这里是Evankaka的博客,欢迎大家前面讨论与交换~~~~~~
转载请注明出处http://blog.csdn.net/evankaka/article/details/42689689
本文将详细讲述cocos2dx中英雄与怪物的碰撞检测原理,其实就是精灵和精灵碰撞检测哈。本文主要从矩形碰撞入手,自己编写了1个矩形碰撞检测的函数,并且在游戏中来进行利用。另外一方面,当英雄出动攻击后,如果英雄和怪物碰撞到的话,怪物就要掉血,并且当怪物血量为0时,怪物死亡,死亡之前它还会倒在地上闪烁几下。下面,开始吧
cocos2d-x版本:2.2.5
工程环境:windows7+VS2010
打开方式:将工程放在cocos2d-x安装目录下的project文件夹下用VS打开
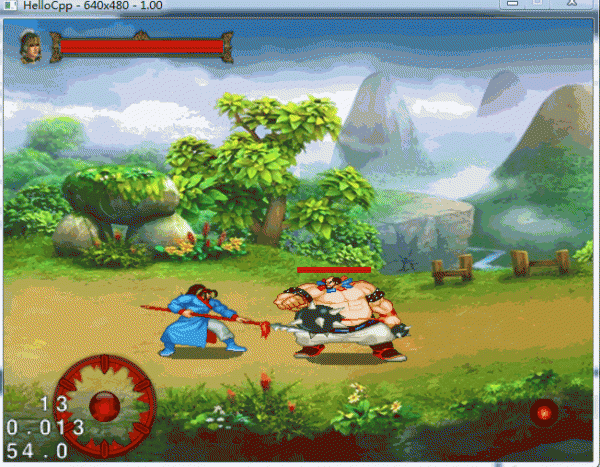
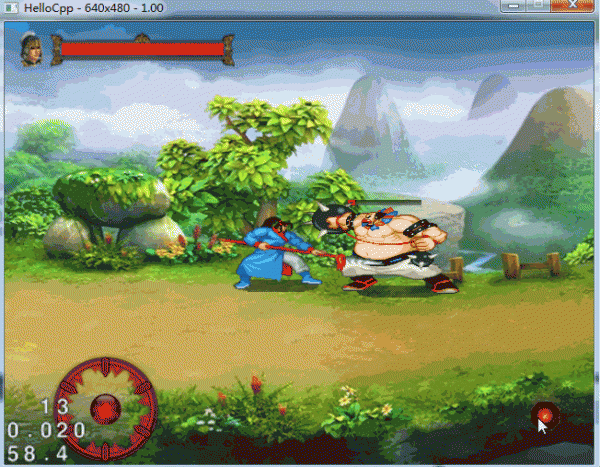
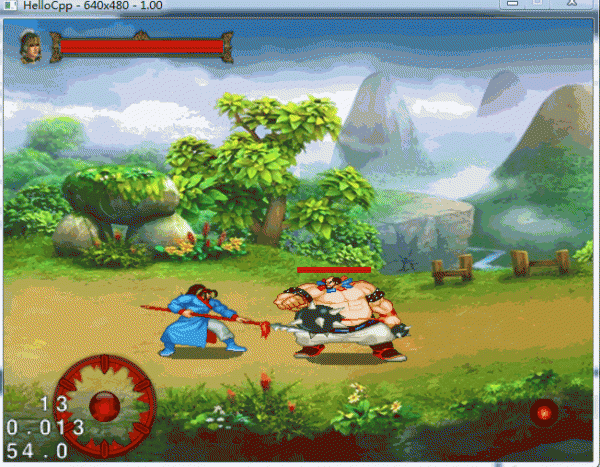
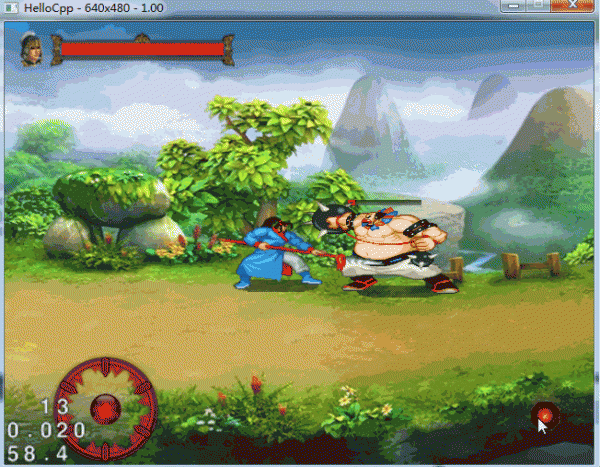
先来看看效果:


目录
1、精灵碰撞检测原理
2、自定义碰撞检测函数
3、英雄要打死怪物
4、思路总结
1、精灵碰撞检测原理
碰撞检测网上有很多人在讲,但是1般都只讲怎样用,也都没具体的讲讲原理,自己下来就摸索了下,发现其实这个确切很简单。
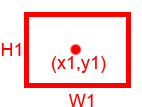
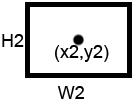
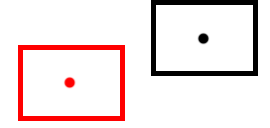
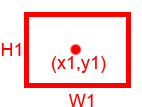
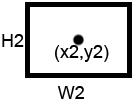
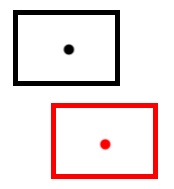
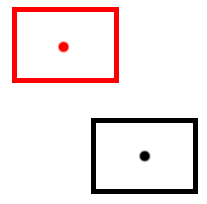
首先,我们来看看两个矩形,我们定义以下两个矩形,矩形1:红色;矩形2:黑色


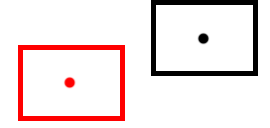
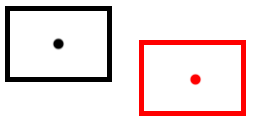
如果我们把它们所有的不碰撞的情形列出来,那末其它的不就是碰撞的么,想到这1点,我就从这个动身,然后它们不碰撞的情形我们可以分为4种
矩形1:红色;矩形2:黑色
1.矩形1在矩形2左方,二者无碰撞

成立条件:x1+w1*0.5<x2-w2*0.5
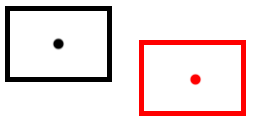
2.矩形1在矩形2右方,二者无碰撞

成立条件::x1-w1*0.5>x2+w2*0.5
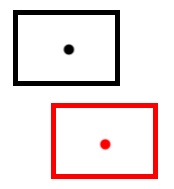
3.矩形1在矩形2下方,二者无碰撞

成立条件::y1+h1*0.5<y2-h2*0.5
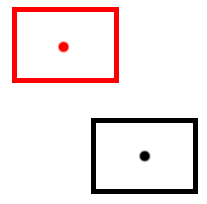
4.矩形1在矩形2上方,二者无碰撞

成立条件:y1-h1*0.5>y2+h2*0.5
上面4种就是所有的不碰撞的情况了,然后我们弄个判断,顺次检测上面4种情形,1旦发现有1种情况成立,就返回无碰撞,如果4种情况都不成立,那恭喜你了,碰撞成功了!
2、自定义碰撞检测函数
碰撞检测对精灵类可以用
sprite1->boundingBox().intersectsRect(sprite1->boundingBox())
只不过我这个游戏中的英雄和怪物都是自己定义的类,所以直接调用上面的函数就出点儿问题,所以自己就把前面碰撞检测的原理写了个函数,可以直接调用了,不用管你是甚么对像。
首先,在用到碰撞检测的地方#include "HelloWorldScene.h"
定义函数
//矩形碰撞检测
bool isRectCollision (CCRect rect1, CCRect rect2);
然后在其实现函数里HelloWorldScene.cpp里:
///碰撞检测
bool HelloWorld::isRectCollision (CCRect rect1, CCRect rect2)
{
float x1 = rect1.origin.x;//矩形1中心点的横坐标
float y1 = rect1.origin.y;//矩形1中心点的纵坐标
float w1 = rect1.size.width;//矩形1的宽度
float h1 = rect1.size.height;//矩形1的高度
float x2 = rect2.origin.x;
float y2 = rect2.origin.y;
float w2 = rect2.size.width;
float h2 = rect2.size.height;
if (x1+w1*0.5<x2-w2*0.5)
return false;//矩形1在矩形2左方,二者无碰撞
else if (x1-w1*0.5>x2+w2*0.5)
return false;//矩形1在矩形2右方,二者无碰撞
else if (y1+h1*0.5<y2-h2*0.5)
return false;//矩形1在矩形2下方,二者无碰撞
else if (y1-h1*0.5>y2+h2*0.5)
return false;//矩形1在矩形2上方,二者无碰撞
return true;
}
这个代码的原理就是我们上面所讲的东西,很简单吧!
3、英雄要打死怪物
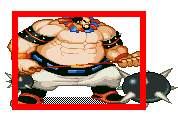
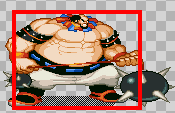
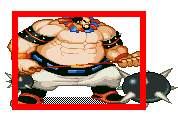
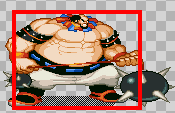
现在我们要调用2中的函数,我们先来看看英雄和怪物的碰撞范围吧
 (我把背景弄透明了,实际是这样的)
(我把背景弄透明了,实际是这样的)
 (我把背景弄透明了,实际是这样的)
(我把背景弄透明了,实际是这样的)
所以,这里要注意下。这里就是要谨慎,最好不要把全部图片的宽度和高度都包括进去;
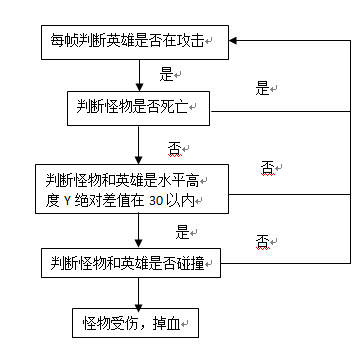
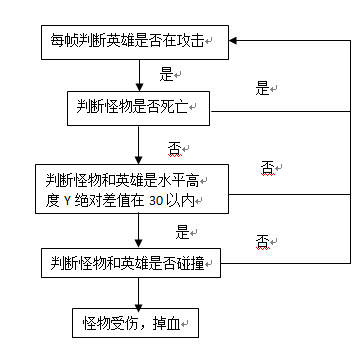
碰撞检测的1个简单流程

然后就是实现了啦~
void HelloWorld::update(float delta)函数中添加
if(hero->IsAttack)//英雄正在攻击
{
if(!monster1->Isdead)//怪物还没死
{
if(abs(hero->getPositionY()-monster1->getPositionY())<30)//怪物和英雄应当在1个差不多的水平高度上,攻击才有效
{
//检测是不是碰撞到怪物,这里要注意要减去1些边框值
if (this->isRectCollision(CCRectMake(hero->getPositionX(), hero->getPositionY(),hero->GetSprite()->getContentSize().width⑺0, hero->GetSprite()->getContentSize().height⑶0), CCRectMake(monster1->getPositionX(), monster1->getPositionY(), monster1->GetSprite()->getContentSize().width⑶0,monster1->GetSprite()->getContentSize().height⑵0)))
{
monster1->HurtAnimation("monster_hurt",2,monster1->MonsterDirecton);//受伤
}
}
}
}
好了,这里得来说讲怪物受伤死亡动画了了
接着上1篇讲的Monster.h增加函数
//受伤动画
void HurtAnimation(const char *name_each,const unsigned int num,bool run_directon);
//受伤动画结束
void HurtEnd();
//判断是不是在受伤动画
bool IsHurt;
//死亡动画
void DeadAnimation(const char *name_each,const unsigned int num,bool run_directon);
//死亡动画结束
void DeadEnd();
//判断是不是死亡
bool Isdead;
//怪物死亡闪烁结束
void BlinkEnd();
然后在实现函数Monster.cpp
//受伤动画
void Monster::HurtAnimation(const char *name_each,const unsigned int num,bool run_directon)
{
if(IsHurt||Isdead)
return;
//受伤优先
if(IsRunning||IsAttack)
{
m_MonsterSprite->stopAllActions();//当前精灵停止所有动画
//恢复精灵原来的初始化贴图
this->removeChild(m_MonsterSprite,TRUE);//把原来的精灵删除掉
m_MonsterSprite=CCSprite::create(Monster_name);//恢复精灵原来的贴图模样
m_MonsterSprite->setFlipX(MonsterDirecton);
this->addChild(m_MonsterSprite);
IsRunning=false;
IsAttack=false;
}
CCAnimation* animation = CCAnimation::create();
for( int i=1;i<=num;i++)
{
char szName[100] = {0};
sprintf(szName,"%s%d.png",name_each,i);
animation->addSpriteFrameWithFileName(szName); //加载动画的帧
}
animation->setDelayPerUnit(2.8f/14.0f);
animation->setRestoreOriginalFrame(true);
animation->setLoops(1); //动画循环1次
//将动画包装成1个动作
CCAnimate* act=CCAnimate::create(animation);
//创建回调动作,受伤动画结束调用HurtEnd()
CCCallFunc* callFunc=CCCallFunc::create(this,callfunc_selector(Monster::HurtEnd));
//创建连续动作
CCActionInterval* hurtackact=CCSequence::create(act,callFunc,NULL);
m_MonsterSprite->runAction(hurtackact);
IsHurt=true;
}
//受伤动画结束
void Monster::HurtEnd()
{
IsHurt=false;
Monster_xue->setCurrentProgress(Monster_xue->getCurrentProgress()⑴0);
if(Monster_xue->getCurrentProgress()==0)
{
//播放怪物死亡动画
DeadAnimation("monster_dead",2,MonsterDirecton);
}
}
//死亡动画
void Monster::DeadAnimation(const char *name_each,const unsigned int num,bool run_directon)
{
Isdead=true;
CCAnimation* animation = CCAnimation::create();
for( int i=1;i<=num;i++)
{
char szName[100] = {0};
sprintf(szName,"%s%d.png",name_each,i);
animation->addSpriteFrameWithFileName(szName); //加载动画的帧
}
animation->setDelayPerUnit(2.8f/14.0f);
animation->setRestoreOriginalFrame(true);
animation->setLoops(1); //动画循环1次
//将动画包装成1个动作
CCAnimate* act=CCAnimate::create(animation);
//创建回调动作,死亡结束后调用deadact()
CCCallFunc* callFunc=CCCallFunc::create(this,callfunc_selector(Monster::DeadEnd));
//创建连续动作
CCActionInterval* deadact=CCSequence::create(act,callFunc,NULL);
m_MonsterSprite->runAction(deadact);
}
//死亡动画结束
void Monster::DeadEnd()
{
//恢复死亡的模样
this->removeChild(m_MonsterSprite,TRUE);//把原来的精灵删除掉
m_MonsterSprite=CCSprite::create("monster_dead2.png");//恢复死亡的模样
m_MonsterSprite->setFlipX(MonsterDirecton);
this->addChild(m_MonsterSprite);
//存在血条
if(Monster_xue!=NULL)
{
if(MonsterDirecton)//由于怪物中心不在图片中心,所以只能根据怪物的脸朝向,设置血条的横坐标
Monster_xue->setPosition(ccp(m_MonsterSprite->getPositionX()+60, m_MonsterSprite->getPositionY()));//设置在怪物上头
else
Monster_xue->setPosition(ccp(m_MonsterSprite->getPositionX()⑹0, m_MonsterSprite->getPositionY()));
}
//怪物闪两下再死亡
CCBlink* blinkact=CCBlink::create(3,6);//3是延续时间,6是闪的次数
//创建回调动作,闪烁结束后调用BlinkEnd()
CCCallFunc* callFunc=CCCallFunc::create(this,callfunc_selector(Monster::BlinkEnd));
//创建连续动作
CCActionInterval* deadact=CCSequence::create(blinkact,callFunc,NULL);
m_MonsterSprite->runAction(deadact);
}
//闪烁结束
void Monster::BlinkEnd()
{
this->removeAllChildren();//把怪物和血条都删除掉;
}
怪物死亡的1个进程,在每次受伤掉血后,立马检测当前血量,如果血量为0,马上播放死亡动画,接着再播放闪烁动画,然后就能够把怪物删除掉了啦~~就这么简单
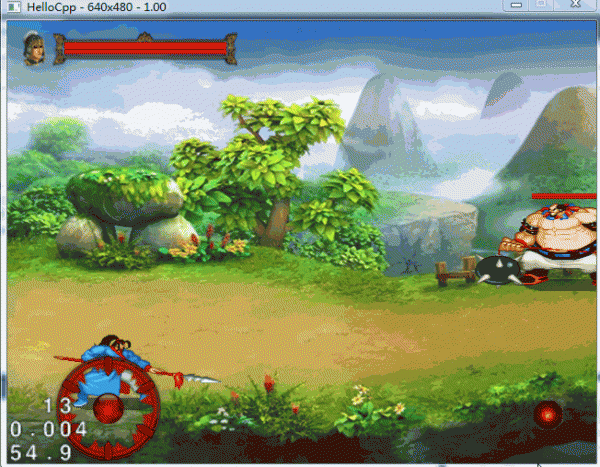
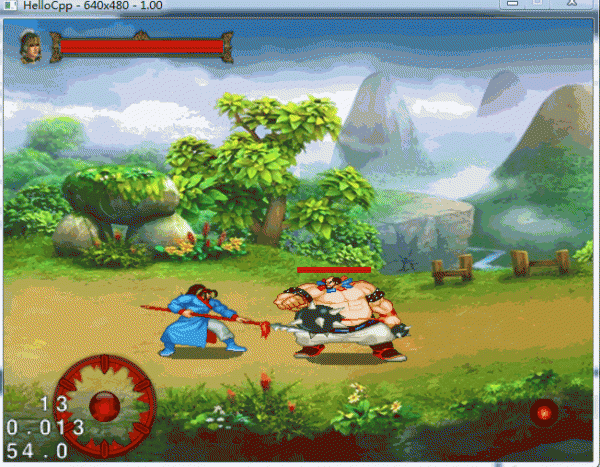
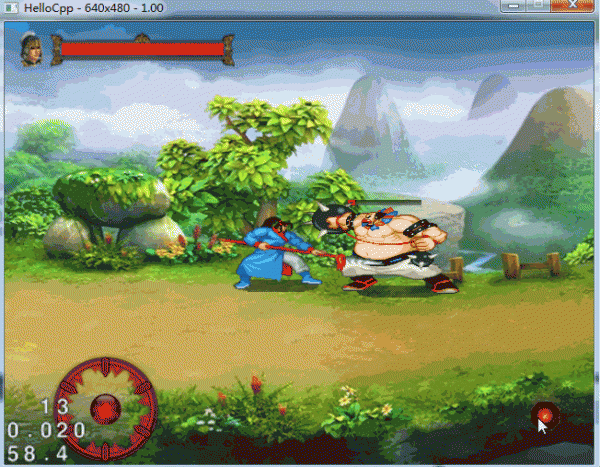
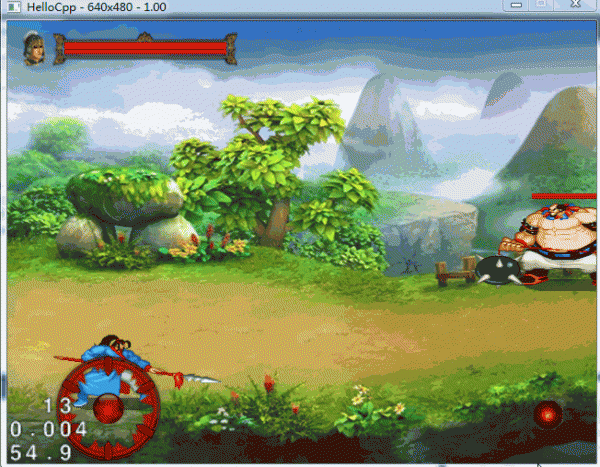
效果:
1、怪物在巡查,这时候攻击没有检测到碰撞

2、英雄在攻击,检测到碰撞,怪物受伤并掉血


3、怪物血量为0,怪物死亡,并播放闪烁动画

4、思路总结
这里碰撞检测我是反其它道而行,把所有不碰撞的可能都列出来,其它的不就是碰撞的了么?然后再来自己编程,另外一方面,怪物就是受伤、死亡的动画,和闪烁,这些都是很基础的,基本上都是相同的函数,只要用1次你就会了。就是这里要记得这是按顺序的动作,要记得这点就好了








 (我把背景弄透明了,实际是这样的)
(我把背景弄透明了,实际是这样的)
 (我把背景弄透明了,实际是这样的)
(我把背景弄透明了,实际是这样的)