微信二维码扫描下载APK
头几天给客户制作的app需要上线,生成2维码扫描进行下载,把生成好的apk挂在服务器端,将地址复制下来,通过草料2维码(http://cli.im/)生成1个2维码

或许你会看到有个app的选项,为何不选择app呢。点开以后你会发现:

它需要1个利用宝ID。上传到利用宝,光审批就要好几天,特别烦。并且上传到利用宝,自己管理起来感觉很不爽。
通过网址的情势生成了1个2维码,然后保存,通过手机QQ,阅读器各种扫描2维码的工具都试了,都可以下载,但是惟独微信不可以。这点让人很恼火,作为2维码的发起者,竟然不支持扫描下载。
从网上百度了好多,现在在这里总结1下:
方案1
目前的APP基本都支持2维码扫描,发现2维码用微信扫描后打不开,没法跳转,经折腾发现是微信的1种安全机制,需要在下载地址后面加上#mp.weixin.qq.com,就能够跳转到阅读器下载页面。
这个方法只适用于微信5.0之前的,5.0以后的这个方法就失效了。
方案2
1,首先你在QQ开放平台http://open.qq.com注册,创建你的利用,
2,在你的利用中就能够找到微下载的url,有pc真个,和手机真个,
3,把pc真个url地址用阅读器打开,然后可以看到立即下载按钮,
4,通过查看源代码,把这个按钮的下载地址找到,
5,把这个下载地址生成2维码,用微信扫1扫就能够直接通过阅读器下载了。
这个方法个人不喜欢,需要上传到腾讯的利用宝平台,审核就要好几天,后期管理起来的话也比较麻烦,不过这个方法肯定是可以的,毕竟微信和腾讯是1家人。
方案3
做1个网页,指向另外一个网页进行下载。这个方法也是比较常见的1个方法。做1个假的页面然后指向我们要下载的apk:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf⑻"/> <title>判断是不是是微信内置阅读器</title> </head> <body> <h1>如果用微信阅读器打开可以看到下面的文字</h1> </body> </html> <script type="text/javascript"> window.onload = function(){ if(isWeiXin()){ var p = document.getElementsByTagName('p'); p[0].innerHTML = window.navigator.userAgent; } } function isWeiXin(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ return true; }else{ return false; } } </script>
主要是来判断当前打开的阅读器是否是微信,micromessenger代表的就是微信的阅读器。
固然这类方式打开以后会一样需要跳转到另外的阅读器去下载。体验也不好。
方案4
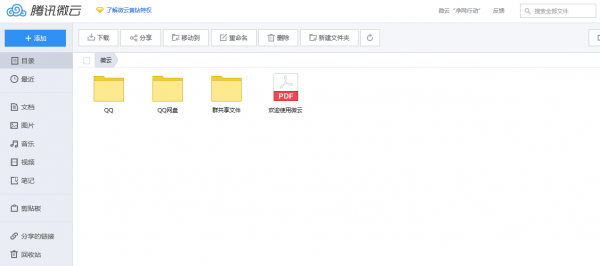
上传到腾讯微云。这个方法也是1个变相改变路径的进程,将我们的程序上传到腾讯的微云上

点击左上角的添加,将我们的apk上传到腾讯微云上,

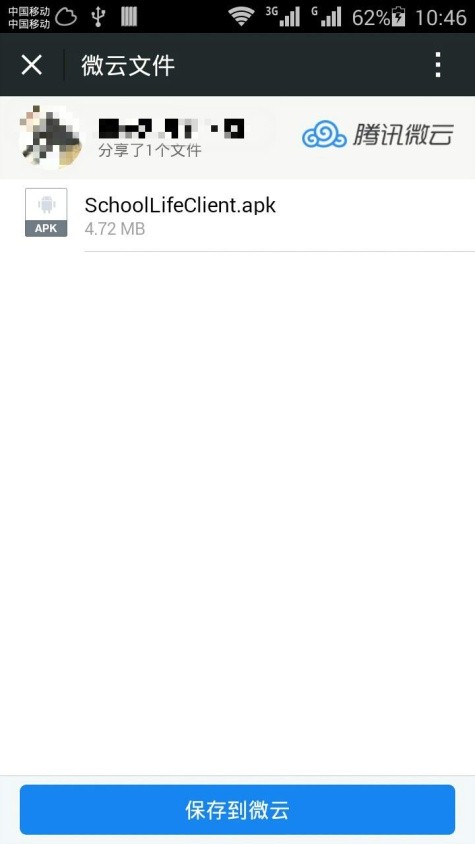
在我们上传的apk的右侧它会自动给我们生成1个2维码,我们使用微信扫描这个2维码的时候,会弹出腾讯微云的界面

然后我们点击我们上传的apk,点击便可下载。
上面的这4种方法都不是特别的好,目前也没有找到完善的解决方案,只能说微信太强大。如果说大家有好的解决方案也欢迎大家提供。