51劳动节马上来临,小火伴有妹有很激动哟,首先祝天下所有的程序猿节日快乐!这个51对我来讲有点不1样,我的人生从这个51就转弯了,爱情长跑8年的我结婚了,1会支付宝账号我会公布出去,请自觉打款!谢谢合作。
灯光闪起来:

舞蹈跳起来:

歌曲唱起来:
----------------------------------------------------------------------------------------------------------------------------------------------------------
智能世界的里面,做多的是甚么?对,是APP,遮天蔽日的APP随之袭来,APP死亡潮也随之出现,我们生活在互联网的时期里,每一个人都是产品经理,听说,我们每天用的APP不超过8个,反正我每天必用百度云,你晓得,虽然APP多,但是他们都有1个共同点,你们知道是甚么?你们千万不要告知我是用手机玩的,他们就是都下拉刷新和加载更多,这些产品经理所有的共同点,虽然下拉刷新的动画都不1样,但是他们的目的只有个,就是获得服务器最最新的数据,我们都知道Android里面有很多开源的下拉刷新的第3方比如着名的:Android-PullToRefresh。这个开源的很强大啊,支持很多控件,ListView、ViewPager、WevView、ExpandableListView、GridView、(Horizontal
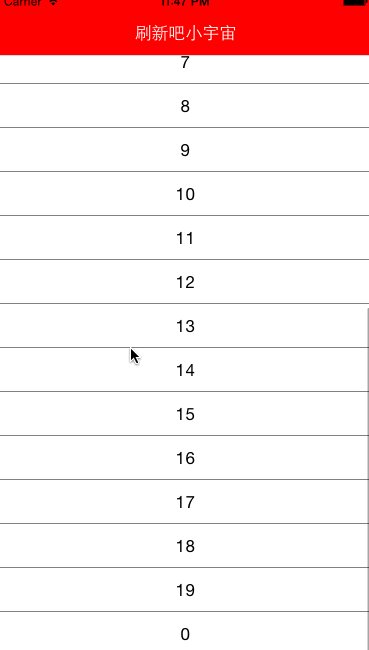
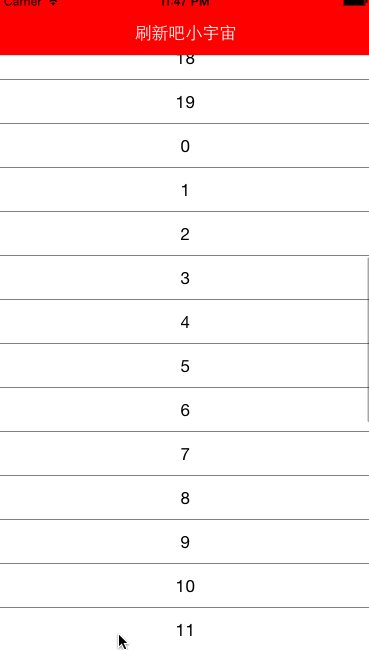
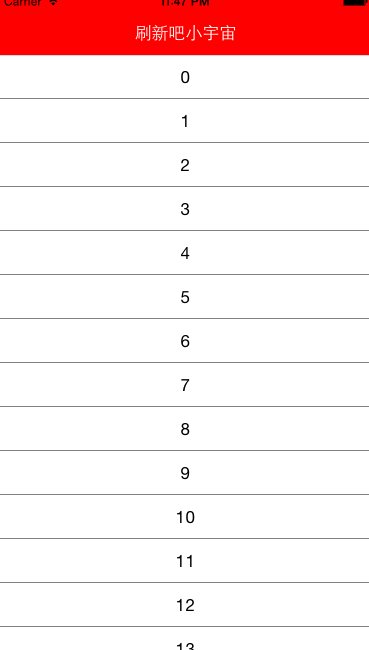
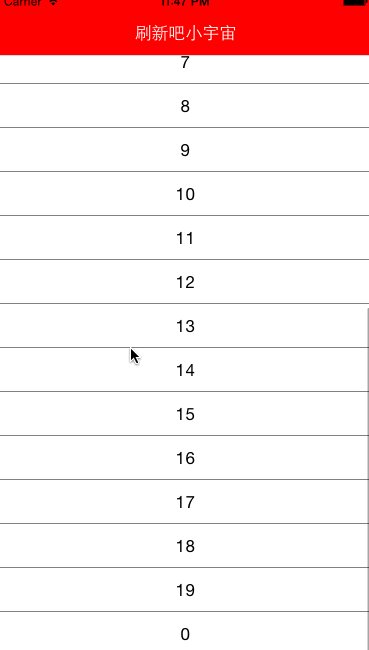
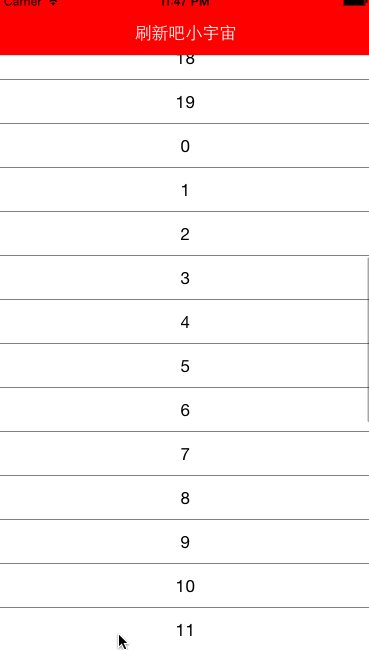
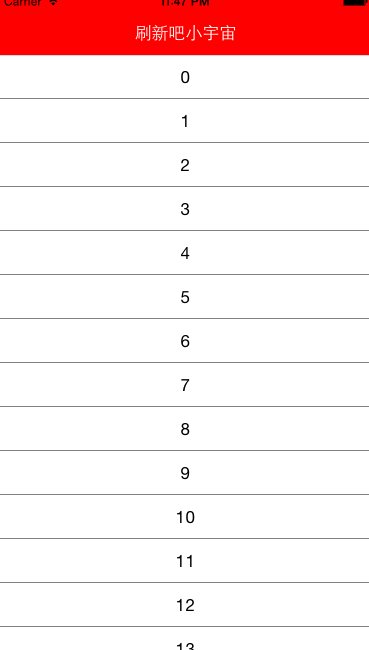
)ScrollView、Fragment 点击下载,固然你也能够自己写!既然是土豪的玩的IOS,怎样可能少了第3方的下拉刷新:但是比较着名的就是:EGOTableViewPullRefresh跟MJRefresh点击下载1------------点击下载2。我自认为上拉加载更多对用户简直是1直折磨,翻到最后1页,居然还要上拉1下才能加载更多。1点也不畅,但是我感觉自动加载更多比较人性化,感觉很顺!自己的观点而已!下面我是使MJRefresh这个来学习的,自己集成的自动加载更多,下面来效果图:

我们发现我们不需要上拉就能够自动加载更多,我感觉这类用户体验比较好:
继承步骤:
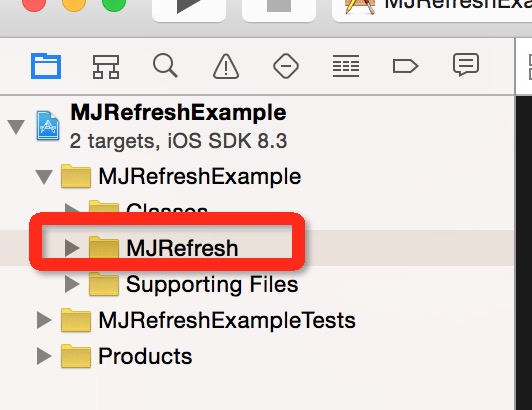
1:首先我们需要把MJRefresh这个开源的项目下载,把里面
全部考进自己的项目中,要先把这个文件拷贝到自己的项目的目录中,在xcode上右键add file这个文件我们才能把这个所需要的文件考进来,
2:实现:直接看代码:
//
// ViewController.m
// MyUitableViewRefreshAndMore
//
// Created by xiaoyuan on 15/4/28.
// Copyright (c) 2015年 xiaoyuan. All rights reserved.
//
#import "MyUitableViewRefreshViewController.h"
#import "MJRefresh.h"
#import "DataSingleton.h"
static const CGFloat MJDuration = 1.0;
//#define MJRandomData [NSString stringWithFormat:@"随机数据---%d", arc4random_uniform(1000000)]
#define DISPATCH_TIME_NOW (0ull)
#define NSEC_PER_SEC 1000000000ull
@interface MyUitableViewRefreshViewController ()<UITableViewDelegate,UITableViewDataSource>
{
UITableView *table;
NSMutableArray *data;
//判断是不是加载完成
BOOL isLoadIOver;
}
@end
@implementation MyUitableViewRefreshViewController
- (void)viewDidLoad {
[super viewDidLoad];
self .view .backgroundColor = [UIColor whiteColor];
self.navigationController.navigationBar.barTintColor = [UIColor redColor];
UILabel*title = [[UILabel alloc] initWithFrame:CGRectZero];
title.text = @"刷新吧小宇宙";
title.backgroundColor =[UIColor clearColor];
title.textColor = [UIColor whiteColor];
self.navigationItem.titleView = title;
[title sizeToFit];
[self.navigationController.navigationBar setTranslucent:NO];
__weak typeof(self) weakSelf = self;
if(data == nil){
data = [[NSMutableArray alloc] init];
}
self.view.backgroundColor = [UIColor whiteColor];
table = [[UITableView alloc] initWithFrame:[UIScreen mainScreen].bounds];
table.backgroundColor =[UIColor whiteColor];
table.separatorStyle = UITableViewCellEditingStyleNone;
table.delegate =self;
table.dataSource =self;
[self.view addSubview:table];
[table addLegendHeaderWithRefreshingBlock:^{
[weakSelf loadNewData :YES];
}];
// 进入自动刷新
[table.legendHeader beginRefreshing];
}
- (void)loadNewData:(BOOL)reresh
{
isLoadIOver = NO;
//刷新移除所有数据
if(reresh){
[data removeAllObjects];
}
// 1.添加假数据
for (int i = 0; i<20; i++) {
[data addObject:@(i)];
}
// 2.摹拟2秒后刷新表格UI(真实开发中,可以移除这段gcd代码)
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(MJDuration * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 刷新表格
[table reloadData];
isLoadIOver = YES;
// 拿到当前的下拉刷新控件,结束刷新状态
[table.header endRefreshing];
});
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
//只要大于的数是小于第1次返回的个数就行
return data.count > 10? data.count + 1 : data.count;
}
//
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 44;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
if([data count]>0){
if(indexPath.row<[data count]){
static NSString *CellIdentifier =@"Cell";
UITableViewCell*cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if(cell == nil){
cell = [[ UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
//避免点击把分割线弄掉
cell.selectionStyle = UITableViewCellSelectionStyleNone;
//这个千万要记住写小于44,由于系统默许的就是44 ,这个把我坑坏了,1直找不到缘由,1直以为重用的缘由
//大于44就超越高度,系统就给回收掉了
UIView*view= [[UIView alloc] initWithFrame:CGRectMake(0, 43, 400, 1)];
view.backgroundColor = [UIColor grayColor];
[cell addSubview:view];
}
cell.textLabel.text = [NSString stringWithFormat:@"%@",[data objectAtIndex:indexPath.row]];
cell .textLabel.textAlignment = NSTextAlignmentCenter;
return cell;
}
}
//加载更多
if(isLoadIOver){
[self loadNewData:NO];
}
return [DataSingleton.Instance getLoadMoreCell:table andIsLoadOver:NO andLoadOverString:@"正在加载..." andLoadingString:(YES ? @"正在加载" : @"下面10个") andIsLoading:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
DataSingleton类:
//
// DataSingleton.h
// MyUiTableRefresh
//
// Created by xiaoyuan on 15/4/29.
// Copyright (c) 2015年 xiaoyuan. All rights reserved.
//
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
#import "LoadingCell.h"
@interface DataSingleton : NSObject
#pragma 单例模式
+ (DataSingleton *) Instance;
+ (id)allocWithZone:(NSZone *)zone;
//返回标示正在加载的选项
- (UITableViewCell *)getLoadMoreCell:(UITableView *)tableView
andIsLoadOver:(BOOL)isLoadOver
andLoadOverString:(NSString *)loadOverString
andLoadingString:(NSString *)loadingString
andIsLoading:(BOOL)isLoading;
@end
//
// DataSingleton.m
// MyUiTableRefresh
//
// Created by xiaoyuan on 15/4/29.
// Copyright (c) 2015年 xiaoyuan. All rights reserved.
//
#import "DataSingleton.h"
#import <QuartzCore/QuartzCore.h>
@implementation DataSingleton
- (UITableViewCell *)getLoadMoreCell:(UITableView *)tableView
andIsLoadOver:(BOOL)isLoadOver
andLoadOverString:(NSString *)loadOverString
andLoadingString:(NSString *)loadingString
andIsLoading:(BOOL)isLoading
{
LoadingCell * cell = [tableView dequeueReusableCellWithIdentifier:@"loadingCell"];
if (!cell) {
NSArray *objects = [[NSBundle mainBundle] loadNibNamed:@"LoadingCell" owner:self options:nil];
for (NSObject *o in objects) {
if ([o isKindOfClass:[LoadingCell class]]) {
cell = (LoadingCell *)o;
break;
}
}
}
cell.lbl.font = [UIFont boldSystemFontOfSize:15 - 2];
cell.lbl.text = isLoadOver ? loadOverString : loadingString;
if (isLoading) {
cell.loading.hidden = NO;
[cell.loading startAnimating];
}
else
{
cell.loading.hidden = YES;
[cell.loading stopAnimating];
}
return cell;
}
#pragma 单例模式定义
static DataSingleton * instance = nil;
+(DataSingleton *) Instance
{
if(nil == instance) {
@synchronized(self) {
if(nil == instance) {
instance = [[DataSingleton alloc] init];
}
}
}
return instance;
}
//-(void) dealloc
//{
// [instance release];
// [super dealloc];
//}
+(id)allocWithZone:(NSZone *)zone
{
@synchronized(self)
{
if(instance == nil)
{
instance = [super allocWithZone:zone];
return instance;
}
}
return nil;
}
@end
主要代码就是这些,还有1个LoadingCell类,就不贴了,这主要是MJReresh得基础上加上自动加载,固然里面还有1些逻辑需要待开发的,比如网络的缘由了,还有数据全部加载完成了,这些就看需求来改!最后感谢李明杰老师,开源了这么优秀的代码。祝大家51快乐,东北走起,求偶遇!
代码下载