用最简单的方法去实现android中的一些提示
栏目:综合技术时间:2014-12-14 08:18:16
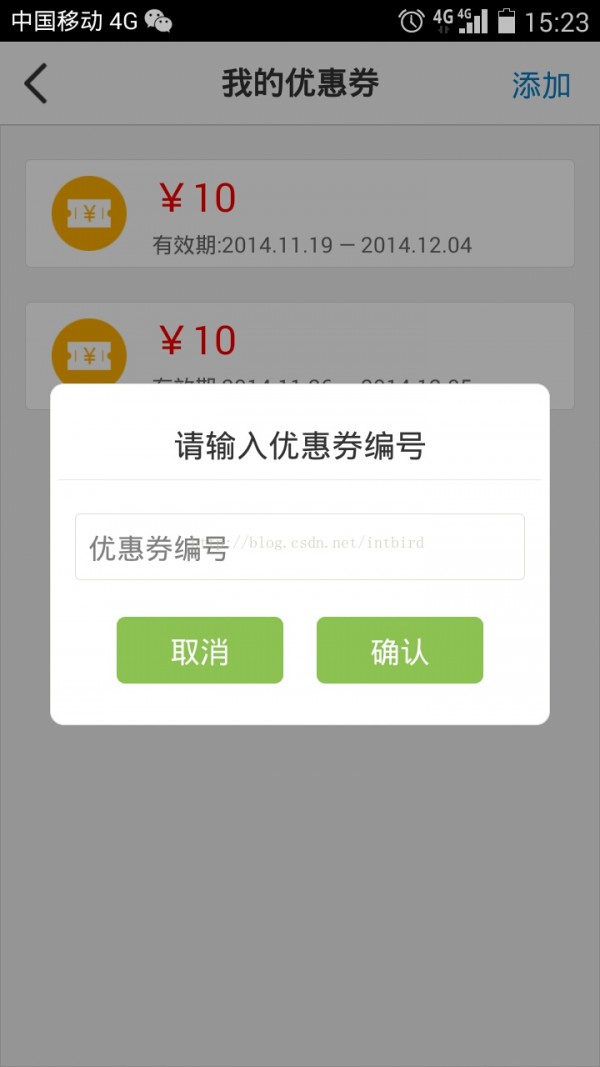
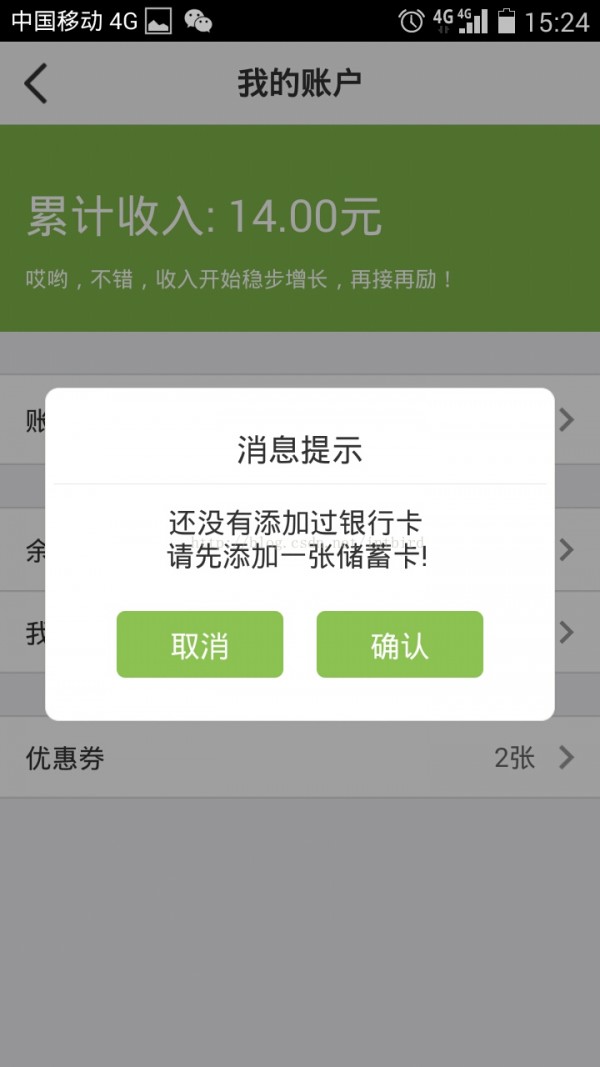
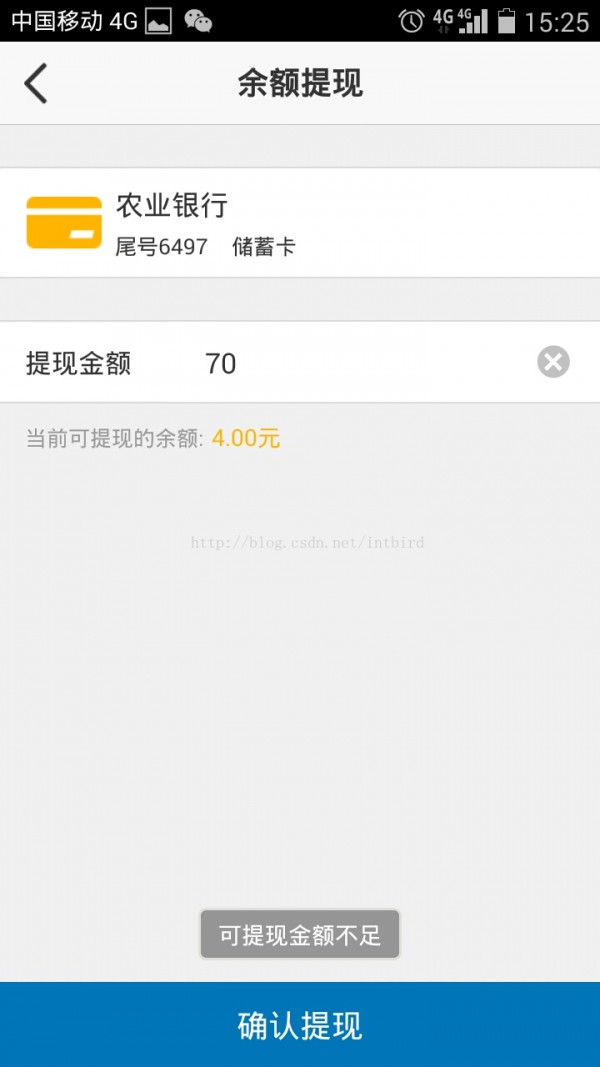
看个效果
1,加载框代码
2,对话框代码
3,提示框代码




+1列表动画和侧边唆使条

===============1
package com.idonoo.frame.widget;
import android.app.ProgressDialog;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.TextView;
import com.idonoo.frame.R;
/**
* 对照1下,使用黑色背景的还是蛮多的.
* @author intbird
*
*/
public class ProgressDialogBar extends ProgressDialog {
private String message;
public ProgressDialogBar(Context context) {
super(context, R.style.CustomDialog);
}
public ProgressDialogBar(Context context, String message) {
super(context, R.style.CustomDialog);
this.message = message;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_progress_dialog);
}
@Override
public void show() {
show(message);
}
public void show(String message) {
super.show();
if (!TextUtils.isEmpty(message)) {
TextView text = (TextView) findViewById(R.id.tv_message);
text.setVisibility(View.VISIBLE);
text.setText(message);
}
}
}
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linear_root"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/dialog_bg"
android:gravity="center"
android:minHeight="98dp"
android:minWidth="98dp"
android:orientation="horizontal" >
<ProgressBar
android:id="@+id/progress"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_gravity="center"
android:layout_margin="15dp"
android:indeterminateDrawable="@drawable/progress_dialog"
android:indeterminateDuration="1"
android:max="100"
android:progress="0" />
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:text=""
android:textColor="#FFFFFF"
android:textSize="18sp"
android:visibility="gone" />
</LinearLayout>
============2
package com.idonoo.shareCar.widget;
import com.idonoo.shareCar.R;
import android.app.Dialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
/**
* 对话框的样式params需要注意;
* @author intbird
*
*/
public class MyAlertDialog extends Dialog {
private View view;
private TextView tvTitle,tvContent;
private EditText edContent;
private Button btnYes,btnCacel;
public enum AlertStyle{ styleSingle,styleNoTitle,styleInput,styleTwoButton};
private Context context;
public MyAlertDialog(Context context) {
super(context,android.R.style.Theme_Translucent_NoTitleBar);
this.context = context;
initView(R.layout.layout_alert_dialog);
}
private void initView(int layoutId){
view= LayoutInflater.from(getContext()).inflate(layoutId, null);
tvTitle=((TextView)view.findViewById(R.id.title));
tvContent=((TextView)view.findViewById(R.id.content));
edContent=(EditText)view.findViewById(R.id.ed_content);
btnYes=(Button) view.findViewById(R.id.btn_yes);
btnCacel=(Button) view.findViewById(R.id.btn_no);
}
public void initText(String title,String content) {
tvTitle.setText(title);
tvContent.setText(content);
show();
}
public MyAlertDialog(Context context,AlertStyle style){
this(context);
switch (style) {
case styleSingle:
initView(R.layout.layout_alert_dialog_single);
break;
case styleNoTitle:
initView(R.layout.layout_alert_dialog_notitle);
break;
case styleInput:
initView(R.layout.layout_alert_dialog_input);
break;
case styleTwoButton:
initView(R.layout.layout_alert_dialog);
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
}
public void setTextYes(String text){
btnYes.setText(text);
}
public void setTextNo(String text){
btnCacel.setText(text);
}
public EditText getEditText(){
return edContent;
}
public void setEditText(EditText edContent){
this.edContent=edContent;
}
@Override
public void show() {
super.show();
}
public void show(String title,String content,View.OnClickListener yes){
initText(title, content);
btnYes.setOnClickListener(yes);
}
public void show(String title,String content,View.OnClickListener yes,View.OnClickListener cacel){
initText(title, content);
btnYes.setOnClickListener(yes);
btnCacel.setOnClickListener(cacel);
}
public void show(String title,View.OnClickListener yes,View.OnClickListener cacel){
tvTitle.setText(title);
btnYes.setOnClickListener(yes);
btnCacel.setOnClickListener(cacel);
show();
}
@Override
public void dismiss() {
super.dismiss();
}
@Override
public void cancel() {
super.cancel();
}
public interface InputCallBack{
public void inputCallBack(EditText edit);
}
}
=======3
protected void showToast(int res){ //all fragments should be initUI();
<span style="white-space:pre"> </span>String s=getResources().getString(res);
<span style="white-space:pre"> </span>showToast(s);
}
protected void showToast(CharSequence s){
if (!TextUtils.isEmpty(s.toString())){
<span style="white-space:pre"> </span>try{
<span style="white-space:pre"> </span>if(toast!=null)
<span style="white-space:pre"> </span>toast.cancel();
<span style="white-space:pre"> </span>toast=new Toast(getActivity());
<span style="white-space:pre"> </span>}catch(Exception ex){
<span style="white-space:pre"> </span>toast=null;
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>if(toast==null)
<span style="white-space:pre"> </span>return ;
<span style="white-space:pre"> </span>View view=getActivity().getLayoutInflater().inflate(R.layout.toasts, null);
<span style="white-space:pre"> </span>TextView text=(TextView) view.findViewById(R.id.tv_toast);
<span style="white-space:pre"> </span>text.setText(s.toString());
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>toast.setView(view);
<span style="white-space:pre"> </span>toast.setDuration(Toast.LENGTH_SHORT);
<span style="white-space:pre"> </span>toast.show();
}
}
------分隔线----------------------------
------分隔线----------------------------