android开发最常用例子整理----(2)自定义ListView(SimpleAdapter实现)
栏目:综合技术时间:2015-01-29 09:04:31
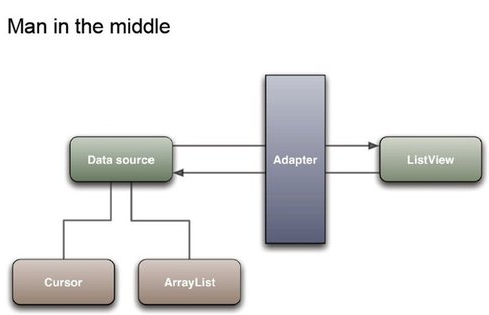
Adapter是链接后端数据和前端UI的重要适配器接口,充当了UI和数据之间的1个纽带。Data、View和Adapter关系以下:

常见的Adapter子类有:
BaseAdapter:是1个抽象类,继承它要实现较多方法,具有较高的灵活性。
ArrayAdapter:最简单的子类,只能展现1行字。
SimpleAdapter:可以自定义各种效果。
SimpleCursorAdapter:使用与简单的纯文字ListView,它需要Cursor的字段和UI的id对应起来。
1、Activity
MainActivity.java源码:

public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Step1
String[] contentArray = new String[]{"内容1","内容2","内容3","内容4","内容5"};
ListView lv = (ListView)findViewById(R.id.lv);
//Step2
ArrayList<HashMap<String,Object>> lists = new ArrayList<HashMap<String,Object>>();
for(int i=0; i<contentArray.length; i++){
HashMap<String,Object> map = new HashMap<String,Object>();
map.put("startTimeText", "22:00");
map.put("endTimeText", "23:00");
map.put("separator", R.drawable.separator);
map.put("content", contentArray[i]);
lists.add(map);
}
//Step3
SimpleAdapter adapter = new SimpleAdapter(
this,
lists,
R.layout.list_item,
new String[]{"startTimeText","endTimeText","separator","content"},
new int[] {R.id.startTimeText,R.id.endTimeText,R.id.separator,R.id.content});
//Step4
lv.setAdapter(adapter);
}
}
2、xml布局文件

(1)MainActivity主界面的布局源码activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
(2)ListView列表单元的布局源码list_item.xml:
<?xml version="1.0" encoding="utf⑻" ?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent<span style="font-family: Arial, Helvetica, sans-serif;">" </span>
android:gravity="center_vertical"
android:layout_width="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/startTimeText"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
<TextView
android:id="@+id/endTimeText"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
</LinearLayout>
<ImageView
android:id="@+id/separator"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="12"/>
</LinearLayout>
3、相干资源
res/drawable-mdpi/下的文件:

 separator.png
separator.png
4、效果截图

5、参考
(1)http://blog.csdn.net/fznpcy/article/details/8658155/
------分隔线----------------------------
------分隔线----------------------------