使用phonegap包装html5网页为iOS app
栏目:综合技术时间:2015-06-24 08:38:19
工具准备:mac开发机、苹果开发者账号(测试可行性时不需要,但真机调试及发布时需要)
phonegap下载地址:http://phonegap.com/install/ (若找不到,请往下拉)
截至今天,PhoneGap更新到 2.9.1版本,为了保证快速使用,我提供了1份下载地址在我的百度网盘:
链接: http://pan.baidu.com/s/1gd9yPyF 密码: zvcs
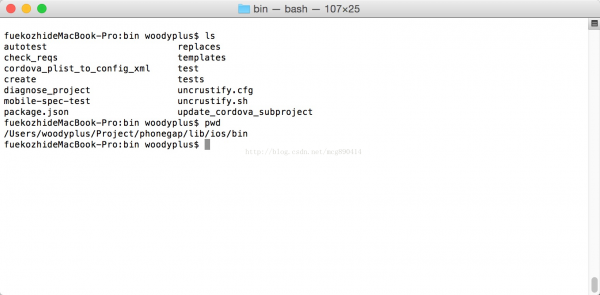
OK不管你是自己下载的还是通过我的网盘下载到zip包,首先我们解压1下,通过终端找到 phone⑵.9.1/lib/ios/bin下的create,以下图

我们看到中间有个create
就在这个目录下,履行类似这样的命令:
./create [工程目录] [主页(反着写)] [工程名],如
./create ~/Project/iOS/WoodyPlusPhonegap com.woodyplus.www woodyplusphonegap
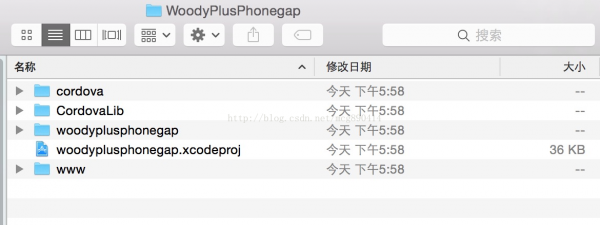
前往你设定的工程目录,就能够打开Xcode工程了

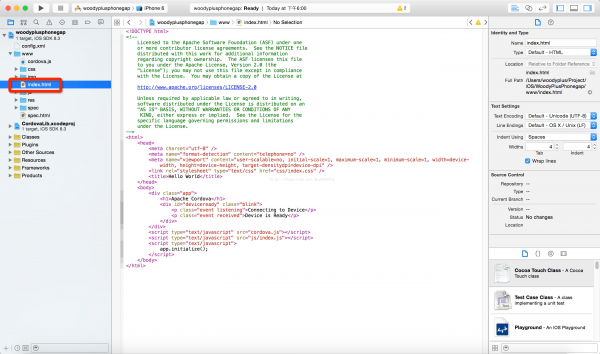
双击工程文件,找到你工程中的index.html

如果你发布的是内置html,可以直接内置
如果你和我1样,选择在线html(更加灵活,可以后台更新),那末你可以写1个以下index.html
<!DOCTYPE html>
<html>
<head>
<title>Loading</title>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<meta http-equiv="refresh" content="0.2;url=http://www.baidu.com">
</head>
<body>
</body>
</html>
然后点击运行,就能够见到以下的demo 了

是否是很简单?
------分隔线----------------------------
上一篇 android内存泄露的原因
------分隔线----------------------------