在程序中设置android:gravity 和 android:layout_Gravity属性 .
在进行UI布局的时候,可能常常会用到 android:gravity 和 android:layout_Gravity 这两个属性。
关于这两个属性的区分,网上已有很多人进行了说明,这边再简单说1下。 (资料来自网络)
LinearLayout有两个非常相似的属性:android:gravity与android:layout_gravity。
他们的区分在于:
android:gravity 属性是对该view中内容的限定.比如1个button 上面的text. 你可以设置该text 相对view的靠左,靠右等位置.android:layout_gravity是用来设置该view相对与父view 的位置.比如1个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就能够通过该属性设置. 即android:gravity用于设置View中内容相对View组件的对齐方式,而android:layout_gravity用于设置View组件相对Container的对齐方式。
原理跟android:paddingLeft、android:layout_marginLeft有点类似。如果在按钮上同时设置这两个属性。
android:paddingLeft="30px" 按钮上设置的内容离按钮左侧边界30个像素
android:layout_marginLeft="30px" 全部按钮离左侧设置的内容30个像素
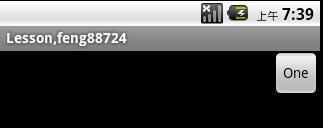
下面回到正题, 我们可以通过设置android:gravity="center"来让EditText中的文字在EditText组件中居中显示;同时我们设置EditText的android:layout_gravity="right"来让EditText组件在LinearLayout中居右显示。看下效果:

正如我们所看到的,在EditText中,其中的文字已居中显示了,而EditText组件自己也对齐到了LinearLayout的右边。
附上布局文件:
那末上面是通过布局文件的方式来设置的。,相信大家都曾写过,那末如何通过Java代码来设置组件的位置呢?
仍然斟酌实现上述效果。
通过查看SDK,发现有1个setGravity方法, 顾名思义, 这个应当就是用来设置Button组件中文字的对齐方式的方法了。
仔细找了1圈,没有发现setLayoutgravity方法, 有点失望。 不过想一想也对, 如果这边有了这个方法, 将Button放在不支持Layout_Gravity属性的Container中如何是好!
因而想到, 这个属性有可能在Layout中 , 因而仔细看了看LinearLayout 的 LayoutParams, 果然有所发现, 里面有1个 gravity 属性,相信这个就是用来设置组件相对容器本身的位置了,没错,应当就是他了。
实践后发现,果然如此, 附上代码,各位自己看下。
代码比较简单,但是发现它们还是花了我1点时间的。
- Button button = new Button(this);
- button.setText("One");
- LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
- //此处相当于布局文件中的Android:layout_gravity属性
- lp.gravity = Gravity.RIGHT;
- button.setLayoutParams(lp);
- //此处相当于布局文件中的Android:gravity属性
- button.setGravity(Gravity.CENTER);
- LinearLayout linear = new LinearLayout(this);
- //注意,对LinearLayout布局来讲,设置横向还是纵向是必须的!否则就看不到效果了。
- linear.setOrientation(LinearLayout.VERTICAL);
- linear.addView(button);
- setContentView(linear);
或这样也能够:
- Button button = new Button(this);
- button.setText("One");
- //此处相当于布局文件中的Android:gravity属性
- button.setGravity(Gravity.CENTER);
- LinearLayout linear = new LinearLayout(this);
- //注意,对LinearLayout布局来讲,设置横向还是纵向是必须的!否则就看不到效果了。
- linear.setOrientation(LinearLayout.VERTICAL);
- LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
- //此处相当于布局文件中的Android:layout_gravity属性
- lp.gravity = Gravity.RIGHT;
- linear.addView(button, lp);
- setContentView(linear);
好了,效果图就不上了,跟上面的1样。 就讲这么多。
上一篇 支付宝商家红包发红包步骤
下一篇 上班第一周后的吐槽