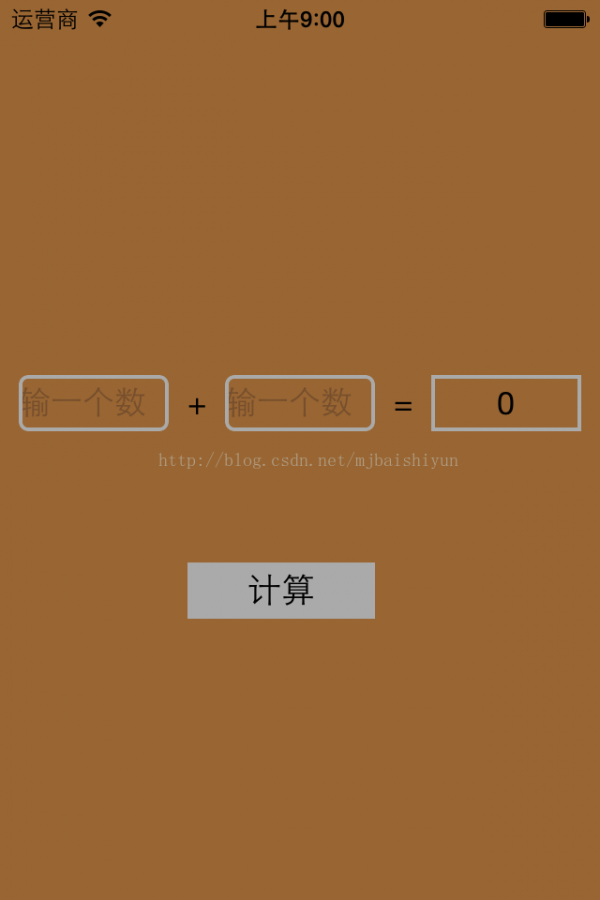
Swift开发之简单计算器项目
//
// ViewController.swift
// 计算器
//
// Created by 悦兑科技 on 15/1/14.
// Copyright (c) 2015年 BSY. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var numOne = UITextField()
var numTwo = UITextField()
var cleanButton = UIButton()
var sum = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.brownColor()
[self .addAllSubViews()]
}
func addAllSubViews()
{
// 计算
var button:UIButton = UIButton.buttonWithType(UIButtonType.Custom) as UIButton
var frame = CGRectMake(100, 300, 100, 30)
button.frame = frame
self.view.addSubview(button)
button.backgroundColor = UIColor.lightGrayColor()
button.setTitle("计算", forState: UIControlState.Normal)
button.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
button.addTarget(self, action: "OnClick", forControlEvents: UIControlEvents.TouchUpInside)
// 第1个数
var numOne = UITextField(frame: CGRectMake(10, 200, 80, 30))
numOne.placeholder = "输1个数"
numOne.layer.borderColor = UIColor.lightGrayColor().CGColor
numOne.layer.borderWidth = 2
numOne.layer.cornerRadius = 5
self.view.addSubview(numOne)
numOne.keyboardType = UIKeyboardType.NumberPad
self.numOne = numOne
var add = UILabel(frame: CGRectMake(100, 200, 20, 30))
add.text = "+"
add.font.fontWithSize(20)
self.view.addSubview(add)
// 第2个数
var numTwo = UITextField(frame: CGRectMake(120, 200, 80, 30))
numTwo.placeholder = "输1个数"
numTwo.layer.borderColor = UIColor.lightGrayColor().CGColor
numTwo.layer.borderWidth = 2
numTwo.layer.cornerRadius = 5
self.view.addSubview(numTwo)
numTwo.keyboardType = UIKeyboardType.NumberPad
self.numTwo = numTwo
var equalTo = UILabel(frame: CGRectMake(210, 200, 20, 30))
equalTo.text = "="
equalTo.font.fontWithSize(20)
self.view.addSubview(equalTo)
// sum 和
var sum = UILabel(frame: CGRectMake(230, 200, 80, 30))
sum.textAlignment = NSTextAlignment.Center
sum.font.fontWithSize(20)
sum.text = "0"
self.view.addSubview(sum)
sum.layer.borderWidth = 2
sum.layer.borderColor = UIColor.lightGrayColor().CGColor
self.sum = sum
}
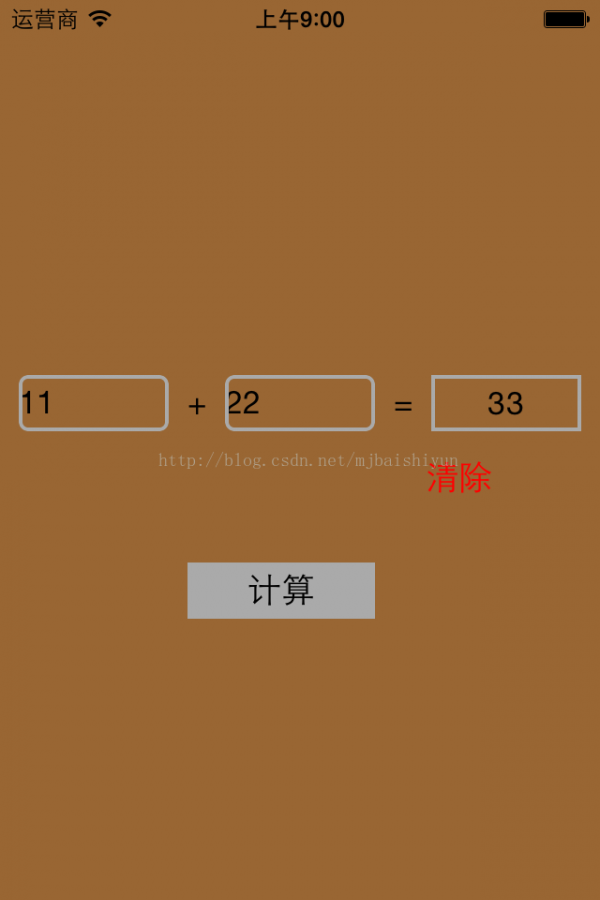
/**
计算按钮
*/
func OnClick()
{
var sum = NSString(string: self.numOne.text).intValue + NSString(string: self.numTwo.text).intValue
self.sum.text = NSString(string: String(sum))
[self .addCleanButton()]
}
/**
点击界面事件
*/
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
self.numOne.resignFirstResponder()
self.numTwo.resignFirstResponder()
}
/**
清除按钮
*/
func addCleanButton(){
var cleanButton:UIButton = UIButton.buttonWithType(UIButtonType.Custom) as UIButton
var frame = CGRectMake(220, 240, 50, 30)
cleanButton.frame = frame
cleanButton.setTitle("清除", forState: UIControlState.Normal)
cleanButton.setTitleColor(UIColor.redColor(), forState: UIControlState.Normal)
self.view.addSubview(cleanButton)
cleanButton.addTarget(self, action: "cleanButtonClick", forControlEvents: UIControlEvents.TouchUpInside)
self.cleanButton = cleanButton
}
/**
清除按钮方法实现
*/
func cleanButtonClick(){
self.sum.text = "0"
self.numOne.text = ""
self.numTwo.text = ""
if(self.sum.text=="0"){
self.cleanButton.hidden = true
}
}
}