高仿 美团 向左滑动删除条目
栏目:综合技术时间:2015-05-27 07:56:49
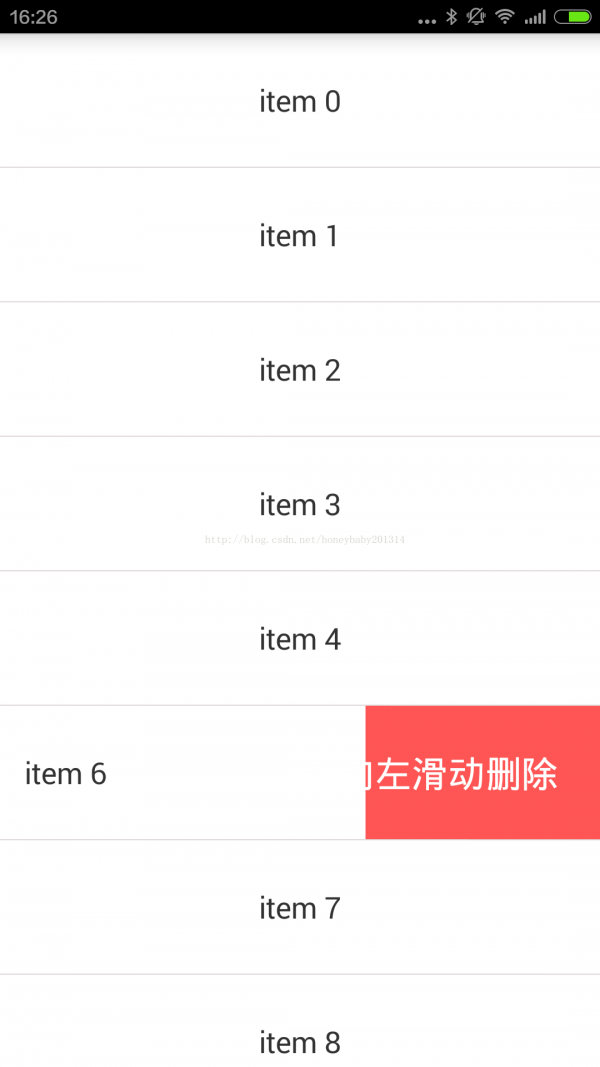
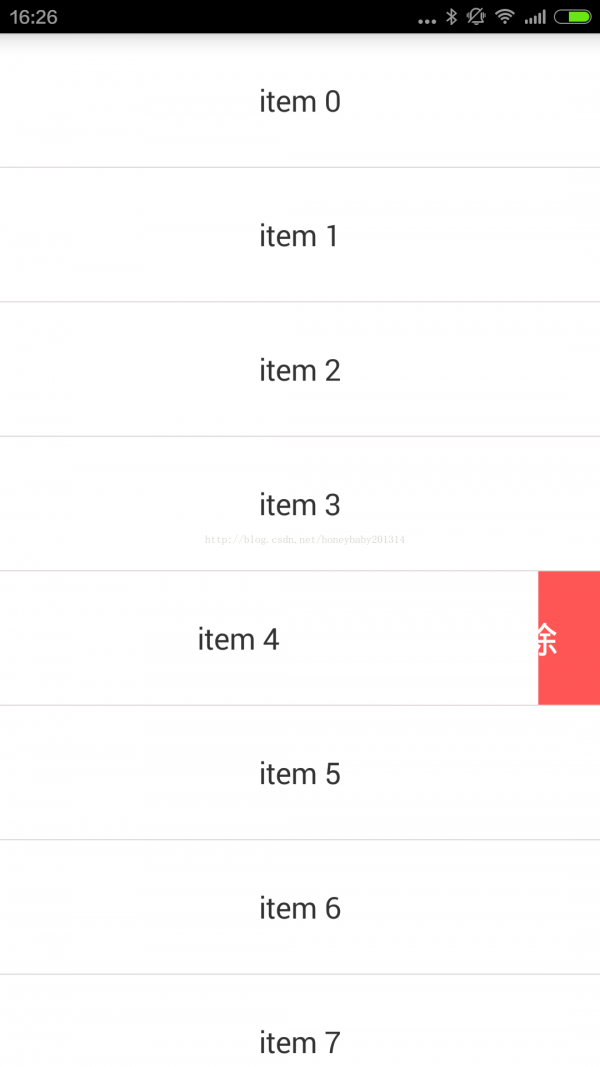
1、效果图



2、功能实现
2.1 布局结构
<?xml version="1.0" encoding="UTF⑻"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="80dip"
android:background="#FF5555" >
<TextView
android:id="@+id/tv_show_info"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="10dip"
android:gravity="right|center_vertical"
android:padding="15dip"
android:text="向左滑动删除"
android:textColor="#FFFFFF" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="#00FFFFFF" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="#FFFFFF" >
<TextView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:padding="15dip"
android:text="ad"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
在这里使用了FrameLayout布局,它的第1个孩子TextView是显示的文字,当向左滑动时,它的字体大小渐渐变大,透明度也渐渐变清晰,向右滑动时则相反,文字终究被隐藏。第2个孩子里面有用了1个LinearLayout并且它为透明,由于当view移动时移动的是其子View,如果不加LinearLayout那末全部布局向左滑动,看不到下面的字。2.2 需要用到的类
首先需要继承ListView对其进行扩大,思路就是根据用户按下时的坐标获得当前item的位置position,在根据位置获得其对应的view项,继而操作view使其移动。
其次,有转动自然想到使用Scroller类,可使布局能够向左滑动,在这里为了方便加入了GestureDetector手势辨认类。
最后,重写computeScroll方法使其完成转动动画。
android.widget.Scroller.startScroll(int startX, int
startY, int dx, int dy, int duration) 前面两个参数转动时的开始坐标,dx为正数时向左滑动,为负数时向右滑动。
2.3 实现
package com.example.customui.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Scroller;
import com.example.customui.util.Logger;
public class SwipeListView extends ListView {
/**
* 手势辨认
*/
private GestureDetector mGestureDetector;
/**
* 滑动类
*/
private Scroller mScroller;
/**
* 需要移动的view
*/
private View currentMoveView;
private int downX;
private int downY;
/**
* 将手指按下时的坐标转换成listview的item的位置
*/
private int slidePosition;
/**
* 是不是在滑动
*/
private boolean isSlide;
//快速滑动
// private boolean isFling;
private int mTouchSlop;
/**
* 屏幕宽度
*/
private int screenWidth;
/**
* listview item
*/
private ViewGroup viewGroup;
private static final int SNAP_VELOCITY = 600;
public SwipeListView(Context context) {
super(context);
init(context);
}
public SwipeListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
mScroller = new Scroller(context);
mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
screenWidth = ((WindowManager) context.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay().getWidth();
mGestureDetector = new GestureDetector(context,new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
if (isSlide && currentMoveView!=null) {
if (listener!=null) {
listener.scroll(currentMoveView.getScrollX(), viewGroup);
}
currentMoveView.scrollBy((int)distanceX, 0);
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// if (isSlide && (e2.getX()-e1.getX())<0) {
// isFling = true;
// Logger.getLogger().i("==============> 快速滑动"+(e2.getX()-e1.getX()));
// }
return false;
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
});
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
Logger.getLogger().i("--------dispatchTouchEvent down--------> ");
if (!mScroller.isFinished() || isSlide) {
return super.dispatchTouchEvent(event);
}
downX = (int) event.getX();
downY = (int) event.getY();
Logger.getLogger().i("-------------downX= "+downX);
slidePosition = pointToPosition(downX, downY);
// 无效的position, 不做任何处理;isSlide避免多个手指按下时影响isFling的值,致使被删除
if (slidePosition == AdapterView.INVALID_POSITION) {
return super.dispatchTouchEvent(event);
}
// 获得我们点击的item view
viewGroup = (ViewGroup) getChildAt(slidePosition - getFirstVisiblePosition());
//需要1定的view
currentMoveView = viewGroup.getChildAt(1);
break;
}
case MotionEvent.ACTION_MOVE:{
int x = (int) (event.getX()-downX);
int y = (int) (event.getY() -downY);
// Logger.getLogger().i("-------------x= "+x+" y= "+y+" mTouchSlop:"+mTouchSlop);
if (Math.abs(x)>mTouchSlop && Math.abs(x)>Math.abs(y) && x<0 ) {
isSlide = true;
}
break;
}
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
mGestureDetector.onTouchEvent(ev);
if (isSlide) {
if (!mScroller.isFinished()) {
return true;
}
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:{
downX = (int) ev.getX();
break;
}
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:{
/*if (isFling || isRemoveItem()) {
if (isFling && this.listener!=null ) {
Logger.getLogger().i("滑动删除。。");
this.listener.removeItem(slidePosition);
}else*/
if (isRemoveItem() && this.listener!=null) {
this.listener.removeItem(slidePosition);
mScroller.startScroll(currentMoveView.getScrollX(), 0,screenWidth, 0,Math.abs(300));
}else {
int delta = currentMoveView.getScrollX();
mScroller.startScroll(currentMoveView.getScrollX(), 0,-delta, 0,Math.abs(500));
}
postInvalidate();
}
}
return true;
}
return super.onTouchEvent(ev);
}
@Override
public void computeScroll() {
// 调用startScroll的时候scroller.computeScrollOffset()返回true,
if (mScroller.computeScrollOffset()) {
// 让ListView item根据当前的转动偏移量进行转动
currentMoveView.scrollTo(mScroller.getCurrX(), 0);
postInvalidate();
// 转动动画结束的时候调用回调接口
if (mScroller.isFinished()) {
currentMoveView.scrollTo(0, 0);
if (this.listener!=null && isSlide) {
this.listener.scrollFinish();
}
isSlide = false;
}
}
}
private boolean isRemoveItem(){
if (currentMoveView.getScrollX()>screenWidth/2) {
return true;
}
return false;
}
private RemoveItemListViewListener listener;
public void setRemoveItemListViewListener(RemoveItemListViewListener listener){
this.listener = listener;
}
public interface RemoveItemListViewListener{
public void removeItem(int pos);
public void scroll(float scrollX,View view);
public void scrollFinish();
}
}
2.4 activity代码
通过转动的距离来设置textview的字体大小和透明度。
package com.example.customui.activity;
import java.util.ArrayList;
import java.util.List;
import android.R.integer;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import com.example.customui.BaseActivity;
import com.example.customui.R;
import com.example.customui.adapter.CommonAdapter;
import com.example.customui.adapter.ViewHolder;
import com.example.customui.util.DensityUtil;
import com.example.customui.util.Logger;
import com.example.customui.view.SwipeListView;
import com.example.customui.view.SwipeListView.RemoveItemListViewListener;
public class SwipeListViewActivity extends BaseActivity {
private SwipeListView mListView;
private List<String> dataSourceList;
private ArrayAdapter mAdapter;
private int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.swipe_listview_main);
mListView = (SwipeListView) findViewById(R.id.lv_data);
screenWidth = ((WindowManager) getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay().getWidth();
dataSourceList = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
dataSourceList.add("item "+i);
}
mAdapter = new ArrayAdapter(getApplicationContext(), R.layout.list_view_item,R.id.list_item,dataSourceList);
mListView.setAdapter(mAdapter);
mListView.setRemoveItemListViewListener(new RemoveItemListViewListener() {
private TextView textView;
@Override
public void removeItem(int pos) {
position = pos;
}
@Override
public void scroll(float scrollX, View view) {
if (textView==null) {
textView = (TextView) view.findViewById(R.id.tv_show_info);
}
int fontSize=1;
float alpha=0.0f;
if (scrollX>screenWidth/3) {
alpha=1.0f;
fontSize=maxFontSize;
}else {
alpha = scrollX/(screenWidth/3);
fontSize = (int) (alpha * maxFontSize);
}
textView.setAlpha(alpha);
textView.setTextSize(fontSize);
}
@Override
public void scrollFinish() {
textView=null;
if (position>=0) {
Logger.getLogger().i("----------------------->删除的位置: "+position);
dataSourceList.remove(position);
mAdapter.notifyDataSetChanged();
position= ⑴;
}
}
});
}
private int position=⑴;
private int maxFontSize=22;
}
------分隔线----------------------------
上一篇 第八周项目-1.3
------分隔线----------------------------