Android带动画效果的弹窗
栏目:综合技术时间:2015-03-19 08:30:19
在网络加载数据的时候通常需要很多时间,这个时候程序里面常常需要写1个提示正在加载数据的弹窗,这篇文章用两种方式实现带动画效果的Dialog:帧动画实现和GIF动态图实现,它们都能到达动画的效果
第1种、帧动画实现
自定义1个Dialog,先看1下布局文件dialog_animation.xml
这类是通过播放GIF动态图来到达动画效果。
首先这需要1个第3方的jar包,GifView.jar,将其下载以后导入项目
新建布局文件dialog_gif.xml
第1种、帧动画实现
自定义1个Dialog,先看1下布局文件dialog_animation.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingLeft="80dp"
android:paddingRight="80dp"
android:paddingTop="20dp" >
<ImageView
android:id="@+id/dialog_animation_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/dialog_animation_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="正在加载数据。。。"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
ImageView用来显示动画,TextView用于提示用户我们正在加载数据public static Dialog createAnimationDailog(final Context context) {
final Dialog dialog = new Dialog(context, R.style.dialog);
dialog.setContentView(R.layout.dialog_animation);
ImageView animationView = (ImageView) dialog
.findViewById(R.id.dialog_animation_img);
animationView.setBackgroundResource(R.drawable.animation_dialog);
AnimationDrawable animationDrawable = (AnimationDrawable) animationView
.getBackground();
animationDrawable.start();
final TextView textView = (TextView) dialog
.findViewById(R.id.dialog_animation_txt);
Animation animation = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
// animation的循环播放模式不起作用,只能手动的在动画播放完以后再播放1次
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
Animation anim = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
textView.startAnimation(anim);
anim.setAnimationListener(this);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
}
});
// 绑定动画
textView.startAnimation(animation);
return dialog;
}
ImageView中的帧动画文件,很简单的,就3张图片顺序播放。新建res/drawable/animation_dialog.xml<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/girl1"
android:duration="100"/>
<item
android:drawable="@drawable/girl2"
android:duration="100"/>
<item
android:drawable="@drawable/girl3"
android:duration="100"/>
</animation-list>
TextView使用的补间动画文件。新建res/anim/animation_dialog_txt.xml<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillBefore="true"
android:fillEnabled="true"
android:repeatMode="restart" >
<translate
android:duration="1000"
android:fromXDelta="⑵0%"
android:interpolator="@android:anim/accelerate_interpolator"
android:toXDelta="0%" />
<translate
android:duration="1000"
android:fromXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="20%" />
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toAlpha="1" />
<alpha
android:duration="200"
android:fromAlpha="1"
android:interpolator="@android:anim/decelerate_interpolator"
android:toAlpha="0.8" />
</set>
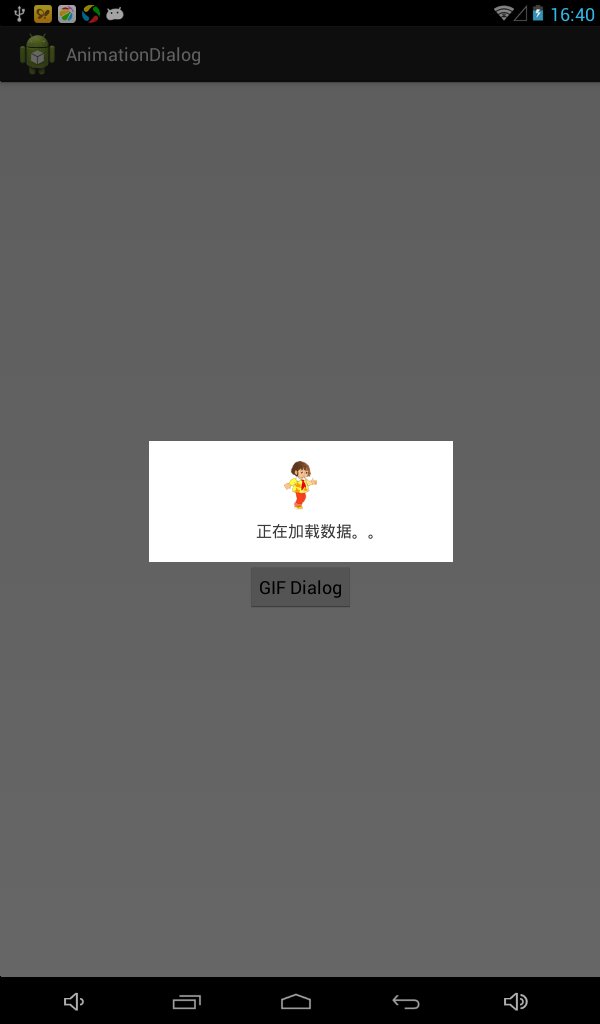
效果图

截屏效果太差,实际动画是很流畅的,相信我。
第2种、GIF动态图实现这类是通过播放GIF动态图来到达动画效果。
首先这需要1个第3方的jar包,GifView.jar,将其下载以后导入项目
新建布局文件dialog_gif.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingLeft="80dp"
android:paddingRight="80dp"
android:paddingTop="20dp" >
<com.ant.liao.GifView
android:id="@+id/dialog_gifView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/dialog_gif_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="正在加载数据。。。"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
public static Dialog createGIFDialog(final Context context) {
final Dialog dialog = new Dialog(context, R.style.dialog);
dialog.setContentView(R.layout.dialog_gif);
GifView gifView = (GifView) dialog.findViewById(R.id.dialog_gifView);
gifView.setGifImage(R.drawable.ride);
gifView.showAnimation();
final TextView textView = (TextView) dialog
.findViewById(R.id.dialog_gif_txt);
Animation animation = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
Animation anim = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
textView.startAnimation(anim);
anim.setAnimationListener(this);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
}
});
// 绑定动画
textView.startAnimation(animation);
return dialog;
}
效果图

源码下载
------分隔线----------------------------
------分隔线----------------------------