App 上线时的自动截图方案
>
* 原文链接 : Screenshots Through Automation
* 作者 : Flavien Laurent
* 译者 : chaossss
* 校订者: sundroid
* 状态 : 校订完成
在发布 App 到利用商店时有1件的事情不能不做,就是上传最新的高清无码截图到利用商店上。可是如果你的 App 有许多页面,那你每次发布更新都多是1场梦魇,由于你需要1页1页地去截图。为了解决众多 App 开发者的这个痛点,我将在这篇博文中介绍1个实现自动化截图的方法:
刚到 Capitaine Train 公司里,就有人让我造个能自动截图的轮子,由于我们公司的 App 每次版本更新都让人很头疼:问题在于我们的 App 对应有3种装备,4种语言,也就是有 12 种版本。另外,我们有6个需要截图的页面,也就是说,我们每次版本更新都需要72张截图。我们没法忍耐这类低效并浪费时间的工作,因而我们经过不懈的努力,找到了1个自动化截图的方案,在这个方案中,要实现自动化截图有3个关键点:uiautomator 自动化测试, accessibility 和 bash脚本。
修改 uiautomator
uiautomator 是1个用部份封装代码将 UI 处理成1个 JUnit 测试用例的框架。这里需要注意的是:被测试的 App 里没有包括这些测试用例,由于他们在1个独立的进程中运行。换句话说,你可以把 uiautomator 框架看做1个独立的机器人,它能帮你在装备上完成诸如:点击,转动,截图等简单动作。
豫备知识
在继续讲授之前,我建议你花些时间浏览官方文档,这能帮助你更好地理解接下来的内容。
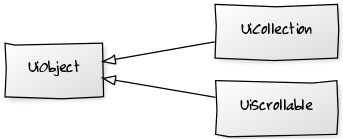
uiautomator 框架的 API 非常简单,里面有3个类分别代表了不同类型的 UI 界面元素:
UiObject: 基本界面元素,例如:TextView
UiCollection: 包括多个 UiObject 的界面元素,例如:LinearLayout
UiScrollable: 包括多个 UiObject ,并能转动的界面元素,例如:ListView

框架里这两个类你也需要了解:
UiDevice:用于履行装备常见的动作,例如:点击按钮,截图等等
UiSelector:通过 id, 类型等取得屏幕上的 UI 界面元素
最后,UiAutomatorTestCase 是框架里你绝对不能疏忽的类,由于我们必须通过继承它来取得1个 uiautomator 测试用例。
固然了,我刚刚提到的这些类在官方文档里面都有详细的解释,另外,文档还提供了1些示例来帮助我们熟习 uiautomator 。
安装,创建和运行
接下来我们要做的就是创建 uiautomator ,但很不幸,uiautomator 并没有1个官方的 Gradle 整合模块,所以我们必须自己去完成这项工作。把这些工作都完成后,才能在我们的 App 上使用 uiautomator。uiautomator 测试用例的终究输出应当是1个独立的 JAR 包。具体步骤以下:
在你的项目里新建1个 Gradle 模块,并在其中添加与 local.properties 相同的 android.jar 依赖包:
.build.gradle
apply plugin: 'java'
Properties props = new Properties()
props.load(new FileInputStream(file("../local.properties")))
dependencies {
compile fileTree(dir: props['sdk.dir'] + '/platforms/' + androidSdkTarget, include: '*.jar')
}通过使用 local.properties 和 gradle.properties 新建1个 ant 文件,使其取得与项目相同的配置信息(target, sdk path):
build.xml
<?xml version="1.0" encoding="UTF⑻"?>
<project name="uiautomator" default="help">
<loadproperties srcFile="../local.properties" />
<loadproperties srcFile="gradle.properties" />
<property name="target" value="${androidSdkTarget}" />
<import file="${sdk.dir}/tools/ant/uibuild.xml" />
</project>使用ant 构建JAR(不要使用Gradle构建),并把它加到你的装备中,然后运行你的测试用例。
$ ant build
$ adb push uiautomator.jar data/local/tmp
$ adb shell uiautomator runtest uiautomator.jar -c com.your.TestCase自动切换设置信息
现在我准备讲授怎样在设置中自动切换设置项和设置信息(特别是从1个语言切换到另外一个语言)。首先,这是1个练习使用 uiautomator 的机会。同时,这也是自动化截图的关键步骤。但你要记住,我接下来介绍的只是1个能在 Android 5.0 系统上正常使用的办法,如果你有更好的建议或想法,也能够通过留言和我交换,1起优化这个步骤。
- 打开快捷设置
mUiDevice.openQuickSettings();- 点击设置按钮以打开设置界面
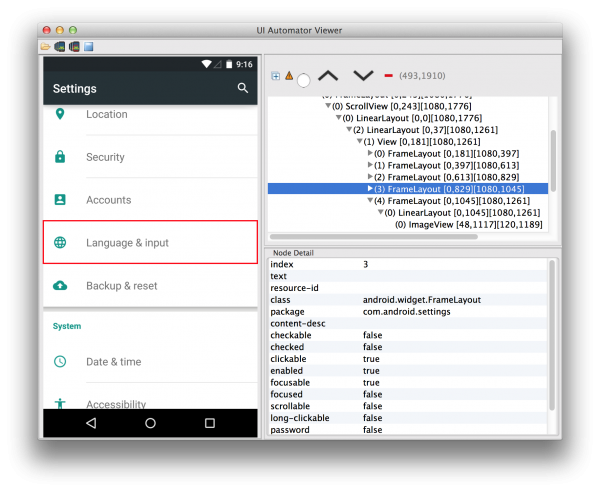
new UiObject(new UiSelector().resourceId("com.android.systemui:id/settings_button")).click();- 由于在设置界面里我们没有可用的 View 的 id 值,所以我们必须根据设置栏的文字改变相对应的语言设置。所以我们转动到某1项(FrameLayout)并点击它

UiScrollable scrollable = new UiScrollable(new UiSelector().resourceId("com.android.settings:id/dashboard"));
scrollable.getChildByText(new UiSelector().className(FrameLayout.class), "Language & input", true).click();- 通过上面的代码处理,全部“寻觅并点击”的自动化逻辑已能在语言设置栏里被使用了。

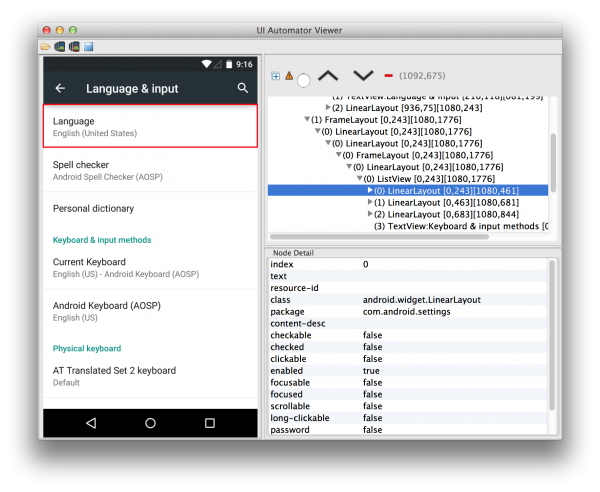
UiScrollable scrollable = new UiScrollable(new UiSelector().className(ListView.class));
scrollable.getChildByText(new UiSelector().className(LinearLayout.class), "Language", true).click();- 添加这样的代码后,就可以使得目标语言被选中了。

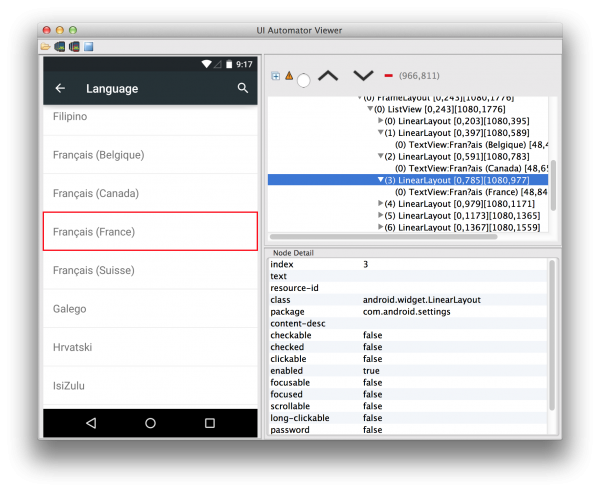
UiScrollable scrollable = new UiScrollable(new UiSelector().className(ListView.class));
scrollable.getChildByText(new UiSelector().className(LinearLayout.class), "Fran?ais (France)", true).click();
Locale.setDefault(new Locale("fr"));完成了上面的操作后,你还需要强迫设置新的语言环境以免 uiautomator 操作进程中保存了翻译缓存。
小提示
为了保证 uiautomator 的稳定性,当你在使用 uiautomator 时,必须关掉装备上的所有动画效果(你可以通过下面的设置完成:Settings > Developer options > Window animation|Transition animation|Animator duration scale)
如果你想打 Log 方便你的调试,你可使用 android.util.Log。为了更好地辨别 Log 信息,你可使用特定的标记来挑选它们。
每次你需要在 View 的不同层级间切换都要使用 uiautomatorviewer。由于它能为你提供1个精确的选择器,使你能够取得目标 UI 界面元素(uiautomatorviewer 在 sdk/tools/uiautomatorviewer 里)。
记住,uiautomator 测试用例不是 Android 的测试用例,所以你不需要使用任何情势的 Context。
你不能通过 uiautomator 进入你的 App 类,你只能援用 Android 框架中的类。
你可以在命令行中使用 -e 命令把 uiautomator 命令行的参数传递到测试用例类中,又或是使用测试用例类中的 UiAutomatorTestCase.html#getParams()。
这样处理下来,你会发现自动完成语言的切换很简单对吧?uiautomator 虽然是个很好的工具,但如果你的 App 不是可访问的,它就没甚么用了。特别是你的 App 需要创建完全自定义的 View 时,便可能会出现各种问题,所以接下来我们要解决的问题就是让 App 可以被访问,特别是自定义 View。
让自定义 View 可访问
可访问性对1个 App 来讲非常重要,其作用主要体现在两个方面:有些用户/开发者需要它(但总有开发者会疏忽这个需求),另外,uiautomator 都以可访问性为基础,也就是说,如果1个利用不能提供可访问的入口,我们将没法在其中使用 uiautomator 自动化测试工具。
大部份情况下,你都没有必要让你的 App 可以被其他利用访问。但事实上,大部份 View 都是可访问的,例如 TextView,ListView 等等。不过在你使用自定义 View 时,取得访问性可能会麻烦点,由于这需要你花费1些工夫去改变其中的代码。
在 Capitaine Train App 里,为了满足对日历视图的特殊需求,我们创建了1个自定义 View。这个 View 是基于 ListView 设计的,ListView 中的每项都有好几个自定义 View,并且每个自定义 View 都代表1个月(我们称为 MonthView)。MonthView 是1个纯洁的 View,它继承于 View,并没有子类。这样使得 MonthView 中的1切都需要通过 onDraw() 方法进行绘制。因此,MonthView 在默许情况下不能被访问。
首先要做的事情很简单:使用 View#setContentDescription 方法为每个 MonthView 设置内容描写,这样我们能够把 ListView 转动到1个特殊的月份上。
然后,1旦 ListView 停留在某1个给定的月份上,我们希望我们能够选择1个肯定的日期。为了实现这个需求,我们需要使 MonthView 的内容是可访问的。荣幸的是,Android 的支持库在类似的处理上提供了1个很有用的 Helper类:ExploreByTouchHelper。由于 MonthView 不是以树形结构结合展现其中的 View 集合,所以创建伪树状结构的 View 集合需要基于触摸反馈实现。
为自定义 View 实现 ExploreByTouchHelper
我们有4个方法可以实现:
getVirtualViewAt(float x, float y)
返回参数 x,y地方对应的虚拟 View 的 id。如果对应位置上没有虚拟 View,则返回 ExploreByTouchHelper.INVALID_IDgetVisibleVirtualViews(List virtualViewIds)
将自定义 View 中所有虚拟 View 的 id 添加到 virtualViewIds 数组中。onPopulateEventForVirtualView(int virtualViewId, AccessibilityEvent event)
让虚拟 View 的相干信息可以被访问,例如:文字,内容描写onPopulateNodeForVirtualView(int virtualViewId, AccessibilityNodeInfo node)
让给定结点能够访问虚拟 View 的相干信息,例如文字,内容描写,类名,与父类的关系。如果二者之间产生了交互,你必须在给定结点中说明。onPerformActionForVirtualView(int virtualViewId, int action, Bundle arguments)
在虚拟 View 中实现某种动作(在前面的方法中被指定)
怎样让 ExploreByTouchHelper 的接口变得更简单:
- 创建1个 VirtualView 类去持有虚拟 View 的各种信息,例如:id,文字,内容描写,与父类的关系。
- 在你的自定义 View 中使用1系列的 VirtualView。尽快初始化它们,并在绘制后更新它们
YourAccessibilityTouchHelper.java
private class YourAccessibilityTouchHelper extends ExploreByTouchHelper {
public YourAccessibilityTouchHelper(View forView) {
super(forView);
}
@Override
protected int getVirtualViewAt(float x, float y) {
final VirtualView vw = findVirtualViewByPosition(x, y);
if (vw == null) {
return ExploreByTouchHelper.INVALID_ID;
}
return vw.id;
}
@Override
protected void getVisibleVirtualViews(List<Integer> virtualViewIds) {
for (int i = 0; i < mVirtualViews.size(); i++) {
mVirtualViews.add(mVirtualViews.get(i).id);
}
}
@Override
protected void onPopulateEventForVirtualView(int virtualViewId, AccessibilityEvent event) {
final VirtualDayView vw = findVirtualViewById(virtualViewId);
if (vw == null) {
return;
}
event.getText().add(vw.description);
}
@Override
protected void onPopulateNodeForVirtualView(int virtualViewId, AccessibilityNodeInfoCompat node) {
final VirtualDayView vw = findVirtualViewById(virtualViewId);
if (vw == null) {
return;
}
node.setText(Integer.toString(vw.text));
node.setContentDescription(vw.description);
node.setClassName(vw.className);
node.setBoundsInParent(vw.boundsInParent);
}
}在你的自定义 View 中使用 Helper 类
我们需要在 ListView.getView 方法被履行后通过 setAccessibilityDelegate() 方法重设代理,由于我们需要实现 dispatchHoverEvent() 方法来激活对触摸事件的探索。(如果你的自定义 View 没有在 ListView 中被使用的话,只需要在构造器中设置代理)。
YourCustomView.java
public class YourCustomView extends View {
private final YourAccessibilityTouchHelper mTouchHelper;
public YourCustomView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mTouchHelper = new YourAccessibilityTouchHelper(this);
}
private void setAccessibilityDelegate() {
setAccessibilityDelegate(mTouchHelper);
}
[...]
public boolean dispatchHoverEvent(MotionEvent event) {
if (mTouchHelper.dispatchHoverEvent(event)) {
return true;
}
return super.dispatchHoverEvent(event);
}用 uiautmatorviewer 检查你的接口能否正常运行
如果1切都正常运行,在你用 uiautmatorviewer 截图后,你应当能在虚拟 View 图层看到在可访问结点中预设置的所有信息。

另外一方面,在我写这篇博文的时候我发现 Capitaine Train App里的1个问题:每个虚拟 View 的类名都是 com.capitainetrain.x,由于我们忘了用 Proguard。
现在 App 中的1切都是可访问的,我们总算可以在 App 中顺利使用 uiautomator 进行自动化截图了。打铁趁热,我们无妨对我们的代码稍作修改,让它能够“优雅地截图”。
优雅地截取图片
这篇博文要讲授的最后1个问题就是怎样改进 uiautomator ,使得它能在多种语言中优雅地自动截图。实现这个功能需要两个步骤:第1,使用 bash 脚本运行 uiautomator 测试用例,并依照你需要的图片数量进行自动化截图,以后用 imagemagick 处理你取得的照片。
首先要做的就是创建 uiautomator JAR包,然后运行测试用例。由于你已在前面的讲授中学习了怎样在测试用例中转换语言,所以你只需要传递两个参数到测试用例中:当前设置中使用的语言和你将要切换的语言。
screenshot.sh
# Build and push the uiautomator JAR
ant build
adb push bin/uiautomator.jar data/local/tmp
adb shell uiautomator runtest uiautomator.jar
-e current_language ${currentLanguage}
-e new_language ${newLanguage}
-c com.your.TestCase接下来我们只要再创建1个能够切换语言,打开 App并截图的简单测试用例就能够啦:
TestCase.java
public class TestCase extends UiAutomatorTestCase {
[...]
@Override
protected void setUp() throws Exception {
super.setUp();
final Bundle params = getParams();
mCurrentLanguage = params.getString("current_language");
mNewLanguage = params.getString("new_language");
}
public void test() throws Exception {
switchLanguage(mCurrentLanguage, mNewLanguage);
openApp();
takeScreenshot("data/local/tmp/screenshots");
}
}- switchLanguage(String,String)只需要使用我在”修改 uiautomator”中讲授的方法就可以轻松地实现
- openApp() 在 这里有详细的解释
- takeScreenshot() 使用了 UiDevice#takeScreenshot 方法。在这里只有1个小提示:如果1个 App 使用了可转动的 View,在转动条消失之前我们必须安静地等1会儿,不然的话我们会在最后的截图里看到它。
现在截图都被贮存在装备里了,我们只需要把它们取出来就大功告成了:
screenshot.sh
mkdir screenshots
adb pull data/local/tmp/screenshots screenshots在多语言环境中运行测试用例。它会从装备当前使用的语言开始运行,由于我找不到1个适合的方式去表示它,然后会在不同的语言环境下(我们需要截图的那些语言)运行测试用例。
screenshot.sh
screenshot() {
currentLanguage=$1
newLanguage=$2
adb shell uiautomator runtest uiautomator.jar
-e current_language ${currentLanguage}
-e new_language ${newLanguage}
-c com.your.TestCase
}
screenshot $deviceLanguage fr
screenshot fr en
screenshot en deApp 每次卸载/安装后在相同的环境下运行测试用例都能正常地实现自动化截图的功能:
screenshot.sh
screenshot() {
currentLanguage=$1
newLanguage=$2
# Uninstall/Install the app
adb uninstall com.your.app
adb install ../app/build/outputs/apk/yourapp-release.apk
adb shell uiautomator runtest uiautomator.jar
-e current_language ${currentLanguage}
-e new_language ${newLanguage}
-c com.your.TestCase
}最后把所有模块糅合在1起:
screenshot.sh
screenshot() {
currentLanguage=$1
newLanguage=$2
# Uninstall/Install the app
adb uninstall com.your.app
adb install ../app/build/outputs/apk/yourapp-release.apk
# Run the test case
adb shell uiautomator runtest uiautomator.jar
-e current_language ${currentLanguage}
-e new_language ${newLanguage}
-c com.your.TestCase
mkdir screenshots
adb pull data/local/tmp/screenshots screenshots
}
# Build and push the uiautomator JAR
ant build
adb push bin/uiautomator.jar data/local/tmp
# Build the APK
cd .. && ./gradlew assembleRelease && cd uiautomator
# Screenshot everything
screenshot $currentLanguage fr
screenshot fr en
screenshot en de美化截图
分享1篇好文:Creating professional looking screenshots。
每个 App 的运营者都应当尽其所能美化 App 的截图,由于这是用户在利用商店中对 App 的第1印象。大多数情况下,用户都不会浏览利用的描写,而是直接打开利用的截图,由于浏览文字比看图片更费力。虽然不能说经过下面的处理能取得完善无瑕的图片,但也在水平线以上了。那末甚么样的 App 截图是优雅的截图呢?
始终保持状态栏的整洁
移除导航栏
适配多种屏幕的尺寸
第2点可以用1个超奇异的工具―imagemagick 实现,虽然它的官方文档非常大,但我们用不到那末多的特性,所以我们只需要关注两个特性:组合和转换。
用组合图覆盖状态栏
组合图是用来把1个图片覆盖到另外一个上面的,这是取得简洁状态栏的完善办法。
composite -quality 100 -compose atop clean_status_bar.png screenshot.png clean_screenshot.png通过转换裁剪导航栏
转换特性被用于转换图片的格式,使其格式与裁剪后的图片相同,这是从截图中移除导航栏的完善办法。
convert -quality 100 screenshot.png -gravity South -chop 0x144 clean_screenshot.png144是在Nexu5上导航栏的高度像素值。
结论
由于有了这篇博文,通常要花费半天,乃至1天的截图工作现在能通过 Capitaine Train 上用的这个自动化截图工具缩短到 20~30 分钟完成(我相信没有人想手动地做这些工作,或由于厌弃这样的工作,从不更新 App 的截图)。这个工具能高效地节省时间,如果能够更多的人和资源投入到这个工具的开发当中,我相信这个工具还能变得更好,也不会那末容易出错和崩溃。
接下来可能做的:
使用 Google Play 发布的 API 简化上传这些自动生成的截图的流程,并把这个工具整合到 Jenkins 里,让 App 每次版本更新都能自动地获得最新的截图,并将其显示在利用商店中。