逼,从开发效力的角度来说,由于插件众多,开发效力确切提高很多。那就来谈谈Android Studio下的Kotlin吧~~
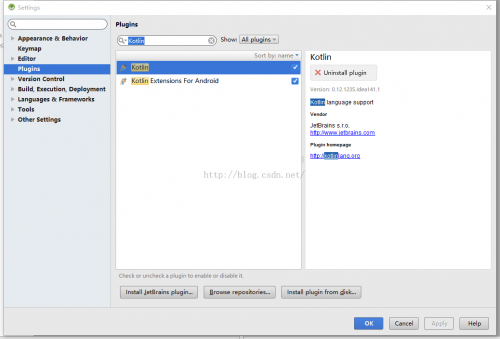
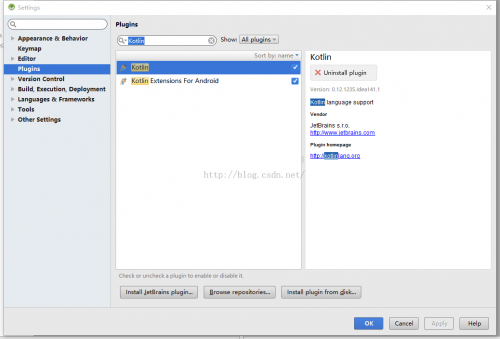
1、打开Android Studio插件管理,安装这么两个插件,Kotlin(Kotlin语言支持包) 和 Kotlin Extension For Android(Kotlin特性的增强包) ,完了重启以下Studio...

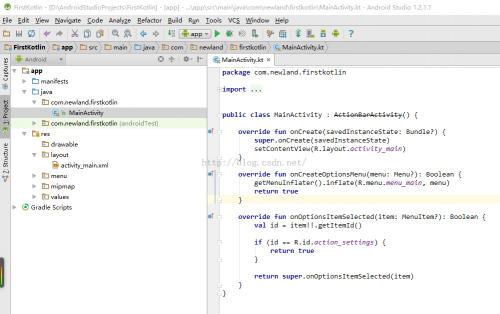
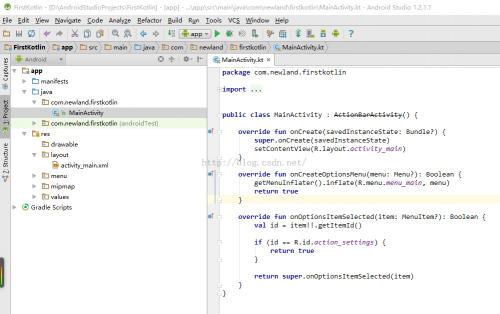
2、新建Android工程FirstKotlin,然后点击菜单栏Code->Convert Java File to Kotlin File,把Java文件转换成Kotlin文件,我们会发现,MainActivity类产生了相应的变化,并且后缀名也从.java变成.kl文件~

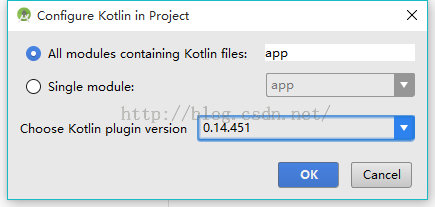
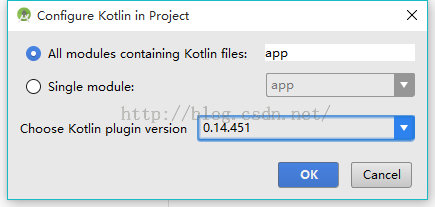
3、点击Tools->Kotlin->Configure Kotlin in Project,来配置Kotlin的版本,其实就类似我们平时的Android⑵2这样~

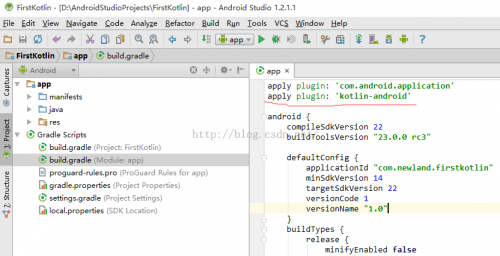
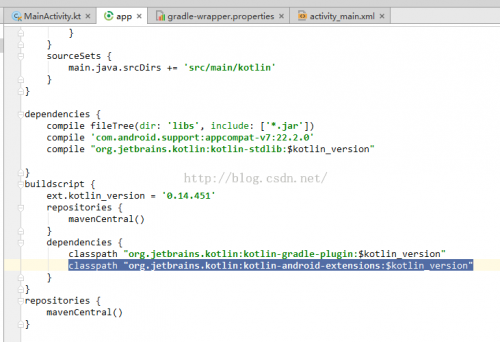
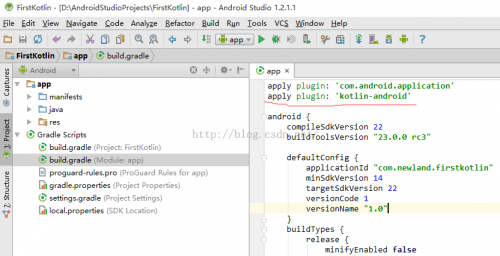
4、配置完成后,它会自动修改我们的build.gradle文件,增加了“kotlin-android”这个插件,build以下或Sync Now1下就能够利用这个插件了~

5、编写MainActivity~就来个Hello World吧~~上代码,都是简单的语法,自定考虑咯~
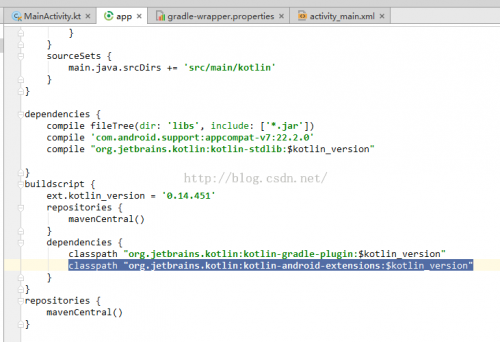
现在build.gradle文件加入 classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version" 来引入脚本依赖,如图~

package com.newland.firstkotlin
import android.app.Activity
import android.content.Intent
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.widget.TextView
/**
* 通过import kotlinx.android.synthetic.%布局名%.%控件ID% 来引入控件,而不使用fineViewById()
*/
import kotlinx.android.synthetic.activity_main.*
public class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
hello.setText("Hello World") // 设置hello的文本
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
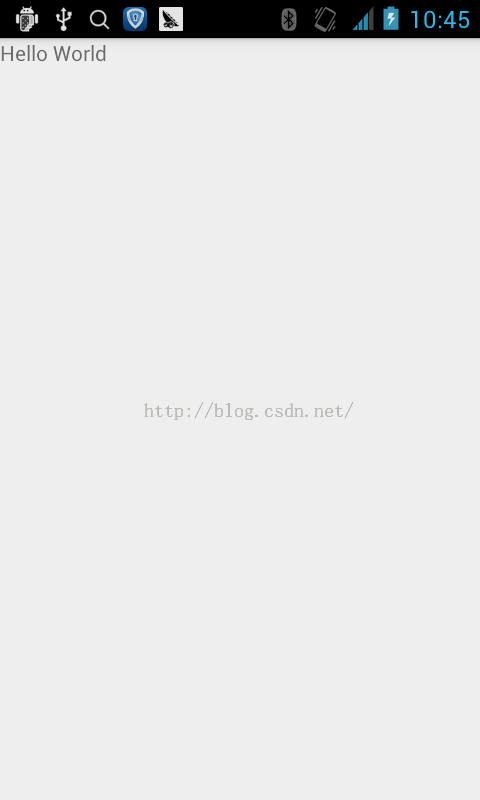
6、run起来~~成功运行~~

版权声明:本文为博主原创文章,未经博主允许不得转载。