本文是《快速创建网站》系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先浏览其他内容再回到本文。
1. 网站管理平台WordPress和云计算平台Azure简介
(6分钟 本文)
2.1 在Azure上创建网站及网站运行机制 (13分钟)
2.2 域名绑定操作和Azure负载均衡机制
(12分钟)
2.3 WordPress 初始化和网站管理功能
(11分钟)
3.1 WordPress 数据导入 (12分钟)
3.2 WordPress 多站点支持和Azure在线代码编辑器
(14分钟)
3.3 WordPress 多语言支持 Multisite Language Switcher (15分钟)
3.4 WordPress 主题安装和配置,美化你的网站 (15分钟)
4.1 Visual Studio Online (VSO)在线开发平台 (11分钟)
4.2 使用 Visual Studio Online 和 Azure 构建 DevOps环境 (13分钟)
在上1节(3.1)中,我们已完成了数据导入。在这1节(3.2)中,我将对WordPress进行多站点升级,让我的中文内容放置在http://anb.io/ 这个主站上,同时在http://anb.io/en/ 上放置英文的内容。相当于在我们的网站中创建了1个子站点,而且这个子站点具有和主站一样的功能,后续我们添加了多语言切换插件后,就能够在主站上启用中文,在/en的子站上启用英文,构成1个多语言的站点群。
这部份的内容对不具有开发经验的用户可能稍显复杂,由于我们需要手动更新WordPress后台的代码。但是没必要担心,在全部操作进程中我不会使用任何的开发工具,所有的操作都在阅读器中完成。
请配合视频浏览本文
http://v.qq.com/page/h/o/b/h0147djt7ob.html
微软Visual Studio Online在线编辑器
为了能够完成WordPress多语言模式的升级,我们需要对WordPress后台的代码文件进行简单修改。1般来讲,对网站后台文件进行修改需要经过下载-更新-上传的进程,但是借助微软Azure云计算中集成的Visual Studio Online的在线编辑器,我们可以轻松的使用阅读器完成所有操作。
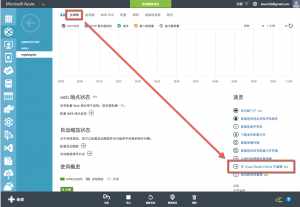
启用Visual Studio Online在线编辑器:在Azure门户的网站仪表板上点击 配置

在配置页面中找到 EDIT IN VISUAL STUDIO ONLINE 这个选项,点击打开,并保存配置

回到 仪表板 页面,在右边的 速览 中找到 在Visual Studio Online中编辑 链接,点击进入编辑器

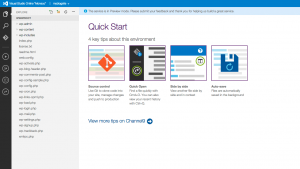
进入编辑器后,可以看到WordPress网站的文件列表会在左边显示。

这里,我们看到的是1个全功能的在线IDE(集成开发环境),不单单支持对文件的简单编辑,也支持代码的智能分析和开发辅助。Visual Studio Online 在线编辑器的CodeName是”Monaco”,当前对Web开发所使用的语言环境支持很好,具体请参考以下视频和链接。
我在MVP ComCamp2015上的主题演讲中关于Monaco的演示视频:
http://v.qq.com/page/y/i/s/y0147bi71is.html
注:这段视频中使用的1个Node.JS利用程序。视频的前半部份是对Visual Studio Online的开发平台部份进行介绍,后半部份才是对在线编辑器的介绍,同时也有和GitHub集成的演示。
预告:在本系列的最后部份(4.1)中,我还会介绍如何使用Visual Studio Online和Azure集成进行WordPress的代码管理及本地开发环境的构建。
MSDN Channel 9上的Monaco视频汇总
http://channel9.msdn.com/Series/Visual-Studio-Online-Monaco
Monaco开发团队的博客
http://blogs.msdn.com/b/monaco/
WordPress多站点模式升级操作
WordPress多站点模式属于WordPress的高级功能,在界面上没有直接配置的选项,必须通过修改后台代码激活。对运营网站的同学来讲,这是1个非常有价值的功能。
在我们经常使用的各种网站上,我们会常常看到多站点模式的利用,比如:新浪的多站点
http://www.sina.com.cn/ :这是主站,作为全部网站的第1入口
http://news.sina.com.cn/ :这是新闻子站
http://tech.sina.com.cn/ :这是科技子站
以上的多站点模式叫做:子域名方式,对内容比较多的站点,我们可使用子域名(也就是域名中的第1部份)来辨别不同的功能/内容区域。
再看下面新浪对科技子站内的分类:
http://tech.sina.com.cn/internet/ :科技子站中的互联网内容
http://tech.sina.com.cn/tele/ : 科技子站中的电信类内容
http://tech.sina.com.cn/discovery/ :科技子站中的科普内容
以上这类多站点模式叫做:子目录模式,对同1个大分类下面的小分类,就能够使用子目录的方式来进1步划分。
固然,以上两种模式我们既可以只使用其中1种,也能够混合使用。根据你的站点范围和工作模式自己选择。多站点模式不单单影响你的用户如何消费内容,对网站后台的工作模式也一样有影响,不同种别的内容1般由不同部门/专业的人员进行管理,对这些用户我们需要进行权限的控制。使用多站点模式,我们就能够很容易根据不同部门/专业对不同的用户进行管理,并进行逐级授权。所以,WordPress完全可以作为企业门户的解决方案来使用。
多站点计划
从上面的例子可以看出,多站点是需要1定计划的,而且1旦启用多站点,其结构就难以调剂,需要预先进行的计划才可以。

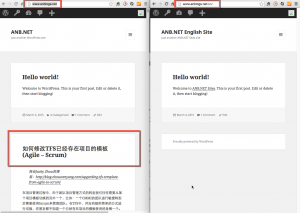
依照我的计划,用户将以http://anb.io 作为统1入口,依照客户端所使用的不同语言分别进入中文或英文的子站,中间使用多语言切换插件进行连接,构成以下的访问体验。

上图可以看到,同1片文章的两个不同语言版本使用页面右边的多语言切换工具进行链接,用户可以通过点击其中的语言选项跳转到相应的语言版本,WordPress也会根据用户所使用的阅读器的语言设置自动将第1次进入站点的用户直接定位到不同语言的首页上。
注意两篇文章的url虽然不同,但是可以很轻易的分别他们是属于不同语言的,这样的格式也将对搜索引擎优化有所帮助。
http://anb.io/blog/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
http://anb.io/en/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
由于没有必要对所有的内容都提供2种语言的版本,相应语言的博客首页只会显示那些已提供了当前语言的文章链接,以下图:

WordPress多站点升级操作
首先,你可以通过WordPress的官方文档了解1下WordPress的多站点功能,里面列出了各种条件条件和主要操作步骤。但是由于WordPress的文章主要是针对Linux/Apache/Mysql环境写的,在Azure所使用的WordPress上进行操作的时候略有差异,对本系列的所触及的操作请看下文。
WordPress多站点模式文档:http://codex.wordpress.org/Create_A_Network
操作步骤
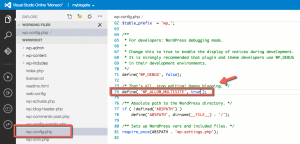
- 编辑wp-config.php文件,激活多站点升级模式使用之前打开的在线编辑器,在wp-config.php这个文件中找到以下代码
/* That's all, stop editing! Happy blogging. */
并在这行代码下面添加以下代码define( 'WP_ALLOW_MULTISITE', true );意思就是告知WordPress:请激活多站点升级模式。以下图

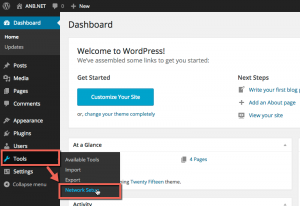
注意:Monaco中进行编辑时不需要保存的,它会自动完成保存操作。 - 修改完成后,切换回到你的WordPress的控制台首页,在Tools菜单下会出现Network Setup这个选项

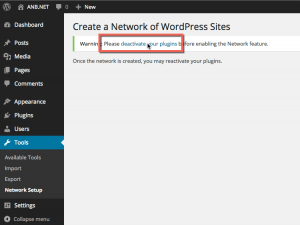
选中这个选项便可进入多站点升级引导页面,引导程序首先会提示你需要将站点中的插件暂时关闭,才能完成升级。点击 deactivate your plugin链接,并将所有的插件deactivate,再回到这个引导页面。

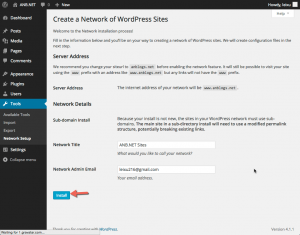
这时候,WordPress就能够进行多站点升级了,再以下页面中直接点击 install便可。

然后WordPress会提示你再次修改配置文件,这次需要修改的分别是wp-config.php和web.config文件。wp-config.php的修改以下:将之前我们添加的那行代码替换成以下代码
注:1定要替换,而不是保存原来的代码,之前那行代码只是激活升级模式,现在已完成了升级,我们需要对多站点模式进行配置。define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'www.anblogs.net');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);注意以上define(‘SUBDOMAIN_INSTALL’, false),这里要使用false。由于我们是使用子目录模式的多站点,而不是子域名方式的多站点。
Web.config的修改以下:
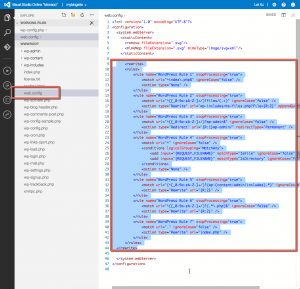
注:WordPress直接给出的配置文件是有错的,请使用以下配置完成修改。<rewrite>
<rules>
<rule name="WordPress Rule 1" stopProcessing="true">
<match url="^index.php$" ignoreCase="false" />
<action type="None" />
</rule>
<rule name="WordPress Rule 2" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?files/(.+)" ignoreCase="false" />
<action type="Rewrite" url="wp-includes/ms-files.php?file={R:2}" appendQueryString="false" />
</rule>
<rule name="WordPress Rule 3" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?wp-admin$" ignoreCase="false" />
<action type="Redirect" url="{R:1}wp-admin/" redirectType="Permanent" />
</rule>
<rule name="WordPress Rule 4" stopProcessing="true">
<match url="^" ignoreCase="false" />
<conditions logicalGrouping="MatchAny">
<add input="{REQUEST_FILENAME}" matchType="IsFile" ignoreCase="false" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" ignoreCase="false" />
</conditions>
<action type="None" />
</rule>
<rule name="WordPress Rule 5" stopProcessing="true">
<match url="(^[_0⑼a-zA-Z-]+/)?(wp-(content|admin|includes).*)" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 6" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?(.*.php)$" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 7" stopProcessing="true">
<match url="." ignoreCase="false" />
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
对web.config的修改是针对托管WordPress的Azure网站服务器进行的,以上的内容都是1些url重写规则,WordPress给出的配置在使用目录模式的时候没法正常工作,所以请1定使用本文给出的代码。
注意:你需要修改的仅仅是配置节的内容,请保存其他内容,以下图

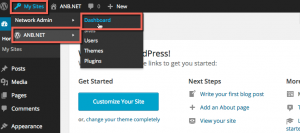
- 进行多站点配置,完成以上配置后,并重新登录。你会注意到顶部的菜单产生了变化,请点击 My Sites | Network Admin | Dashboard进入到多站点管理控制台。

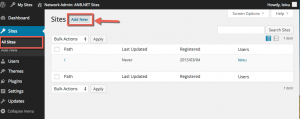
多站点管理控制台从逻辑上看,是位于你所有子站点之上的根控制台,今后所有的插件/外观(主题)安装都需要使用这个控制台完成,而文章/内容的管理则要使用相应站点的控制台完成。现在让我们添加我们的英文站点,点击Sites | All Sites菜单,并在Sites页面中点击 Add New按钮

在Add New Site页面中填写新站点的信息,Site Address就是你的新站点所处于的目录位置,后面就是站点名称和管理员邮箱。点击 Add Site 按钮,完成操作。

完成后再回到 Sites | All Sites 页面,你会看到现在有两个站点了。 - 前台分别打开这两个站点的地址,你会看到主站上由于之前导入了数据,所以文章会多1些,而新建的子站上只有Hello World这1片文章

到这里,我们就完成了多站点升级的操作。在下1节(3.2)中,我们将对2个站点进行不同的语言配置,并安装多语言切换插件将两个站点链接到1起。
请关注微信公众号anb-io,每周推送内容,有技术也有生活,1起做个有情怀的程序猿。
