使用Nginx给Google App Engine做负载均衡
周末突发奇想“能不能用nginx给自己的多个Google App Enine (以下简称GAE)应用作负载均衡呢?”想想蛮有意思的,动手试试看吧,不过这是我第一次用nginx做负载均衡,也是玩玩而已,我还没有那么大访问量的应用。
关于nginx的介绍,百度百科,维基百科和官网都能找到,国内的张晏写很了个很详细的用nignx 搭建Web服务器的教程-《Nginx + PHP (FastCGI)搭建胜过Apache十倍的Web服务器》,也是得益于这个教程,我才顺利的在vps上用nginx搭建好了web服务器,在此表示感谢。
负载均衡听起来貌似很复杂,很深奥的技术,等你亲自尝试一番之后会发现:其实在nginx上配置比较简单。
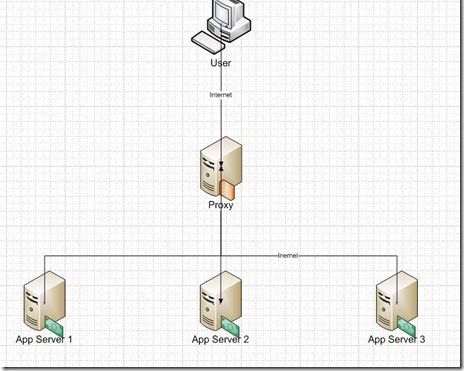
好了,下面就进入到我们这个系统吧,我们要架构的整个系统的结构如下:

步骤1.配置nginx代理访问GAE应用
首先,我们要配置多个代理(你有多少个GAE应用配额就可以设置多少个代理),直接通过IP访问GAE的应用是行不通的,因为Google的服务器无法辨认是哪个应用,所以我们要使用nginx做代理,每个代理的配置方式如下:
server
{
listen 8081;
location / {
proxy_pass http://app1.appspot.com;proxy_set_header Host "app1.appspot.com";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
……
上面配置中设置主机头是关键配置,它应该设置为你GAE应用的原始域名,一般是xxx.appspot.com.当你重新nginx配置后,你将可以通过8081端口访问你的GAE应用。
步骤2.配置负载均衡
nginx负载均衡是通过添加upstream{……}配置节来实现的,我配置了一个最简单的负载均衡方式:
upstream backend
{
server 127.0.0.1:8081;
……
}
可以看到,上面可以配置多个server字段,因为在前面配置了多个代理,它们各自使用的端口不同。关于Server,据我所知有两种类型:
1.每个Server的ip不同,开始我给每个代理分配了一个域名,然后试图通过不同域名来区分server,失败了,这个还有待研究,有了解的朋友请不吝赐教。
2.每个Server的端口号不同,这个就是我们上面采取的方式了。
Server除了配置地址参数外,还有其他很重要的参数,比如设置每个Server的权重,是否为备份server等等,需要知道更详细的,建议看官方wiki.大家也可以尝试多种配置,做做实验嘛~~
步骤3.配置应用的总入口
其他配置都准备就绪了,就差一个应用的入口点,也就是访问这个系统的域名,我的配置如下:
server {
listen 80;
server_name g.ooq.me;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
到这里所有的配置也就完了,重新加载一下nginx的配置文件,这个系统就启动了。
小结
搭建这个系统有诸多好处:
1.可以免费使用多个GAE跑一个应用。
2.一个很好的学习nginx负载均衡的配置的实验环境。
3.永远不用担心GAE被封掉,只要确保你的vps能访问。
缺点也是存在的:
1.企业级的应用暂时是不可能的了,就算有也不用这么麻烦,GAE本就是云计算应用,Google已经做了负载均衡,也就只能个人玩玩,做个博客什么的还是很好的选择。
2.带宽的问题,我的vps是在美国,ping了一下GAE的服务器只要6-8ms,还算是比较满意的,如果你的vps是在国内的话,估计速度会成问题。
3.数据库的共享是一个比较复杂的问题,如果每个GAE应用都用单独的数据库的话,那就不是一个系统了。迫切期待大家想出好的解决方式。
来源:Lloyd Sheng Blog 投稿
原创文章如转载,请注明:转载自月光博客 http://www.williamlong.info/