Android shape中gradient的用法
栏目:综合技术时间:2015-03-17 08:31:16
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="180"
android:endColor="@android:color/black"
android:centerColor="@android:color/holo_red_dark"
android:startColor="@android:color/white" >
</gradient>
<gradient
android:angle="180"
android:endColor="@android:color/black"
android:centerColor="@android:color/holo_red_dark"
android:startColor="@android:color/white" >
</gradient>
</shape>
关键在于这个angle的方向和开始位置

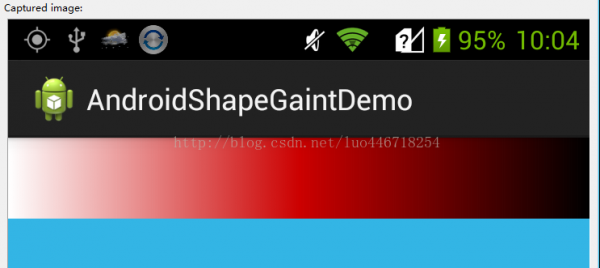
当angle的值为0时,白色在左侧、红色在中间、黑色在最右侧,如上图所示。

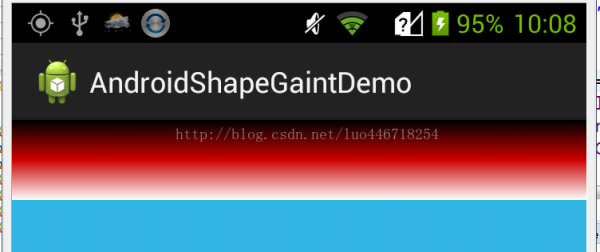
当angle的值是90的时候,白色在最下面,中间是红色,最上面是黑色,如上图所示

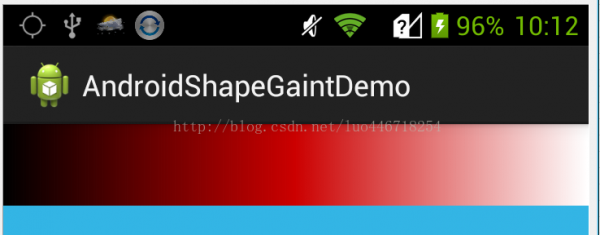
当 angle是180的时候,白色最右侧,中间是红色,最左侧是黑色,如上图所示
从上面的情况分析,angle渐变的方向是从左侧开始,逆时针渐变
------分隔线----------------------------
上一篇 Oracle的隐式转换
------分隔线----------------------------