Android实习札记(10)---ImageView的src属性 VS blackground属性
Android实习札记(10)---ImageView的src属性 VS blackground属性
转载请注明出处:coder-pig
问题分析
相信大家对ImageView图片组件其实不陌生吧,见名知意,就是用来显示图片的咯!
而显示图片的话可以通过src属性,又或blackground属性来进行设置!
这些大家都知道,但是有无去纠结下甚么情况下用这个,甚么情况下用那个呢?
估计很多朋友的回答是"没有",哈哈,那末在本节中就来对这两个属性进行1个讲授吧!
由浅入深,先说下大部份人都知道的:
1.常识
①background通常指的都是背景,而src指的是内容!!
②当使用src填入图片时,是依照图片大小直接填充,并不会进行拉伸
而使用background填入图片,则是会根据ImageView给定的宽度来进行拉伸
多说无益,写个简单布局测试下咯:
main.xml:
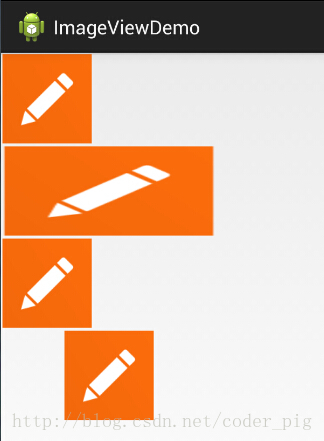
代码很简单,前面两个用blackground,后面两个用src,效果图以下:

分析:
宽高都是wrap_content那就1样,是原图大小,但是,当我们固定了宽或高的话,
差别就不言而喻了,blackground完全填充了全部ImageView,而src照旧是那末大,
而且他居中了哦,这就触及到了ImageView的另外一个属性scaleType了!
另外还有1点,这里我们说了只设置width或height哦!加入我们同时设置了
width和height的话,blackground照旧填充,但是,src的大小可能产生改变哦!
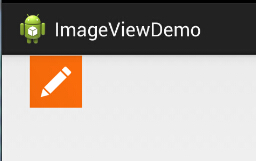
比如,我们测试下下面这段代码:
效果图:

ps:至于ImageView的scaleType这里就不详细进行讲授了,详情可参阅笔者的另外一篇博文:
android-UI组件实例大全之ImageView图象视图
另外,这个属性只对src属性生效哦!!切记!!
2.解决blackground拉伸致使图片变形的方法
在前面的效果图中的第2个Imageview中我们可以看到图片已被拉伸变形了,
正方形变成了长方形,对和我1样有轻微逼迫症的人来讲,明显是不可接受的,
有无办法去设置呢?答案肯定是有的,笔者暂时知道的有以下两种方式:
1)这个适用于动态加载ImageView的,代码也渐渐,只要在添加View的时候,把大小写死就能够了
2)除动态加载view,更多的时候,我们还是会通过xml布局的方式引入ImageView的
解决方法也不难,就是通过drawable的Bitmap资源文件来完成,然后blackground属性设置为该文件便可!
这个xml文件在drawable文件夹下创建,这个文件夹是要自己创建的哦!!
pen_bg.xml:
上述代码其实不难理解,估计大家最迷惑的是titleMode属性吧,这个属性是平铺,就是我们windows设置
背景时候的平铺,多个小图标铺满全部屏幕捏!记得了吧!不记得自己可以试试!disabled就是把他给制止了!
就是上面这串简单的代码,至于调用方法以下:
动态: ibtnPen.setBacklgroundResource(R.drawable.penbg);
静态: android:background = "@drawable/penbg"
3.设置透明度的问题
说完前面两个区分,接着再说下setAlpha属性咯!
这个很简单,这个属性,只有src时才是有效果的!!
!!!! src设置setAlpha( )才有效果!!!!!
4.二者结合妙用:
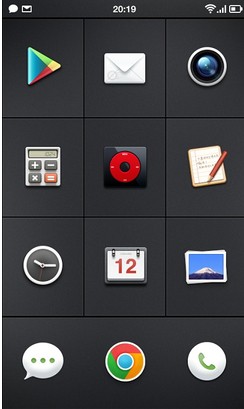
这是网上的1张图:

1看去是1个简单的GridView,每一个item都是1个ImageView,但是仔细的你可能发现了,
上面的ICON都不是规则的,而是圆形,圆角矩形等等,因而乎这里用到了src + background了!
要实现上述的效果,你只需要两个操作:
找1张透明的png图片 + 设置1个黑色的背景
(固然你也能够设置png的透明度来实现,不过结果可能和料想的有出入哦!)

哈哈,呆萌呆萌的小猪就这样显示到ImageView上了,哈哈,blackground设置了蓝色背景!
代码以下:
另外,你也能够用selctor实现点击效果,设置不同的情况设置不同的图片,以实现点击或触摸效果!
好了,本节就到这里,如果对本文有甚么疑问或发现甚么纰漏,欢迎告知,万分感激!!