Android 中自定义控件之判断还剩多少可输入字符的EditText
栏目:综合技术时间:2014-10-06 08:00:01
最近做的项目有个需求就是判断一下还 剩多少字符可输入,也就是对EditText 的文本变化做监听 ,功能实现了,但是感觉使用组合方式,每次都要编写,还不如写一个自定义控件来备用。在查看本文时,建议先行参考本人转载的一篇文章:http://blog.csdn.net/android_jiangjun/article/details/39580253
下面进入本文的正题:
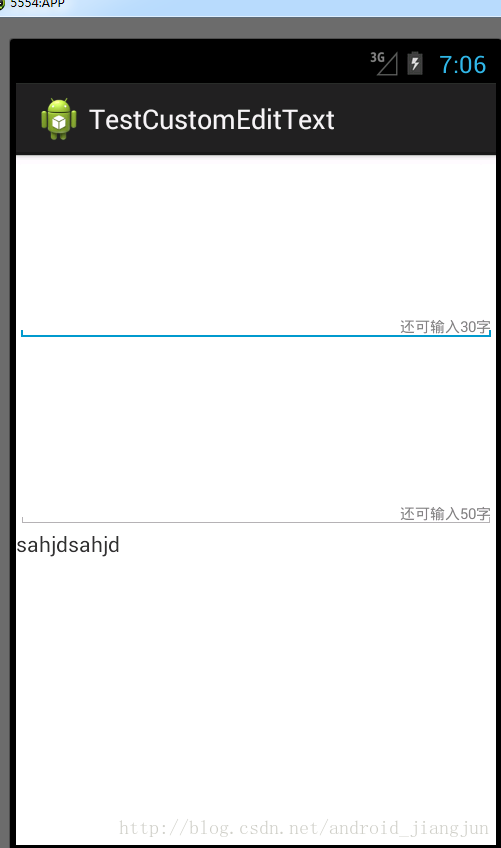
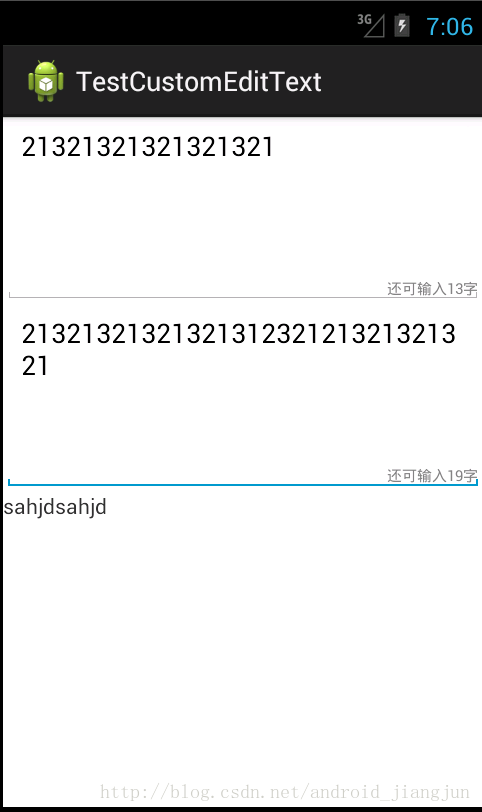
首先大家先看一下效果图吧:


本文自定义的控件采用的是组合控件的方式来自定义控件,自定义控件的布局如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
>
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top|left"
android:minLines="5"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="还可输入25字"
android:textSize="10dip"
android:layout_alignBottom="@id/edit"
android:layout_alignRight="@id/edit"
android:layout_marginRight="3dip"
android:layout_marginBottom="3dip"
/>
</RelativeLayout>
然后相应的自定义HintEdit类代码如下:
package com.gc.testcustomedittext;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.Editable;
import android.text.InputFilter;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
*
* @author Android将军
*
*/
public class HintEditText extends RelativeLayout implements TextWatcher{
private EditText mEditText;
private TextView mTextView;
private int maxLength=0;
private RelativeLayout mRelativeLayout;
@SuppressLint("NewApi") public HintEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public HintEditText(Context context) {
super(context);
}
public HintEditText(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray mTypedArray=context.obtainStyledAttributes(attrs, R.styleable.HintEditText);
maxLength=mTypedArray.getInt(R.styleable.HintEditText_maxLength, 0);
mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
mTextView.setHint("还可输入"+maxLength+"字");
//限定最多可输入多少字符
mEditText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxLength)});
mEditText.addTextChangedListener(this);
}
public void initUI(Context context)
{
RelativeLayout mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
mTextView.setHint("还可输入"+(maxLength-s.toString().length())+"字");
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
}
attrs.xml文件的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="HintEditText">
<attr name="maxLength" format="integer"/>
<!--maxLength为自定义控件的属性,这样自定义属性之后,可以在xml文件中直接设置该属性-->
</declare-styleable>
</resources>
主布局的文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:HintEditText="http://schemas.android.com/apk/res/com.gc.testcustomedittext"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.gc.testcustomedittext.HintEditText
android:id="@+id/hint_edt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
HintEditText:maxLength="30"
/>
<com.gc.testcustomedittext.HintEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
HintEditText:maxLength="50"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="sahjdsahjd " />
</LinearLayout>
MainActivity的代码如下:
package com.gc.testcustomedittext;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
/**
*
* @author Android将军
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
本定义控件可以直接拿来使用,只需要把自定义控件的布局文件和HintEditText类拷贝到你的工程目录里即可使用,像主布局和MainActivity那样使用即可。
转载请注明出处:http://blog.csdn.net/android_jiangjun/article/details/39580715
------分隔线----------------------------
------分隔线----------------------------