Android选取相机、相册图片进行裁剪,并更新UI
栏目:综合技术时间:2015-08-20 07:58:38
demo源码:http://download.csdn.net/detail/u010778159/8650897
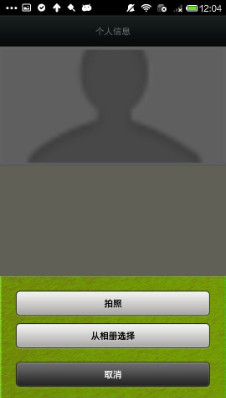
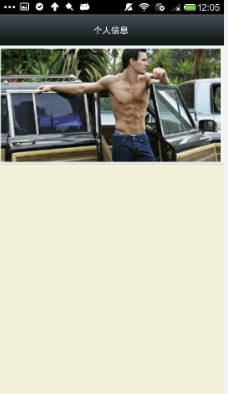
效果图:


界面非常的简单,只有1个imageView,通过点击该ImageView,从相册当选取照片,或拍照,将得到的照片按要求进行裁剪,然后将裁剪后的照片更新到ImageView中。
现在,来看1下工程的xml,和.java文件:


- 有两个xml文件,main.xml是进入app时的主页面,有1个ImageView
- select_pic_layout.xml是点击ImageView以后弹出来的框,1共有3个button,从中可以选择是从相机中获得图片还是相册中获得图片
来看下详细代码:
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#F3F1DA"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/title_bg"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/title_bar_txt"
android:textColor="@android:color/white" />
</LinearLayout>
<!-- image switch -->
<RelativeLayout
android:id="@+id/switch_face_rl"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/item_edit_bg"
android:clickable="true"
android:padding="5dip" >
<ImageView
android:id="@+id/face"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_alignParentLeft="true"
android:scaleType="centerCrop"
android:src="@drawable/mini_avatar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:layout_toRightOf="@id/face"
android:text="设置头像"
android:textColor="@android:color/black" />
</RelativeLayout>
</LinearLayout>select_pic_layout.xml:
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/dialog_layout"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:layout_alignParentBottom="true"
android:background="@drawable/sf_takephoto_bg"
android:gravity="center_horizontal"
android:orientation="vertical" >
<Button
android:id="@+id/btn_take_photo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="20dip"
android:background="@drawable/btn_style_alert_dialog_button"
android:text="拍照"
android:textStyle="bold" />
<Button
android:id="@+id/btn_pick_photo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="5dip"
android:background="@drawable/btn_style_alert_dialog_button"
android:text="从相册选择"
android:textStyle="bold" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dip"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="15dip"
android:background="@drawable/btn_style_alert_dialog_cancel"
android:text="取消"
android:textColor="#ffffff"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>MainActivity.java:
import java.io.File;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
*
* @author Liuzhipeng (316910444@qq.com) Create at 2015⑷⑶0 上午11:14:31
*/
public class MainActivity extends Activity implements
android.view.View.OnClickListener {
private ImageView faceImage;
/* 要求码 */
private static final int REQUEST_PHOTO = 1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); // 去掉标题
setContentView(R.layout.main);
faceImage = (ImageView) findViewById(R.id.face);
// 设置事件监听
faceImage.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
switch (arg0.getId()) {
case R.id.face:
Intent intent = new Intent(this, SelectPicActivity.class);
startActivityForResult(intent, REQUEST_PHOTO);
break;
default:
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
if(resultCode==Activity.RESULT_OK){
switch (requestCode) {
case REQUEST_PHOTO:
Log.e("PhotoClip", "aaaaaaaaaa");
if (data != null) {
byte[] bis = data.getByteArrayExtra("bitmap");
Bitmap bm = BitmapFactory.decodeByteArray(bis, 0, bis.length);
faceImage.setImageBitmap(bm);
}
default:
break;
}
}
super.onActivityResult(requestCode, resultCode, data);
}
}SelectPicActivity.java:
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import android.app.Activity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
/**
* @author 刘志鹏<br>
* Email :316910444@qq.com<br>
* QQ: 316910444<br>
* @version 创建时间? 2015⑷⑶0 上午11:33:03
*/
public class SelectPicActivity extends Activity implements OnClickListener {
/***
* 使用照相机拍照获得图??
*/
public static final int SELECT_PIC_BY_TACK_PHOTO = 1;
/***
* 使用相册中的图片
*/
public static final int SELECT_PIC_BY_PICK_PHOTO = 2;
private LinearLayout dialogLayout;
private Button takePhotoBtn, pickPhotoBtn, cancelBtn;
// MainActivity中跳转到SelectPicActivity的Intent
private Intent lastIntent;
private static final int PHOTO_REQUEST = 1;
private static final int CAMERA_REQUEST = 2;
private static final int PHOTO_CLIP = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.select_pic_layout);
initView();
}
/**
* 初始化加载View
*/
private void initView() {
dialogLayout = (LinearLayout) findViewById(R.id.dialog_layout);
dialogLayout.setOnClickListener(this);
takePhotoBtn = (Button) findViewById(R.id.btn_take_photo);
takePhotoBtn.setOnClickListener(this);
pickPhotoBtn = (Button) findViewById(R.id.btn_pick_photo);
pickPhotoBtn.setOnClickListener(this);
cancelBtn = (Button) findViewById(R.id.btn_cancel);
cancelBtn.setOnClickListener(this);
// 得到在MainActivity中的Intent
lastIntent = getIntent();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.dialog_layout:
finish();
break;
case R.id.btn_take_photo:
// 调用摄像头
getPicFromCamera();
break;
case R.id.btn_pick_photo:
// 从相册中获得图片
getPicFromPhoto();
break;
default:
finish();
break;
}
}
private void getPicFromPhoto() {
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, PHOTO_REQUEST);
}
private void getPicFromCamera() {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
// 下面这句指定调用相机拍照后的照片存储的路径
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(
Environment.getExternalStorageDirectory(), "test.jpg")));
startActivityForResult(intent, CAMERA_REQUEST);
}
// 点击空白处,finish掉,退回到MainActivity
@Override
public boolean onTouchEvent(MotionEvent event) {
finish();
return super.onTouchEvent(event);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case CAMERA_REQUEST:
switch (resultCode) {
case -1:// ⑴表示拍照成功
// 得到刚刚拍照的照片
File file = new File(Environment.getExternalStorageDirectory()
+ "/test.jpg");
if (file.exists()) {
// 对图片进行裁剪,传入该文件的Uri
photoClip(Uri.fromFile(file));
}
break;
default:
break;
}
break;
case PHOTO_REQUEST:
if (data != null) {
photoClip(data.getData());
}
break;
case PHOTO_CLIP:
// 图片裁剪完以后
if (data != null) {
Bundle extras = data.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
//将Bitmap转换为Byte[]通过Bundle传到MainActivity
ByteArrayOutputStream baos = new ByteArrayOutputStream();
//对图片进行紧缩,第2个参数为紧缩的百分比,100为不紧缩
photo.compress(Bitmap.CompressFormat.JPEG, 100, baos);
byte[] bitmapByte = baos.toByteArray();
lastIntent.putExtra("bitmap", bitmapByte);
//跳回到MainActivity,调用OnActivityResult()
setResult(Activity.RESULT_OK, lastIntent);
finish();
// faceImage.setImageBitmap(photo);
}
}
break;
default:
break;
}
}
private void photoClip(Uri uri) {
// 调用系统中自带的图片剪裁
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
// 下面这个crop=true是设置在开启的Intent中设置显示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 7);
intent.putExtra("aspectY", 4);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", 315);
intent.putExtra("outputY", 180);
// 如果为true,会返回bitmap,通过data.getExtras().getParcelable("data");获得
intent.putExtra("return-data", true);
startActivityForResult(intent, PHOTO_CLIP);
}
}基本上注释都写得很清楚了,还有1伙的话,大家可以下载demo运行1下。
demo源码:http://download.csdn.net/detail/u010778159/8650897
------分隔线----------------------------
------分隔线----------------------------