【Android界面实现】关于Android中9patch图的一点小解释
转载请注明出处:http://blog.csdn.net/zhaokaiqiang1992
关于为何使用.9图,我就不长篇大论了,就是为了减少图片资源体积,我们这篇文章重点解决.9图的制作的1些小问题。
.9的制作,实际上就是在原图片上添加1px的边界,然后依照我们的需求,把对应的位置设置成黑色线,系统就会根据我们的实际需求进行拉伸。
下图是对.9图的4边的含义的解释,左上边代表拉伸区域,右下边代表padding box,就是间隔区域,在下面,我们给出1个例子,方便大家理解。

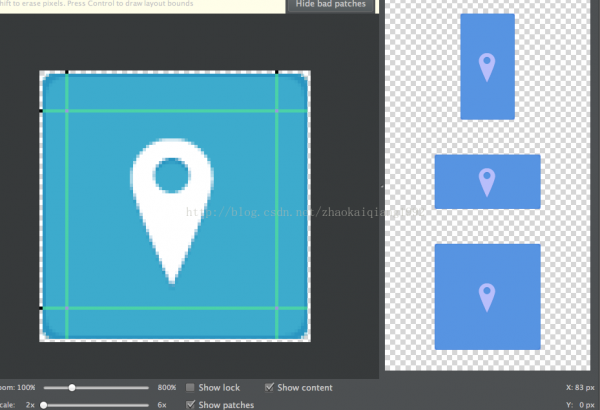
先看下面两张图,我们理解1下这4条线的含义。

上图和下图的区分,就在于右下边的黑线不1样,具体的效果的区分,看右侧的效果图。上图效果图中深蓝色的区域,代表内容区域,我们可以看到是在正中央的,这是由于我们在右下边的是两个点,这两个点距离上下左右4个方向的距离就是padding的距离,所以深蓝色内容区域在图片正中央,我们再看下图,由于右下边的黑线是图片长度,所以就没有padding,从效果图上的表现就是深蓝色区域和图片1样大,因此,我们可以利用右下边来控制内容与背景图边沿的padding。

如果你还不明白,那末我们看下面的效果图,我们分别以图1和图2作为背景图,下面是效果图。
我们可以看到,使用wrap_content属性设置长宽,图1比图2的效果大1圈,这是为何呢?还记得我上面说的padding吗?

这就是padding的效果提现,怎样证明呢?我们再看下面1张图,给图1添加padding=0,这样背景图设置的padding效果就没了,是否是两个1样大了?

ok,我想你应当明白右下边的黑线的含义了,下面我们再看1下左上边的效果。
下面我们只设置了左上边线,效果图以下

上面的线没有包住图标,下面的线正好包住了图标,从右侧的效果图应当可以看出差别,黑线所在的区域就是拉伸区域,上图黑线所在的全是纯色,所以图标不变形,下面的拉伸区域包裹了图标,所以在拉伸的时候就会对图标进行拉伸,但是这样就会致使图标变形。注意到下面红线区域了嘛?这是系统提示我们的,由于这样拉伸,不符合要求,所以会提示1下。

介绍了这么多,你应当会用ninepatch了吧?不会的话就留言,我看到就给你答疑解惑,嘻嘻