Android:继承ScrollView实现自定义向上滚动弹出框(背景半透明)
栏目:综合技术时间:2015-01-28 08:42:47
现在常见的效果:点击按钮向上弹出框展现信息,弹出后背景变成半透明,并且支持手势滑动关闭弹出框。
效果图以下:


下面上代码:
1、核心类:自定义向上弹出框 VerticalScrollView.java
package app.popupbox.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
/**
* @author
*/
public class VerticalScrollView extends ScrollView {
/** 屏幕高度 */
private int mScreenHeight;
private boolean isOpen = false;
private boolean isFirst = true;
private View mVwBackground;
private ViewGroup mViewGroup;
private ViewGroup mVwContent;
public VerticalScrollView(Context context) {
super(context);
}
public VerticalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public VerticalScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/*
* (non-Javadoc)
* @see android.widget.ScrollView#onMeasure(int, int)
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (isFirst) {
mViewGroup = (ViewGroup) getChildAt(0);
mVwBackground = mViewGroup.getChildAt(0);
mVwContent = (ViewGroup) mViewGroup.getChildAt(1);
mScreenHeight = getScreemH();
mVwBackground.getLayoutParams().height = mScreenHeight;
mVwContent.getLayoutParams().height = mScreenHeight * 3 / 5;
setVisible(false);
isFirst = false;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/*
* (non-Javadoc)
* @see android.widget.ScrollView#onLayout(boolean, int, int, int, int)
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
if (changed) {
this.smoothScrollTo(0, mScreenHeight);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
int i = getScrollY();
// 如果滑动距离大于屏幕的2/3,则弹出,这里可自定义
if (i > mScreenHeight * 2 / 3) {
smoothScrollTo(0, mScreenHeight);
isOpen = true;
}
else {
traslateY(0, mScreenHeight);
mViewGroup.setBackgroundColor(Color.TRANSPARENT);
isOpen = false;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 关闭
*
* @description
* @date 2014⑴2⑸
*/
public void closeContent() {
if (isOpen) {
traslateY(0, mScreenHeight);
mViewGroup.setBackgroundColor(Color.TRANSPARENT);
isOpen = false;
}
}
/**
* 打开
*
* @description
* @date 2014⑴2⑸
*/
public void openContent() {
if (!isOpen) {
setVisible(true);
mViewGroup.setBackgroundColor(Color.argb(66, 0, 0, 0));
traslateY(mScreenHeight, 0);
isOpen = true;
}
}
/**
* 实现滑动动画
*
* @description
* @date 2014⑴2⑸
* @param oldt
* @param t
*/
public void traslateY(int oldt, int t) {
TranslateAnimation animation = new TranslateAnimation(0, 0, oldt, t);
animation.setDuration(600);
animation.setFillAfter(true);
mVwContent.startAnimation(animation);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// 滑动结束如果满足关闭条件
if (!isOpen) {
setVisible(false);
scrollTo(0, mScreenHeight);
}
}
});
}
/**
* 调用该方法操作该弹出框
*
* @description
* @date 2014⑴2⑸
*/
public void toggle() {
if (isOpen) {
closeContent();
}
else {
openContent();
}
}
/** 弹出框是不是弹出 */
public boolean isOpen() {
return isOpen;
}
/**
*
* @description
* @date 2014⑴2⑸
* @param visible
*/
public void setVisible(boolean visible) {
if (visible) {
mViewGroup.setVisibility(VISIBLE);
this.setVisibility(VISIBLE);
}
else {
mViewGroup.setVisibility(GONE);
this.setVisibility(GONE);
}
}
/**
* 取得屏幕高度
*
* @return int
*/
@SuppressWarnings("deprecation")
private int getScreemH() {
WindowManager wm = ((Activity) getContext()).getWindowManager();
return wm.getDefaultDisplay().getHeight();
}
}
2、主布局:layout_pop_up_box_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:text="点击弹出" />
<app.popupbox.view.VerticalScrollView
android:id="@+id/verticalScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/btn"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/dialog_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#66000000"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000" />
<include layout="@layout/dialog_view" />
</LinearLayout>
</app.popupbox.view.VerticalScrollView>
</RelativeLayout>
3、弹出框中布局:dialog_view.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@android:color/holo_blue_dark"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="弹出框" />
</RelativeLayout>
package app.popupbox;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import app.popupbox.view.VerticalScrollView;
public class PopUpBoxMainActivity extends Activity {
private VerticalScrollView mVerticalScrollView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_pop_up_box_main);
initView();
}
/**
* 初始化控件
*/
private void initView() {
mVerticalScrollView = (VerticalScrollView) findViewById(R.id.verticalScrollView);
mButton = (Button) findViewById(R.id.btn);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mVerticalScrollView.toggle();
updateView();
}
});
}
/**
* 更新界面
*/
private void updateView() {
if (mVerticalScrollView.isOpen()) {
mButton.setText("点击关闭");
}
else {
mButton.setText("点击弹出");
}
}
}
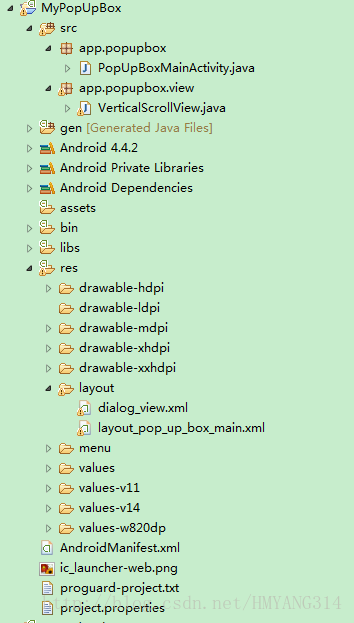
5、工程结构

------分隔线----------------------------
------分隔线----------------------------