iOS开发之3D Touch
3D Touch 是随着iPhone6s 和iPhone6s Plus 的推出,在两款机器上携带的1个非常有特点的功能,可以根据用户点击时的用力成都实现与用户的交互。
开发3D Touch 的话,Xcode必须是7.0之上版本,手机则需要iPhone6s以后并且系统在iOS9.0之上的手机。
写的1个小Demo:http://download.csdn.net/detail/longitachi/9197849,欢迎下载,效果图两张


1,3D Touch可以再我们点击屏幕icon图标时候,来进行1些快捷的操作方式。
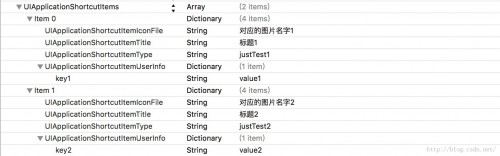
实现这个效果有两种方式,1种是静态的实现方式,直接在项目总info.plist文件中添加以下字段(以下图)

第2种是动态方式创建
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//创建方式有多种,下面举得例子为创建可变的标签
UIApplicationShortcutIcon *icon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"imageName"];
UIMutableApplicationShortcutItem *item = [[UIMutableApplicationShortcutItem alloc] initWithType:@"type" localizedTitle:@"标题" localizedSubtitle:@"子标题" icon:icon userInfo:@{@"key": @"value"}];
[UIApplication sharedApplication].shortcutItems = @[item];
// Override point for customization after application launch.
NSLog(@"%s, %@", __FUNCTION__, launchOptions);
return YES;
}
需要注意的是,如果需要点击icon图标出现的标签携带图片,那末图片的尺寸需要是35*35像素的(官方介绍:Icons should be square, single color, and 35x35 points, as shown in these template
files and as described in iOS
Human Interface Guidelines.)
完成之上操作后,你即可以运行你的Demo去尝试1下3DTouch了。
相应的,我们可以在AppDelegate中实现以下方法来实现不同的效果
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler { NSLog(@"shortcutItem%@", shortcutItem); }
2,在利用内部实现3D Touch功能
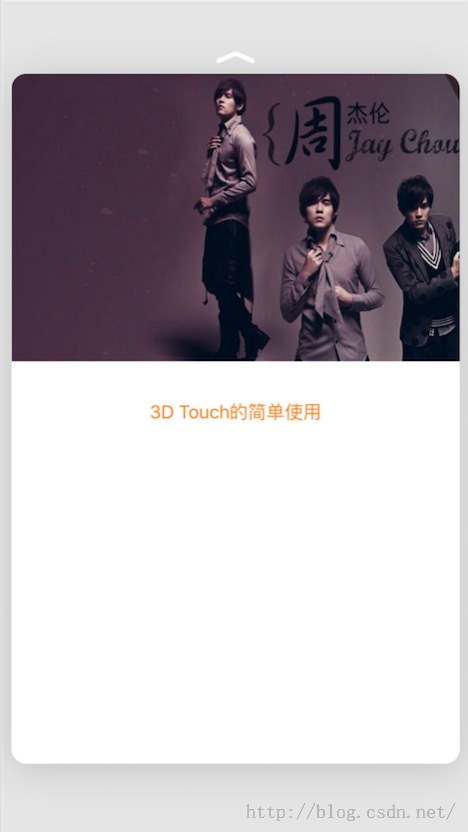
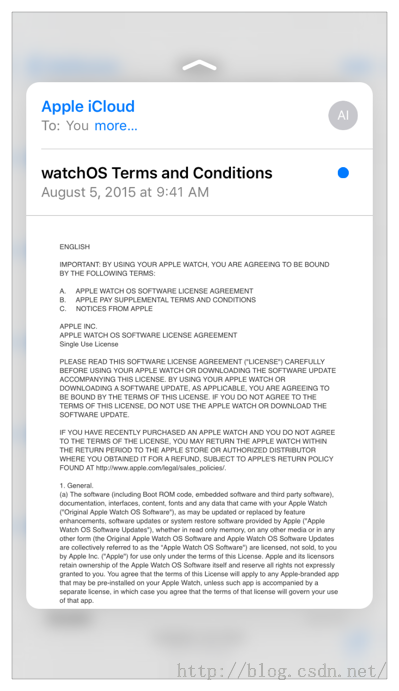
当我们使用短信和微信、新浪微博等利用时,我们发现其利用内部也有 3D Touch 功能,效果如以下

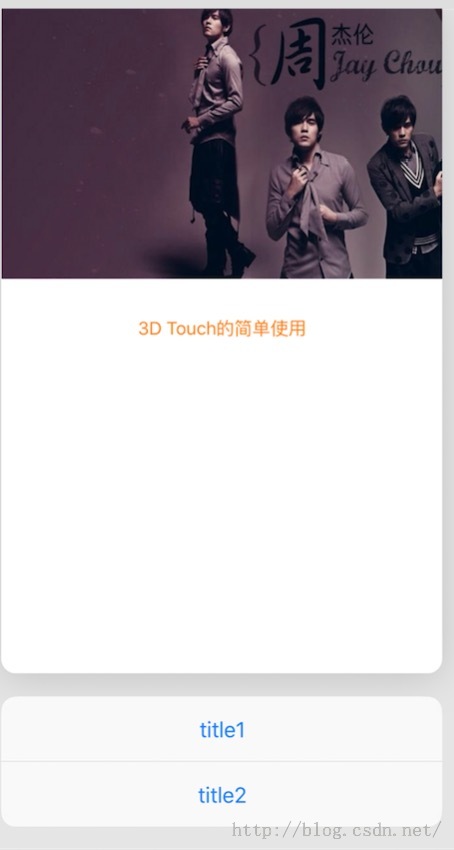
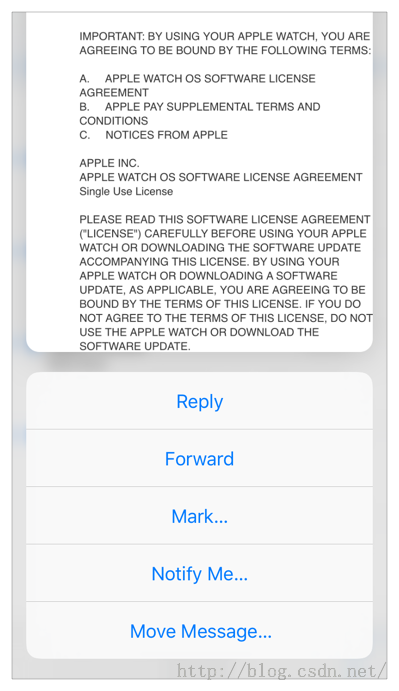
而且这时候候如果我们轻轻地上推,还会出现1些快捷操作,以下图

实现该功能其实不难。当前类需要遵照协议:UIViewControllerPreviewingDelegate
- (void)viewDidLoad {
[super viewDidLoad];
[self registerForPreviewingWithDelegate:self sourceView:self.view];
}
接下来便是实现协议中的方法
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location
{
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
SecViewController *vc = [sb instantiateViewControllerWithIdentifier:@"SecViewController"];
vc.preferredContentSize = CGSizeMake(0.0f, [[UIScreen mainScreen] bounds].size.height - 100);
vc.sourceVC = self;
CGRect rect = CGRectMake(10, location.y - 10, self.view.frame.size.width - 20, 50);//这个50的高度是点击触发3D Touch的高度,如果像短信之类的是表格,1般就是表格的高度
previewingContext.sourceRect = rect;
return vc;
}
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
[self showViewController:viewControllerToCommit sender:self];
}
上面步骤实现后,我们会发现点击屏幕任意地方就会看到SecViewController的缩略图了,但是向上滑并没有上面短信界面的快捷回复,实现这个功能我们需要在SecViewcontroller中实现- (NSArray<id<UIPreviewActionItem>>
*)previewActionItems; 这个方法,以下
- (NSArray*)previewActionItems
{
NSMutableArray *arr = [[NSMutableArray alloc] init];
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"title1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"点击了title1");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"title2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"点击了title2");
}];
[arr addObject:action1];
[arr addObject:action2];
return arr;
}
到这里基础的3D Touch功能便实现了。