android 禁止ViewPager滑动
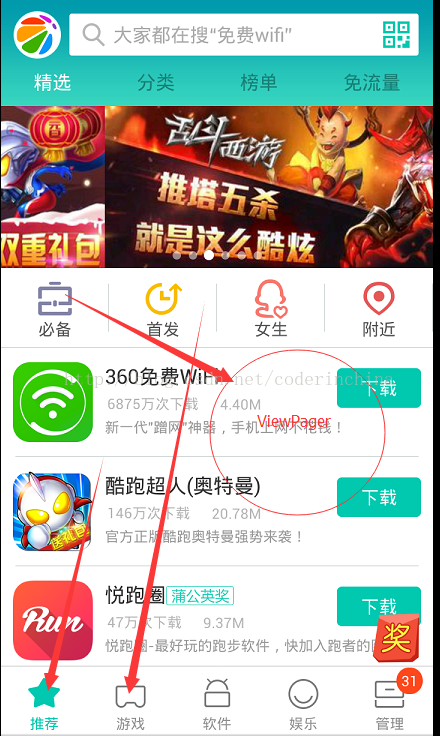
最近项目中,有个需求就是要制止ViewPager滑动事件,我们看下360手机助手的界面,风格就类似这样的

大家如果使用过360手机助手就会发现中间内容是不可以滑动的,现在写1个demo,讲下怎样制止ViewPager事件的滑动
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.example.viewpagears.ui.MyViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>
自定义ViewPager类
public class MyViewPager extends ViewPager {
private static final String TAG = "MyViewPager";
private boolean result = false;
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if(result)
return super.onInterceptTouchEvent(arg0);
else
return false;
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if(result)
return super.onTouchEvent(arg0);
else
return false;
}
}
MainActivity.java
package com.example.viewpagears;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.viewpagears.ui.MyViewPager;
public class MainActivity extends Activity {
private MyViewPager viewpager;
private List<ImageView> views;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
viewpager = (MyViewPager) findViewById(R.id.viewpager);
MyAdapter adapter = new MyAdapter();
viewpager.setAdapter(adapter);
}
private void initData() {
views = new ArrayList<ImageView>();
for(int i=0;i<6;i++){
ImageView iv = new ImageView(this);
iv.setImageResource(R.drawable.ic_launcher);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "被点击了", 0).show();
}
});
views.add(iv);
}
}
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(views.get(position));
return views.get(position);
}
}
}
其实我们在自定义Viewpager其实很简单就是重写了2个方法:onInterceptTouchEvent(),onTouchEvent()
onInterceptTouchEvent()表示拦截touch事件
onTouchEvent()触摸事件
在android中onTouchEvent默许是return true表示可以触摸,大家可以通过源码去看下,在这里就不讲了,onInterceptTouchEvent()不能返回true,如果return true子view甚么事件都被拦截了,Viewpager对这个方法进行了1些重写,可以去看看他的源码,