Android 高清加载巨图方案 拒绝压缩图片
Android 高清加载巨图方案 谢绝紧缩图片
1、概述
距离上1篇博客有段时间没更新了,主要是最近有些私事致使的,那末就先来1篇简单1点的博客脉动回来。
对加载图片,大家都不陌生,1般为了尽量避免OOM都会依照以下做法:
- 对图片显示:根据需要显示图片控件的大小对图片进行紧缩显示。
- 如果图片数量非常多:则会使用LruCache等缓存机制,将所有图片占据的内容保持在1个范围内。
其实对图片加载还有种情况,就是单个图片非常巨大,并且还不允许紧缩。比如显示:世界地图、清明上河图、微博长图等。
那末对这类需求,该如何做呢?
首先不紧缩,依照原图尺寸加载,那末屏幕肯定是不够大的,并且斟酌到内存的情况,不可能1次性整图加载到内存中,所以肯定是局部加载,那末就需要用到1个类:
- BitmapRegionDecoder
其次,既然屏幕显示不完,那末最最少要添加1个上下左右拖动的手势,让用户可以拖动查看。
那末综上,本篇博文的目的就是去自定义1个显示巨图的View,支持用户去拖动查看,大概的效果图以下:

好吧,这清明上河图太长了,想要观看全图,文末下载,图片在assets目录。固然如果你的图,高度也很大,肯定也是可以上下拖动的。
2、初识BitmapRegionDecoder
BitmapRegionDecoder主要用于显示图片的某1块矩形区域,如果你需要显示某个图片的指定区域,那末这个类非常适合。
对该类的用法,非常简单,既然是显示图片的某1块区域,那末最少只需要1个方法去设置图片;1个方法传入显示的区域便可;详见:
-
BitmapRegionDecoder提供了1系列的newInstance方法来构造对象,支持传入文件路径,文件描写符,文件的inputstrem等。
例如:
BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, false);
-
上述解决了传入我们需要处理的图片,那末接下来就是显示指定的区域。
bitmapRegionDecoder.decodeRegion(rect, options);
参数1很明显是1个rect,参数2是BitmapFactory.Options,你可以控制图片的inSampleSize,inPreferredConfig等。
那末下面看1个超级简单的例子:
package com.zhy.blogcodes.largeImage; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.BitmapRegionDecoder; import android.graphics.Rect; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.ImageView; import com.zhy.blogcodes.R; import java.io.IOException; import java.io.InputStream; public class LargeImageViewActivity extends AppCompatActivity { private ImageView mImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_large_image_view); mImageView = (ImageView) findViewById(R.id.id_imageview); try { InputStream inputStream = getAssets().open("tangyan.jpg"); //取得图片的宽、高 BitmapFactory.Options tmpOptions = new BitmapFactory.Options(); tmpOptions.inJustDecodeBounds = true; BitmapFactory.decodeStream(inputStream, null, tmpOptions); int width = tmpOptions.outWidth; int height = tmpOptions.outHeight; //设置显示图片的中心区域 BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, false); BitmapFactory.Options options = new BitmapFactory.Options(); options.inPreferredConfig = Bitmap.Config.RGB_565; Bitmap bitmap = bitmapRegionDecoder.decodeRegion(new Rect(width / 2 - 100, height / 2 - 100, width / 2 + 100, height / 2 + 100), options); mImageView.setImageBitmap(bitmap); } catch (IOException e) { e.printStackTrace(); } } }
上述代码,就是使用BitmapRegionDecoder去加载assets中的图片,调用bitmapRegionDecoder.decodeRegion解析图片的中间矩形区域,返回bitmap,终究显示在ImageView上。
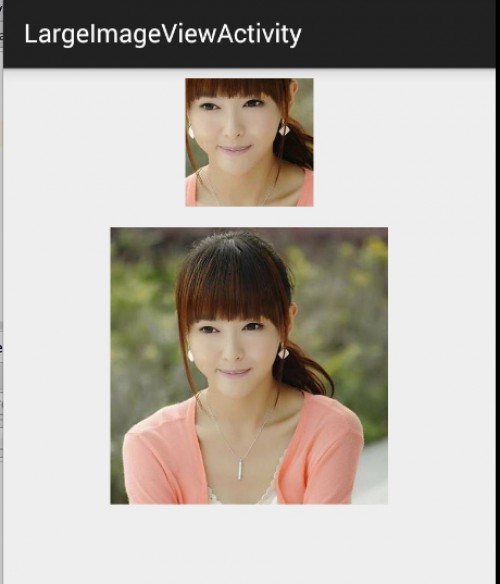
效果图:

上面的小图显示的即为下面的大图的中间区域。
ok,那末目前我们已了解了BitmapRegionDecoder的基本用户,那末往外分散,我们需要自定义1个控件去显示巨图就很简单了,首先Rect的范围就是我们View的大小,然后根据用户的移动手势,不断去更新我们的Rect的参数便可。
3、自定义显示大图控件
根据上面的分析呢,我们这个自定义控件思路就非常清晰了:
- 提供1个设置图片的入口
- 重写onTouchEvent,在里面根据用户移动的手势,去更新显示区域的参数
- 每次更新区域参数后,调用invalidate,onDraw里面去regionDecoder.decodeRegion拿到bitmap,去draw
理清了,发现so easy,下面上代码:
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.BitmapRegionDecoder; import android.graphics.Canvas; import android.graphics.Rect; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import java.io.IOException; import java.io.InputStream; /** * Created by zhy on 15/5/16. */ public class LargeImageView extends View { private BitmapRegionDecoder mDecoder; /** * 图片的宽度和高度 */ private int mImageWidth, mImageHeight; /** * 绘制的区域 */ private volatile Rect mRect = new Rect(); private MoveGestureDetector mDetector; private static final BitmapFactory.Options options = new BitmapFactory.Options(); static { options.inPreferredConfig = Bitmap.Config.RGB_565; } public void setInputStream(InputStream is) { try { mDecoder = BitmapRegionDecoder.newInstance(is, false); BitmapFactory.Options tmpOptions = new BitmapFactory.Options(); // Grab the bounds for the scene dimensions tmpOptions.inJustDecodeBounds = true; BitmapFactory.decodeStream(is, null, tmpOptions); mImageWidth = tmpOptions.outWidth; mImageHeight = tmpOptions.outHeight; requestLayout(); invalidate(); } catch (IOException e) { e.printStackTrace(); } finally { try { if (is != null) is.close(); } catch (Exception e) { } } } public void init() { mDetector = new MoveGestureDetector(getContext(), new MoveGestureDetector.SimpleMoveGestureDetector() { @Override public boolean onMove(MoveGestureDetector detector) { int moveX = (int) detector.getMoveX(); int moveY = (int) detector.getMoveY(); if (mImageWidth > getWidth()) { mRect.offset(-moveX, 0); checkWidth(); invalidate(); } if (mImageHeight > getHeight()) { mRect.offset(0, -moveY); checkHeight(); invalidate(); } return true; } }); } private void checkWidth() { Rect rect = mRect; int imageWidth = mImageWidth; int imageHeight = mImageHeight; if (rect.right > imageWidth) { rect.right = imageWidth; rect.left = imageWidth - getWidth(); } if (rect.left < 0) { rect.left = 0; rect.right = getWidth(); } } private void checkHeight() { Rect rect = mRect; int imageWidth = mImageWidth; int imageHeight = mImageHeight; if (rect.bottom > imageHeight) { rect.bottom = imageHeight; rect.top = imageHeight - getHeight(); } if (rect.top < 0) { rect.top = 0; rect.bottom = getHeight(); } } public LargeImageView(Context context, AttributeSet attrs) { super(context, attrs); init(); } @Override public boolean onTouchEvent(MotionEvent event) { mDetector.onToucEvent(event); return true; } @Override protected void onDraw(Canvas canvas) { Bitmap bm = mDecoder.decodeRegion(mRect, options); canvas.drawBitmap(bm, 0, 0, null); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int width = getMeasuredWidth(); int height = getMeasuredHeight(); int imageWidth = mImageWidth; int imageHeight = mImageHeight; //默许直接显示图片的中心区域,可以自己去调理 mRect.left = imageWidth / 2 - width / 2; mRect.top = imageHeight / 2 - height / 2; mRect.right = mRect.left + width; mRect.bottom = mRect.top + height; } }
根据上述源码:
- setInputStream里面去取得图片的真实的宽度和高度,和初始化我们的mDecoder
- onMeasure里面为我们的显示区域的rect赋值,大小为view的尺寸
- onTouchEvent里面我们监听move的手势,在监听的回调里面去改变rect的参数,和做边界检查,最后invalidate
- 在onDraw里面就是根据rect拿到bitmap,然后draw了
ok,上面其实不复杂,不过大家有无注意到,这个监听用户move手势的代码写的有点奇怪,恩,这里模仿了系统的ScaleGestureDetector,编写了MoveGestureDetector,代码以下:
-
MoveGestureDetector
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.graphics.PointF; import android.view.MotionEvent; public class MoveGestureDetector extends BaseGestureDetector { private PointF mCurrentPointer; private PointF mPrePointer; //仅仅为了减少创建内存 private PointF mDeltaPointer = new PointF(); //用于记录终究结果,并返回 private PointF mExtenalPointer = new PointF(); private OnMoveGestureListener mListenter; public MoveGestureDetector(Context context, OnMoveGestureListener listener) { super(context); mListenter = listener; } @Override protected void handleInProgressEvent(MotionEvent event) { int actionCode = event.getAction() & MotionEvent.ACTION_MASK; switch (actionCode) { case MotionEvent.ACTION_CANCEL: case MotionEvent.ACTION_UP: mListenter.onMoveEnd(this); resetState(); break; case MotionEvent.ACTION_MOVE: updateStateByEvent(event); boolean update = mListenter.onMove(this); if (update) { mPreMotionEvent.recycle(); mPreMotionEvent = MotionEvent.obtain(event); } break; } } @Override protected void handleStartProgressEvent(MotionEvent event) { int actionCode = event.getAction() & MotionEvent.ACTION_MASK; switch (actionCode) { case MotionEvent.ACTION_DOWN: resetState();//避免没有接收到CANCEL or UP ,保险起见 mPreMotionEvent = MotionEvent.obtain(event); updateStateByEvent(event); break; case MotionEvent.ACTION_MOVE: mGestureInProgress = mListenter.onMoveBegin(this); break; } } protected void updateStateByEvent(MotionEvent event) { final MotionEvent prev = mPreMotionEvent; mPrePointer = caculateFocalPointer(prev); mCurrentPointer = caculateFocalPointer(event); //Log.e("TAG", mPrePointer.toString() + " , " + mCurrentPointer); boolean mSkipThisMoveEvent = prev.getPointerCount() != event.getPointerCount(); //Log.e("TAG", "mSkipThisMoveEvent = " + mSkipThisMoveEvent); mExtenalPointer.x = mSkipThisMoveEvent ? 0 : mCurrentPointer.x - mPrePointer.x; mExtenalPointer.y = mSkipThisMoveEvent ? 0 : mCurrentPointer.y - mPrePointer.y; } /** * 根据event计算多指中心点 * * @param event * @return */ private PointF caculateFocalPointer(MotionEvent event) { final int count = event.getPointerCount(); float x = 0, y = 0; for (int i = 0; i < count; i++) { x += event.getX(i); y += event.getY(i); } x /= count; y /= count; return new PointF(x, y); } public float getMoveX() { return mExtenalPointer.x; } public float getMoveY() { return mExtenalPointer.y; } public interface OnMoveGestureListener { public boolean onMoveBegin(MoveGestureDetector detector); public boolean onMove(MoveGestureDetector detector); public void onMoveEnd(MoveGestureDetector detector); } public static class SimpleMoveGestureDetector implements OnMoveGestureListener { @Override public boolean onMoveBegin(MoveGestureDetector detector) { return true; } @Override public boolean onMove(MoveGestureDetector detector) { return false; } @Override public void onMoveEnd(MoveGestureDetector detector) { } } }
-
BaseGestureDetector
package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.view.MotionEvent; public abstract class BaseGestureDetector { protected boolean mGestureInProgress; protected MotionEvent mPreMotionEvent; protected MotionEvent mCurrentMotionEvent; protected Context mContext; public BaseGestureDetector(Context context) { mContext = context; } public boolean onToucEvent(MotionEvent event) { if (!mGestureInProgress) { handleStartProgressEvent(event); } else { handleInProgressEvent(event); } return true; } protected abstract void handleInProgressEvent(MotionEvent event); protected abstract void handleStartProgressEvent(MotionEvent event); protected abstract void updateStateByEvent(MotionEvent event); protected void resetState() { if (mPreMotionEvent != null) { mPreMotionEvent.recycle(); mPreMotionEvent = null; } if (mCurrentMotionEvent != null) { mCurrentMotionEvent.recycle(); mCurrentMotionEvent = null; } mGestureInProgress = false; } }
你可能会说,1个move手势弄这么多代码,太麻烦了。的确是的,move手势的检测非常简单,那末之所以这么写呢,主要是为了可以复用,比如现在有1堆的XXXGestureDetector,当我们需要监听甚么手势,就直接拿个detector来检测多方便。我相信大家肯定也愁闷过Google,为何只有ScaleGestureDetector而没有RotateGestureDetector呢。
根据上述,大家应当理解了为何要这么做,当时不强迫,每一个人都有个性。
不过值得1提的是:上面这个手势检测的写法,不是我想的,而是1个开源的项目https://github.com/rharter/android-gesture-detectors,里面包括很多的手势检测。对应的博文是:http://code.almeros.com/android-multitouch-gesture-detectors#.VibzzhArJXg那面上面两个类就是我偷学了的~ 哈
4、测试
测试其实没撒好说的了,就是把我们的LargeImageView放入布局文件,然后Activity里面去设置inputstream了。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.blogcodes.largeImage.view.LargeImageView android:id="@+id/id_largetImageview" android:layout_width="match_parent" android:layout_height="match_parent"/> RelativeLayout>
然后在Activity里面去设置图片:
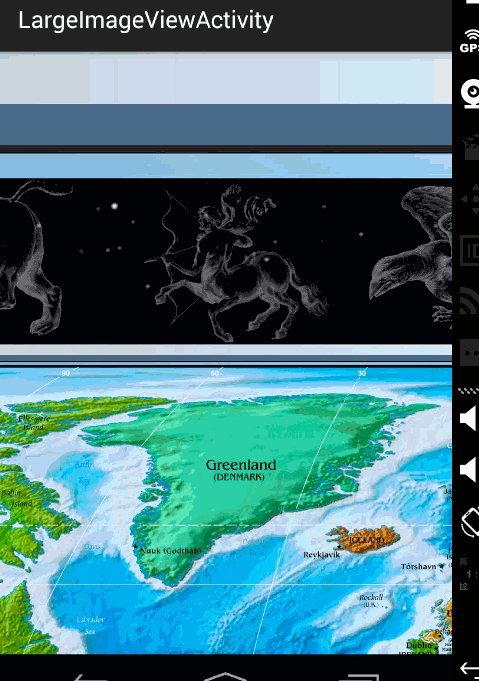
package com.zhy.blogcodes.largeImage; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import com.zhy.blogcodes.R; import com.zhy.blogcodes.largeImage.view.LargeImageView; import java.io.IOException; import java.io.InputStream; public class LargeImageViewActivity extends AppCompatActivity { private LargeImageView mLargeImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_large_image_view); mLargeImageView = (LargeImageView) findViewById(R.id.id_largetImageview); try { InputStream inputStream = getAssets().open("world.jpg"); mLargeImageView.setInputStream(inputStream); } catch (IOException e) { e.printStackTrace(); } } }
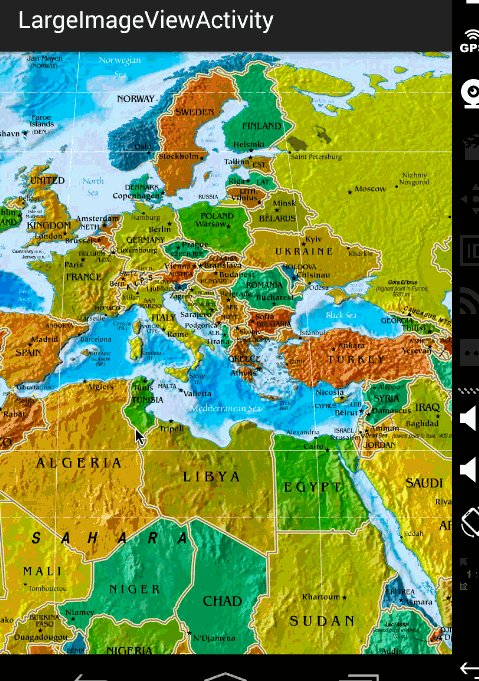
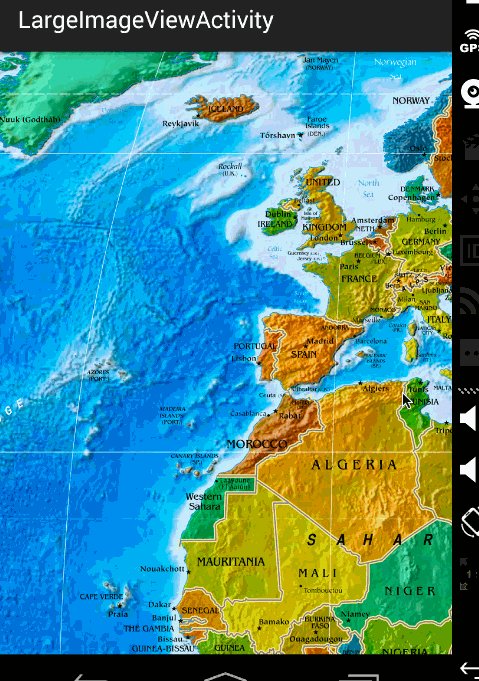
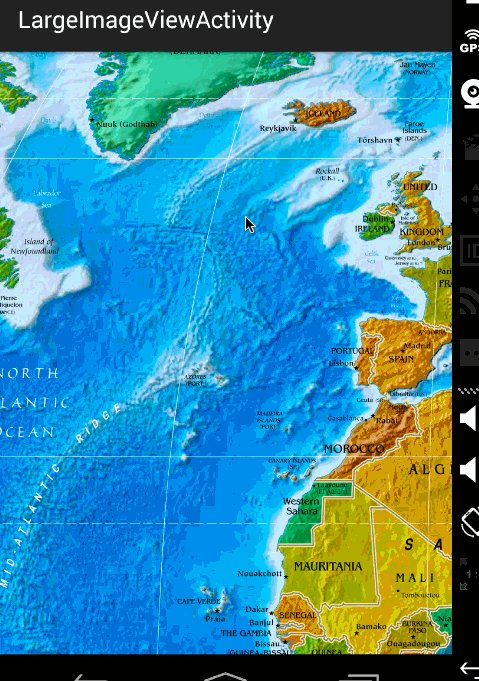
效果图:

ok,那末到此,显示巨图的方案和详细的代码就描写完成了,整体还是非常简单的。
但是,在实际的项目中,可能会有更多的需求,比如增加放大、缩小;增加快滑手势等等,那末大家可以去参考这个库:https://github.com/johnnylambada/WorldMap,该库基本实现了绝大多数的需求,大家根据本文这个思路再去看这个库,也会简单很多,定制起来也容易。我这个地图的图就是该库里面提供的。
哈,掌握了这个,以后面试进程中也能够悄悄的装1把了,当你优雅的答完android加载图片的方案以后,然后接1句,其实还有1种情况,就是高清显示巨图,那末我们应当…相信面试官对你的印象会好很多~ have a nice day ~
上一篇 常用的oracle数据字典
下一篇 php实现手机站自动跳转