[置顶] 如何在CocosCodeIDE中运行学习js-tests
我想对每一个Cocos2d游戏开发者来讲,js-tests1直都是学习和参考的宝贵资源,也是最权威的指点教程。而,我们知道,CocosCodeIDE是官方推荐的1款强有力的IDE,其功能之强大,之便捷是其他IDE所没法比拟的。那末如何将2者组合在1起,为我们的学习提供帮助呢?本篇博客将带你走进他们的世界。
1、了解CocosCodeIDE和js-tests
CocosCodeIDE:官网推出的1款强大的IDE,基于Eclipse改制而成。其主要特点在于两个方面:
便捷实用: CocosCodeIDE安装简单,配置和创建项目非常容易,运行,调试,发布项目也非常容易上手。
功能强大: 我认为CocosCodeIDE最吸引我的地方就是其强大的功能,主要体现在对源码进行修改后,只需要保存,便可在运行的游戏中看到修改以后的效果,而不需要重新运行游戏。这为常常产生的“微调”操作带来了极大的便利。
PS:CocosCodeIDE官方下载地址:http://cn.cocos2d-x.org/download/#anchor5
CocosCodeIDE官方教程:http://cn.cocos2d-x.org/article/index?type=code-ide&url=/doc/cocos-docs-master/manual/code-ide/zh.md
js-tests:当你下载好游戏引擎包时,1般都会自带两个案例教程,1个就是大家常常看到的“打飞机”游戏,另外一个就是js-tests。至于它们在哪里呢?请到你的安装目录下的samples文件夹下寻觅,以下图:
js-tests里面主要展现的是cocos2d API的具体使用方法的案例教程,几近每一个API都可以找到使用示例,效果非常赞。
2、为何要组合?
在组合之前,我们解释1下为何要将2者组合。网上的很多教程都推荐大家通过第3方软件的帮助,如:appserv,wamp,xampp等,来实现在阅读器中直接运行js-tests和moonwarriors(打飞机),并通过阅读器中观看效果,IDE中查看代码的方式进行学习,可是这样不但反复切换非常麻烦,也不能通过自己的微调来查看效果的改变,固然了,如果要看到改变必须重新运行加载1遍。非常浪费时间,异常繁琐。
相比之下,我们会发现,在CocosCodeIDE中,我们可以通过win32调试功能,这个非常强大的功能,对我们的js-tests进行实时微调,这对学习来讲,无疑是巨大的帮助。固然了,你也能够通过CocosCodeIDE中的通过阅读器运行的功能,在阅读器中查看js-tests的运行情况。下面,我们就来1起将CocosCodeIDE和js-tests组合起来吧。
PS:友谊提示,通过win32调试和在阅读器中运行得到可测试的功能是稍有差异的,有的功能只能在win32调试状态下查看,有的则只能在在阅读器中运行状态下查看。
win32运行状态下没法查看的功能有:
Bake Layer Test
Box2D Test
Facebook SDK Test
Reflection Test
TextInput Test
Touches Test在阅读器中运行没法查看的功能有:
Effects Test
Effects Advanced Test
MotionStreak Test
OpenGL Test
Reflection Test
Cocos2d JS Presentation
下图为CocosCodeIDE部份截图,其中最左侧两个按钮分别为win32调试,win32运行,最右侧的按钮为在阅读器中运行。

3、组合出奇迹
说到组合方法,你可能第1个想法就是,既然CocosCodeIDE是基于Eclipse的,那我直接导入js-tests项目不就完事了嘛。这个,你可以去尝试1下,反正我是没成功,貌似js-tests不是1个完全的CocosCodeIDE项目,所以没法导入。如果你成功导入了,请告知我,不胜感激。如果,你也没有导入成功,不要着急,随着我做,只需4步,走向成功。
第1步:在CocosCodeIDE中新建工程
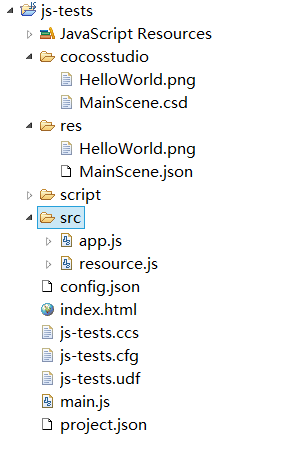
首先在CocosCodeIDE中新建1个Cocos JavaScript工程(我的工程名为js-tests,这个名字随意起。),工程截图以下:
PS:如果你对配置Cocos Code IDE和其开发环境还不是很了解的话,可以参考我的两篇博客:
如何快速搭建Cocos2d-JS游戏开发环境:http://blog.csdn.net/qiumengchen12/article/details/44649331
如何在Cocos2d-JS环境下使用Cocos Studio导出的资源:http://blog.csdn.net/qiumengchen12/article/details/44726787
第2步:删除无用文件
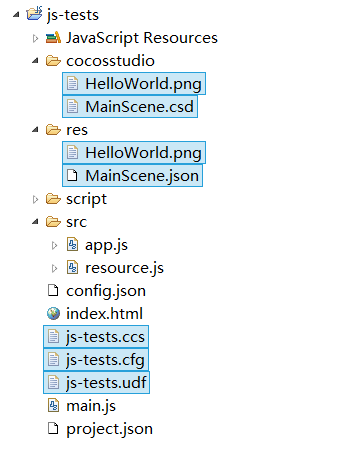
由于我们创建的工程默许,我们使用了CocosStudio,并为我们创建了1些CocosStudio需要的文件及文件夹,而我们这里只是要制作js-tests的CocosCodeIDE运行版本,所以可以将和CocosStudio相干的文件暂时删除,使得全部项目更加清晰。但是可以保存CocosStudio文件夹,以备以后使用。以下图,选中的文件均与CocosStudio有关,都可删除。
第3步:替换相应文件
我们需要替换的文件有:res文件夹,src文件夹,index.html,main.js,project.json。替换文件,行将游戏引擎安装目录的samples/js-tests文件夹下的相应文件,复制粘贴到我们在CocosCodeIDE中创建的项目目录下,并替换项目目录下存在的旧文件。最后替换后的项目,以下:
第4步:运行项目
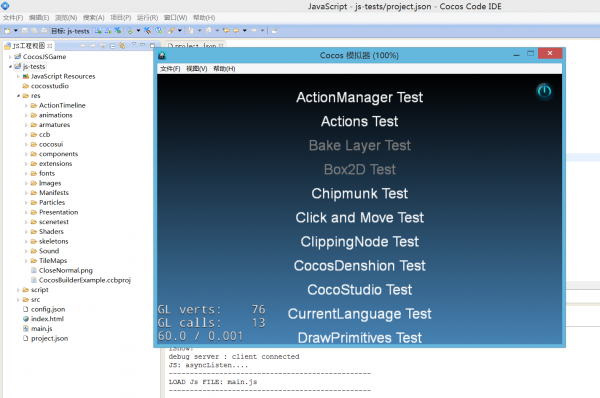
首先,为了避免资源不同步出错,你可以刷新1下你在CocosCodeIDE中的项目,然后你就能够愉快地运行你的项目了,不管是win32还是在阅读器中运行,你都会收获成功的喜悦!
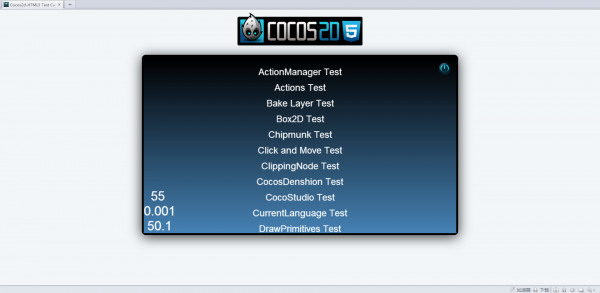
win32运行效果截图:
在阅读器中运行效果截图:
4、最后的支援
帮人帮到底,送佛送到西。如果你懒于进行如上操作,或操作进程中有不可抗拒因素致使你没法进行,你也能够斟酌下载并使用我分享的已修改好的CocosCodeIDE版的js-tests工程。
我的环境信息以下:
(1) Cocos2d-JS引擎版本:V3.3
(2) Cocos版本:V2.1.5 For Win
(3) Cocos Code IDE版本:V1.2.0 For Win(64bit)
百度网盘分享链接:
链接:http://pan.baidu.com/s/1o6xFnOu 密码:nv0s
上一篇 HTML页面和CSS文件